900dpi: Build Websites With HTML, CSS, Dropbox and Nothing Else

Sometimes, you just want use basic tools to build websites quickly.
You want to skip things like the server and database configurations, but at the same time, you want the code to be your own.
900dpi is a hosted CMS which enables you to build websites using nothing but HTML, CSS and Dropbox.
You can code your website to suit your own needs, although 900dpi offers features like form handling (the results of which are written to your Dropbox folder), blogging, and server side includes (SSI).
Today, I decided to give 900dpi a quick test drive.
Seamless Dropbox Integration
900dpi works seamlessly with Dropbox, meaning that all your assets and web pages are safely stored in the cloud. All you have to do is simply drop your files into Dropbox and 900dpi will host them for you.
The 900dpi sign up process asks you to link your Dropbox account to your 900dpi account. After that, you just choose a password, and you're ready to go.

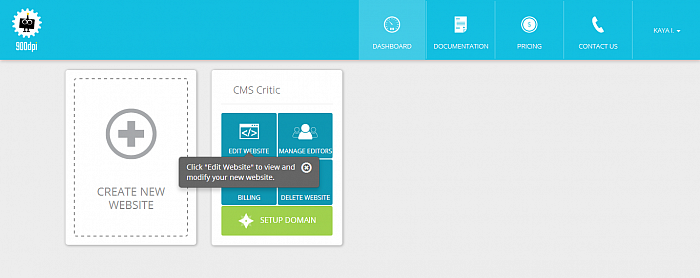
Your dashboard – where user friendly instructions and calls to action lead the way – is where the action begins.

The dashboard lets you create new websites, edit existing ones, invite new content editors, setup your domain name, and so forth.
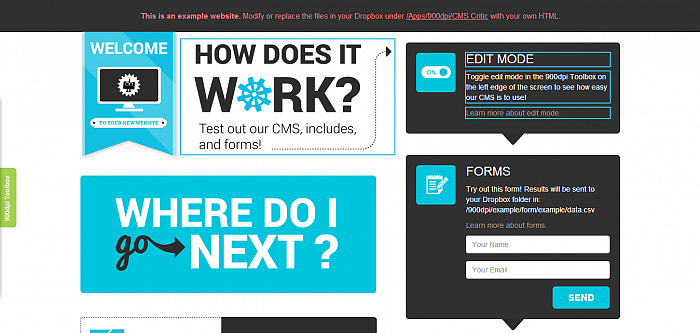
Creating your first website is as simple as clicking a couple of buttons. Within a few seconds, you're taken straight to your brand new 900dpi example website. Pure speed was what stood out for me. In under a minute, I was ready to start editing the example website by clicking on text in order to change it for example.

900dpi's example website looks very nice, but I wanted to test out just how easy it was to throw up my own code. So I switched back to my Dropbox, which was now home to my 900dpi website files.
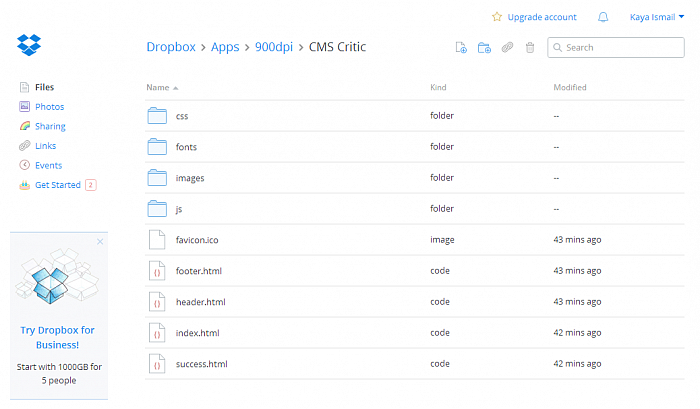
I quickly navigated to my website files via Apps > 900dp > CMS Critic, and uploaded my new “index.html” file. Essentially, Dropbox was now my FTP client.

My new html page was uploaded in seconds, and thus my 900dpi website was now displaying my brand new web page. Once again, 900dpi was quick off the mark, and I came across no issues at all with getting my web page online.
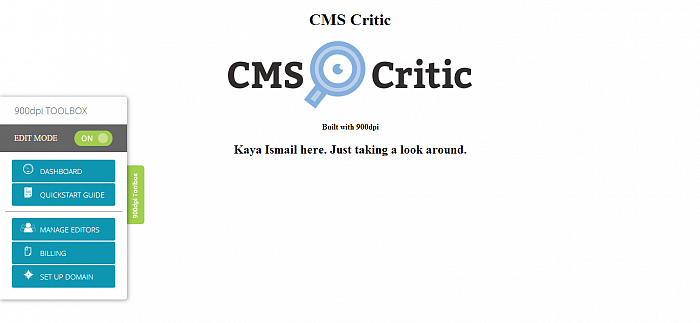
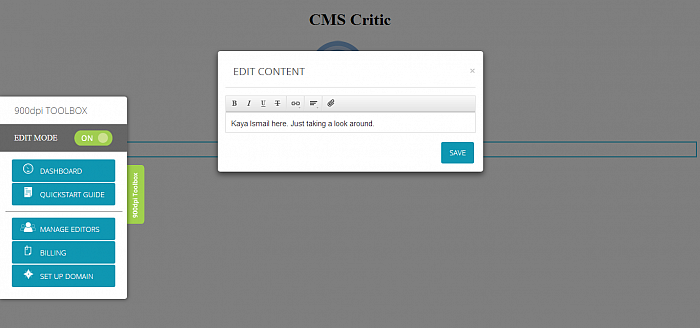
 The 900dpi toolbox located on the left-hand side of the preview mode offers all the same options found on the dashboard, plus an option to toggle the “Edit Mode” on and off. With “Edit Mode” on, I could get back to editing things like text and other elements on my website, just like I did with the original example website.
The 900dpi toolbox located on the left-hand side of the preview mode offers all the same options found on the dashboard, plus an option to toggle the “Edit Mode” on and off. With “Edit Mode” on, I could get back to editing things like text and other elements on my website, just like I did with the original example website.

A CMS For Experienced Designers
Although its user interface is as friendly as they come, 900dpi isn't a content management system built for laymen. To get the best out of it, you will need to know your way around HTML and CSS. For instance, if the (extremely simple) piece of code below baffles you, I'd steer clear.

Although, that's not to imply that 900dpi is difficult to use or manage.
For example, to make elements editable with 900dpi via the “Edit Mode”, you only need to add the “900-edit” class to the element in question. Thankfully, 900dpi's Dropbox integration makes changes like this extremely quick and easy.
So, if you're hunting for a super easy website builder for Internet newbies, 900dpi isn't for you.
However, if you know your way around basic code and Dropbox, 900dpi will become second nature for you in no time, making it a great fit for your upcoming projects.
To find out more about 900dpi, visit their official website. If you decide to sign up with 900dpi, be sure to use the coupon code “SPRINGFLING”, which gives you 75% off the monthly subscription.