Agility CMS Web Studio Aims to Streamline Content Creation and Collaboration

The headless CMS just elevated the content management experience for its users, enabling them to preview and manage content in real time – all without leaving the Agility platform.
During a recent Agility CMS “Ask Me Anything” webinar, I was subjected to a trifecta of “dad jokes” – courtesy of Joel Varty.
In addition to his part-time standup vocation, Joel is the Chief Technology Officer of the Toronto-based headless content management system, where he’s spent almost two decades innovating around digital experiences and supporting notable brands like Cineplex, Mitsubishi Electric, and ScotiaBank.
As a comically blessed father myself (IMHO), I appreciated his technique and material – especially the closer about a sad math book that couldn’t solve its own problems. Insert rimshot.
Dad jokes aside, Joel is as cool as they come on stage. I’ve seen him bake under the hot lights of the now-famous “CMS Idol” competition, and from my perspective, he’s one CTO who keeps his demo muscle in solid shape (I’m sure there’s a dad joke in there).
As advertised, Agility’s AMA session effectively “pulled back the curtain” on its new Web Studio, which promises enhanced features for customers to create, preview, and collaborate on web content.
Web Studio reflects a tacit transformation we’ve been seeing across the headless CMS market, one where pure-play platforms have been bridging the visual gap. Content creators want a simple UI that enables them to see exactly what their stuff will look like when it’s live. At the same time, they need to collaborate with team members to preview, review, comment on, and approve their pages before publishing.
Agility's Web Studio delivers the full monty and then some – with dynamite features already penciled in on the roadmap. The company has flown Web Studio with a few test pilots as part of what it calls its “Ambassador Program,” and the solution is getting solid reviews.
As part of the AMA, I got a first-hand tour of Web Studio, and I concur. As billed, it’s a heckuva lot more than just a WYSIWYG editor. The entire experience feels intuitive, elegant, lightweight, and easy to navigate – and fits seamlessly into Agility’s clean, minimal framework while providing easy access to all the essential tooling.

Agility's AMA presenters: Joel Varty, CTO (left), and Brendan Cooney, Senior Manager
Joel conducted the webinar with Brendan Cooney, Senior Manager at Agility. They showcased how content creation and teamwork are central to the new experience and woven into its new attributes.
A bit of history on the genesis of Web Studio: It began as a feature called Preview Center, which made its debut at the Boye Aarhus 2023 Conference and ended up winning the event's coveted “Small Feature Award.” The achievement sparked some new thinking – both practical and blue sky – which Joel crystallized during the AMA.
“What if Brendan’s typing in a field, and then I’m typing in a field? What happens there? That snowballed into ‘now we need Figma-style comments,’ [and] ‘now we need Google Docs style content editing.’ So it kind of turned into a whole lot of things, which is really exciting for us.”
Here’s a snapshot of what I saw, and what you can expect as it rolls out.
It’s a lot less lonely with Presence
One of the coolest new features in Web Studio is the Presence Indicator, which visually displays an icon of who’s online in the system. With a click, you can jump to the specific page or asset that a person is working on and collaborate in tandem. It’s simple but super handy – and editors are sure to love it.

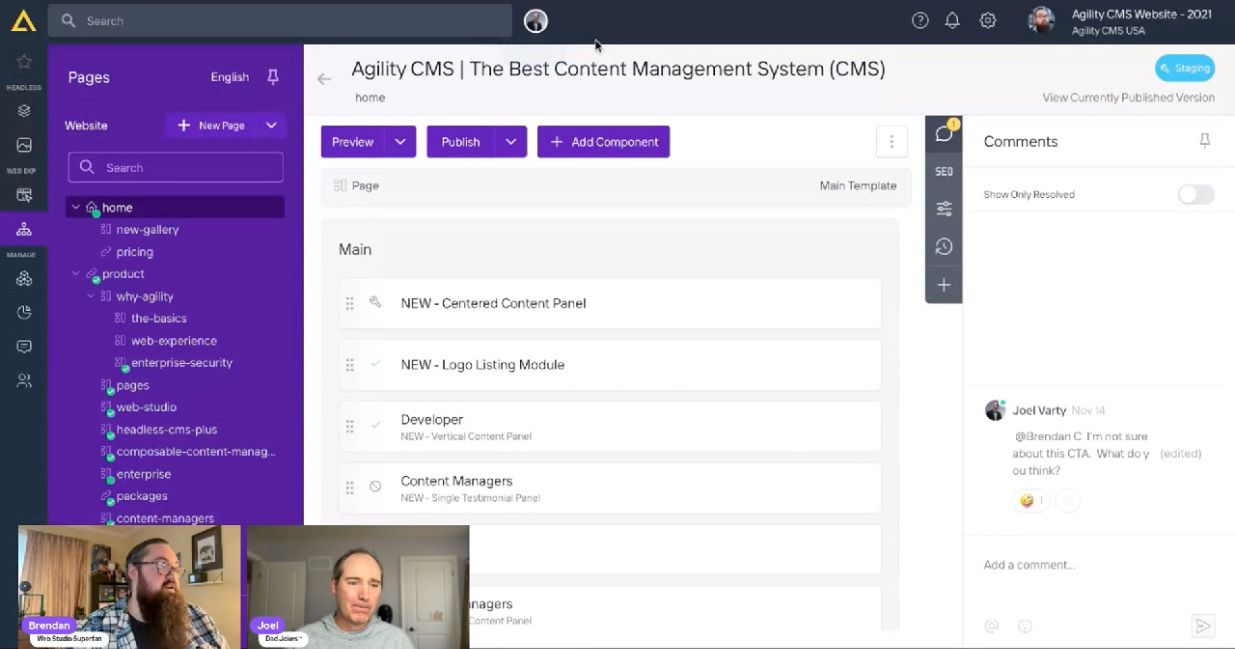
The Presence Indicator (appearing at the top of the Agility UI) shows other team members actively working in the system
As Joel and Brendan noted, Presence accentuates collaboration in a personal way, making the experience feel like hanging out with friends. By reducing the friction to share and connect within the system, Agility is offering a more human (er… humane?) experience – one that can reduce the challenges around communicating and collaborating.
Instant field-locking and built-in commenting
Content collisions are a pain, but version conflicts might be a thing of the past with Web Studio’s slick new field locking feature. Simply slide the lock button into place and you effectively control your session. At the same time, your collaborators can see what fields you’re working on and what changes you’re making in real time.
Users can also leave comments with total ease. Just tag a team member with an “@“ and leave a notification, comments, or even reactions. You can also resolve the comment once you reply, making the function more like a task assignment or project management feature. You can also access a full history of comments. All around, it’s definitely a win for users and teams.
Once you see the commenting and collaboration tools, it’s logical to thread the needle with other communication tools in the broader ecosystem. As Joel indicated, users can expect both email and Slack notifications in the near future.
Previews
Out of the box, Web Studio provides both a staging and preview environment in addition to your live view. It’s all easily within reach. You can also leverage the Agility Web Studio SDK to decorate the fields and components.
Previews also work with pages and content items. A big upgrade: you’ll be able to switch between multiple deployments, an action that's been less flexible in the past in Agility.

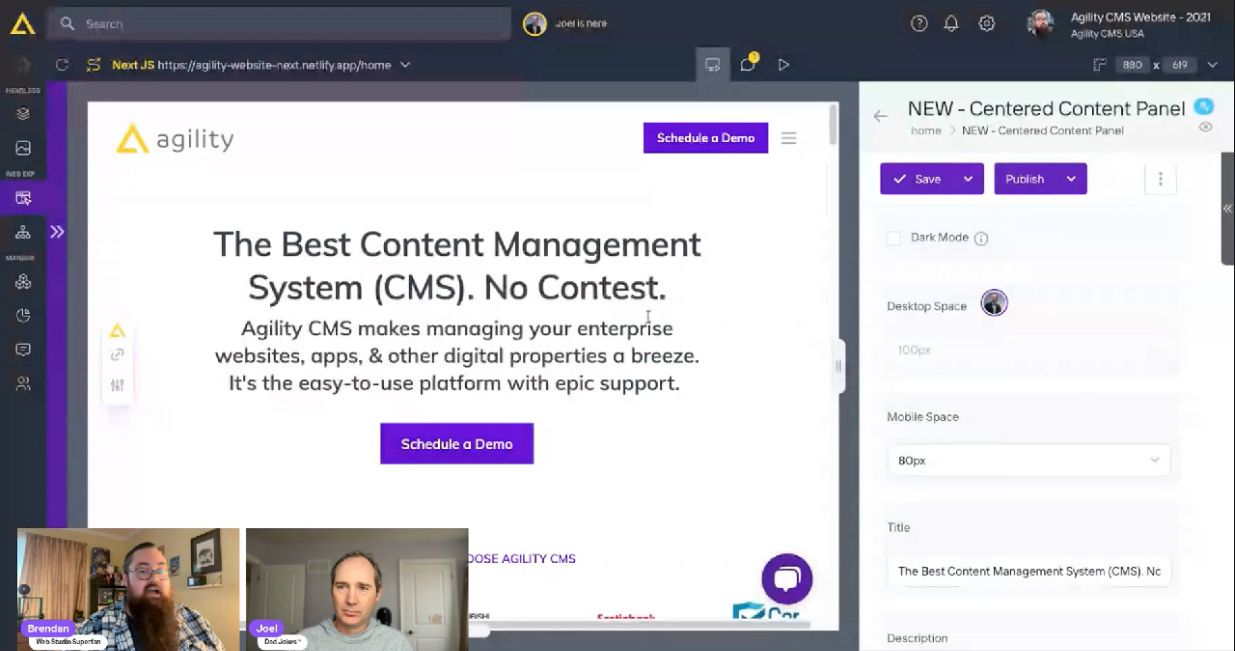
Web Studio provides a seamless preview within Agility as well as easy-to-use commenting features
You can also manually expand or collapse your window to preview and inspect different device sizes. That might sound like a simple expectation with most modern CMS UIs, but it's more fluid than you think. The word “silky” comes to mind, and it's worth seeing in action.
One other cool benefit is the commenting mode, which allows you to click anywhere and leave comments on your preview. It's just another example of how collaboration has been baked into the foundation of Web Studio.
Decorating components
This is where developers can customize their components for editors. As Joel demonstrated in real time, you can access code in Agility to decorate your component fields, making it easier for developers to render changes and empower content creators to do their thing. Once his changes were complete, it was all pushed to Vercel, and… presto. Ready in minutes.
As he noted, it takes a little more time to set up new components the right way, but doing so ultimately enhances the editor experience. Joel reinforced the importance of this vital relationship between developers and content creators, and how it can unleash greater value.
The Critic Consensus
Visual editing and preview capabilities have become an expectation for every headless CMS. But delivering the right mix of capabilities – wrapped in a simple yet satisfying experience – is the real dealmaker.
Agility Web Studio offers a differentiated visual experience and a fantastic upgrade to the platform’s easy-to-use interface. With trick features like the Presence capability, users should find it intuitive and (dare I say) fun to interact and collaborate around content. And in the high-pressure, high-stakes world of accelerating your marketing content, finding more productive and rewarding ways to make the journey is a win-win.
The collaboration enhancements are slick, and the in-app commenting and task resolution capabilities are sure to please marketers, developers, and content creators alike. The seamless ability to share, review, and approve within Agility should help reduce bottlenecks and laborious back-and-forth emails.
From a broader market perspective, headless CMSes continue to appreciate steady demand as fixtures across many RFPs. That’s also why we continue to see new platforms entering the market. While the noise has dampened from the peaks of 2023 and early 2024 (I must have been talking to a new headless platform every week), opportunity and choice continue to drive persistent growth.
Generally speaking, choice is good for buyers. But above all, they want confidence and trust – and that’s where platforms like Agility have a key advantage in a sea of sameness. As a veteran player, they’ve amassed a solid track record with globally recognized brands, powering workloads with mission-critical performance and compliance considerations.
One last note on the ‘Art of the Live Demo’
No one wants to code in front of other people. It’s a bit like using a public restroom – which, for many people, is fraught with anxiety.
When Joel started to manually update a component on the fly, he demonstrated how easy it is to customize. That said, when a few tags went off the rails, he kept his cool and made the whole process feel smooth and authentic. Call it Murphy’s Law, but there’s always a bump or two in the road. The “agility” (see what I did there?) to keep rolling when things don’t go as planned is, in itself, a testament to the presenter.
If you’re evaluating a CMS, I still stand by the impact of a live demo from a qualified practitioner – bumps and all. Yes, good documentation is a must-have; ultimately, we're trying to empower our users and get out of the way. But a solid CMS in your composable stack is a critical decision, and Agility is doing it right by emphasizing the human part of its proposition.
Speaking of which, you can learn more about Web Studio here. Dad jokes not included.
Looking for guidance on Agility? Talk to us.
Upcoming Events

CMS Kickoff 2025
January 14-15, 2025 – Tampa Bay Area, Florida
Meet industry leaders at our third annual CMS Kickoff – the industry's premier global CMS event. Similar to a traditional kickoff, we reflect on recent trends and share stories from the frontlines. Additionally, we will delve into the current happenings and shed light on the future. Prepare for an unparalleled in-person CMS conference experience that will equip you to move things forward. This is an exclusive event – space is limited, so secure your tickets today.

CMS Summit 25
May 13-14, 2025 – Frankfurt, Germany
Don't miss the first European edition of our prestigious international conference dedicated to the global content management community! CMS Summit 25 will bring together top-notch speakers, our renowned learning format, and engaging social events. Hear from leading practitioners like Deutsche Bahn, Dr. Oetker, and more – and join customers, agencies, and CMS vendors as we discuss current trends and what's ahead for the content and digital experience fields. Connect and network at the only vendor-neutral, in-person conference focused on CMS. Space is limited for this exclusive event, so book your seats today.
