BoldGrid Review
BoldGrid is an interesting beast when it comes to building quick and easy websites. Whereas standard website builders are often custom coded from the ground up, BoldGrid is built to extend and take advantage of the already excellent code behind the world's most popular CMS, WordPress. How does it work? I recommend you start by watching this quick video that gives you an introduction to the tool:
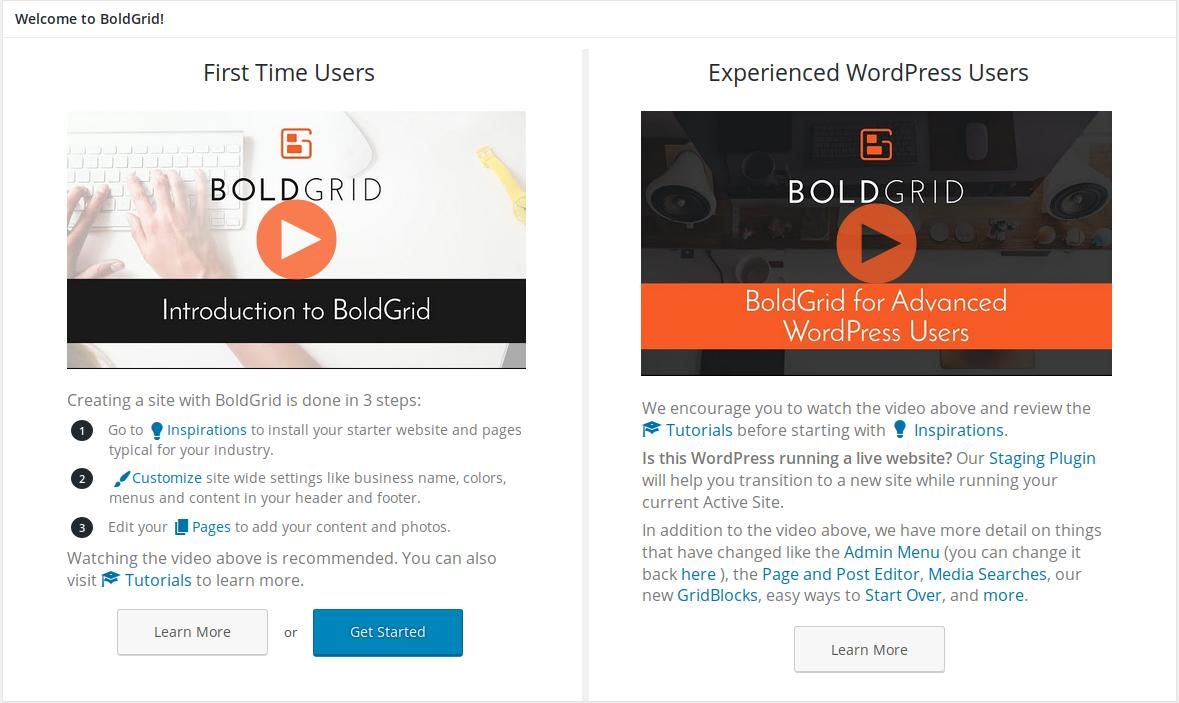
BoldGrid is available for no charge when you sign up for hosting through one of our preferred hosting partners, InMotion Hosting. It comes with your account and is quick and easy to get started with. When you first log into your new WordPress website on InMotion, you'll be greeted with this screen asking you which path you wish to take (choose wisely!):

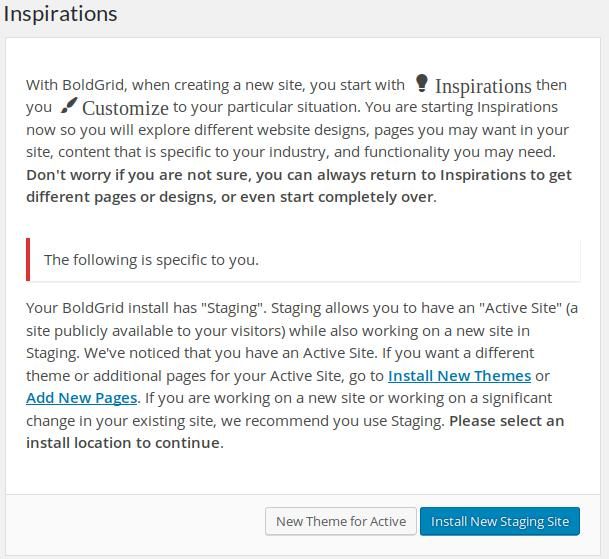
Once you've selected which option you prefer (in this case, I chose First Time Users), you will be greeted with another screen that explains the process.

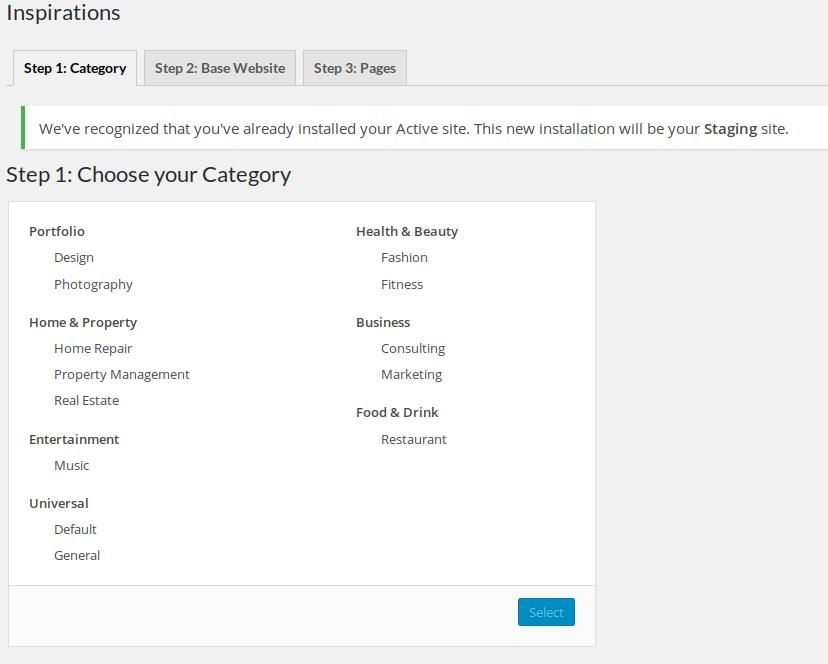
BoldGrid uses something called Inspirations, which are essentially just fully themed sites with all of the default pages, etc created automatically for you. It also provides you with the option to either install one of these Inspirations to your live site or to create a Staging site and install it there. The staging option is quite useful in allowing you to fully customize your new site before deploying it to the world. This is incredibly helpful for theme development and something I'd love to see as a default WordPress feature. As far as I'm concerned, this alone makes BoldGrid a great choice for beginning website designers and users. BoldGrid inspirations comes come in various categories which you'll select from the next screen:  Once you've chosen an Inspiration category, you'll choose the look for your new site.
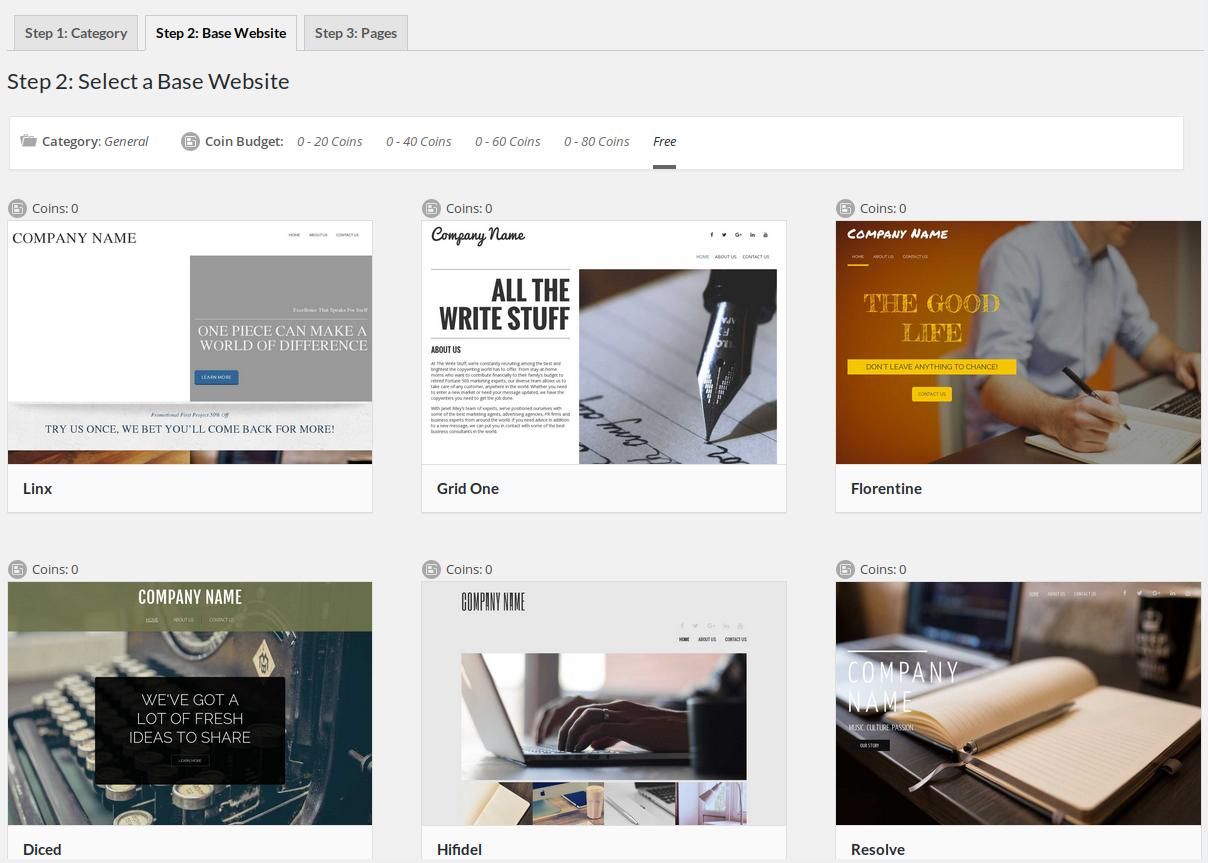
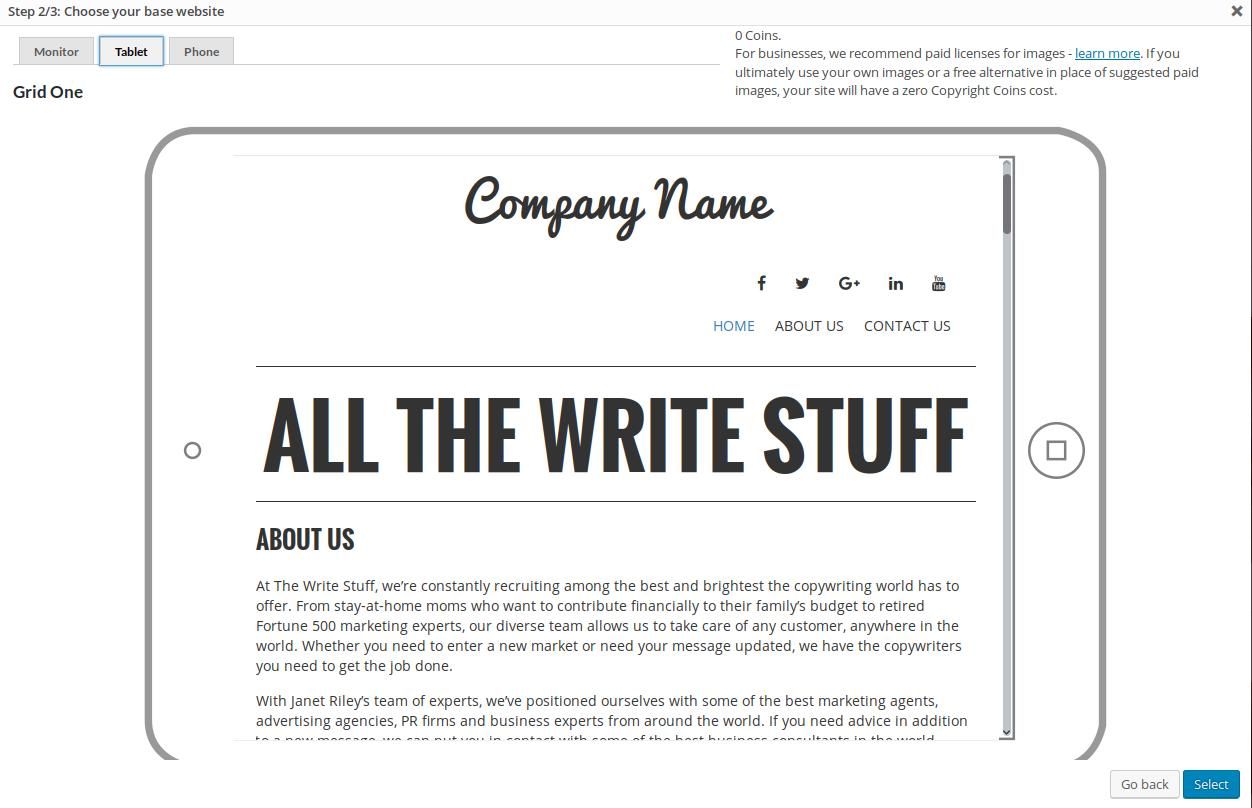
Once you've chosen an Inspiration category, you'll choose the look for your new site.  Upon selecting the look, you will be allowed to preview the site as it would be displayed on desktop, tablet and phone.
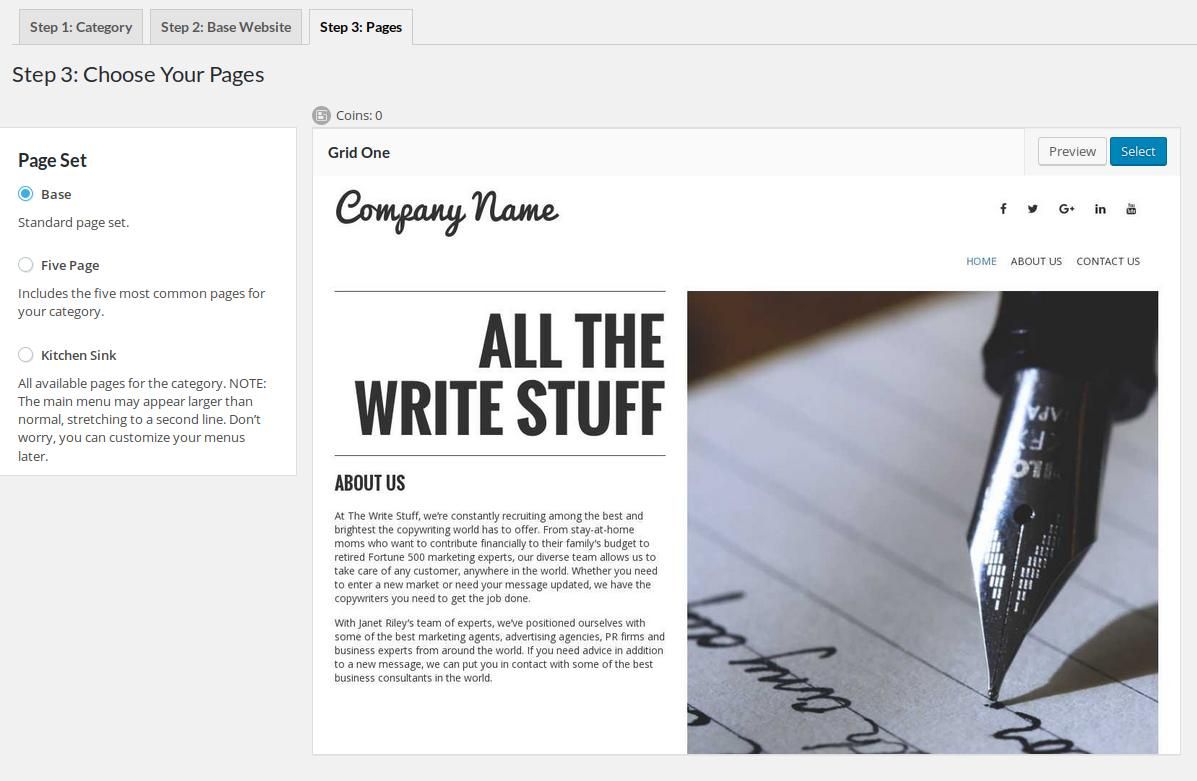
Upon selecting the look, you will be allowed to preview the site as it would be displayed on desktop, tablet and phone.  You will then choose whether you'd like BoldGrid to create a default set of pages for you or whether you wish to start with none.
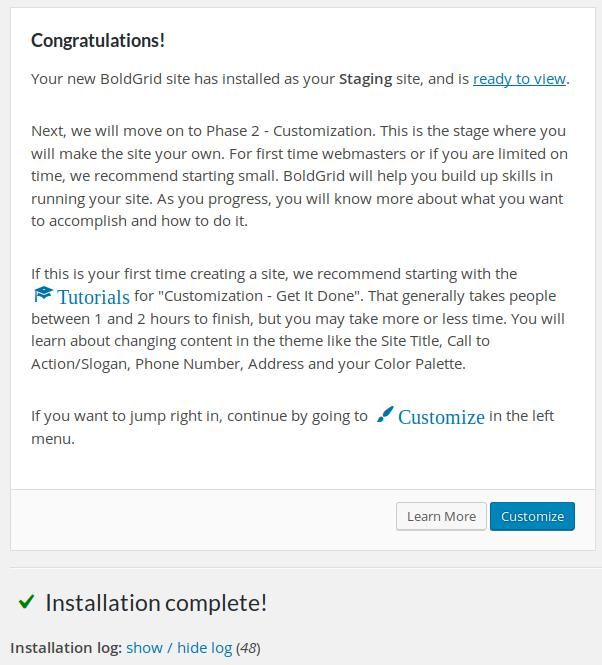
You will then choose whether you'd like BoldGrid to create a default set of pages for you or whether you wish to start with none.  In my case, I went with installing to a staging site, as mentioned, so the next screen is slightly customized to this choice and informs me that the staging site is ready for viewing and that I can now begin the customization stage of the design.
In my case, I went with installing to a staging site, as mentioned, so the next screen is slightly customized to this choice and informs me that the staging site is ready for viewing and that I can now begin the customization stage of the design. 
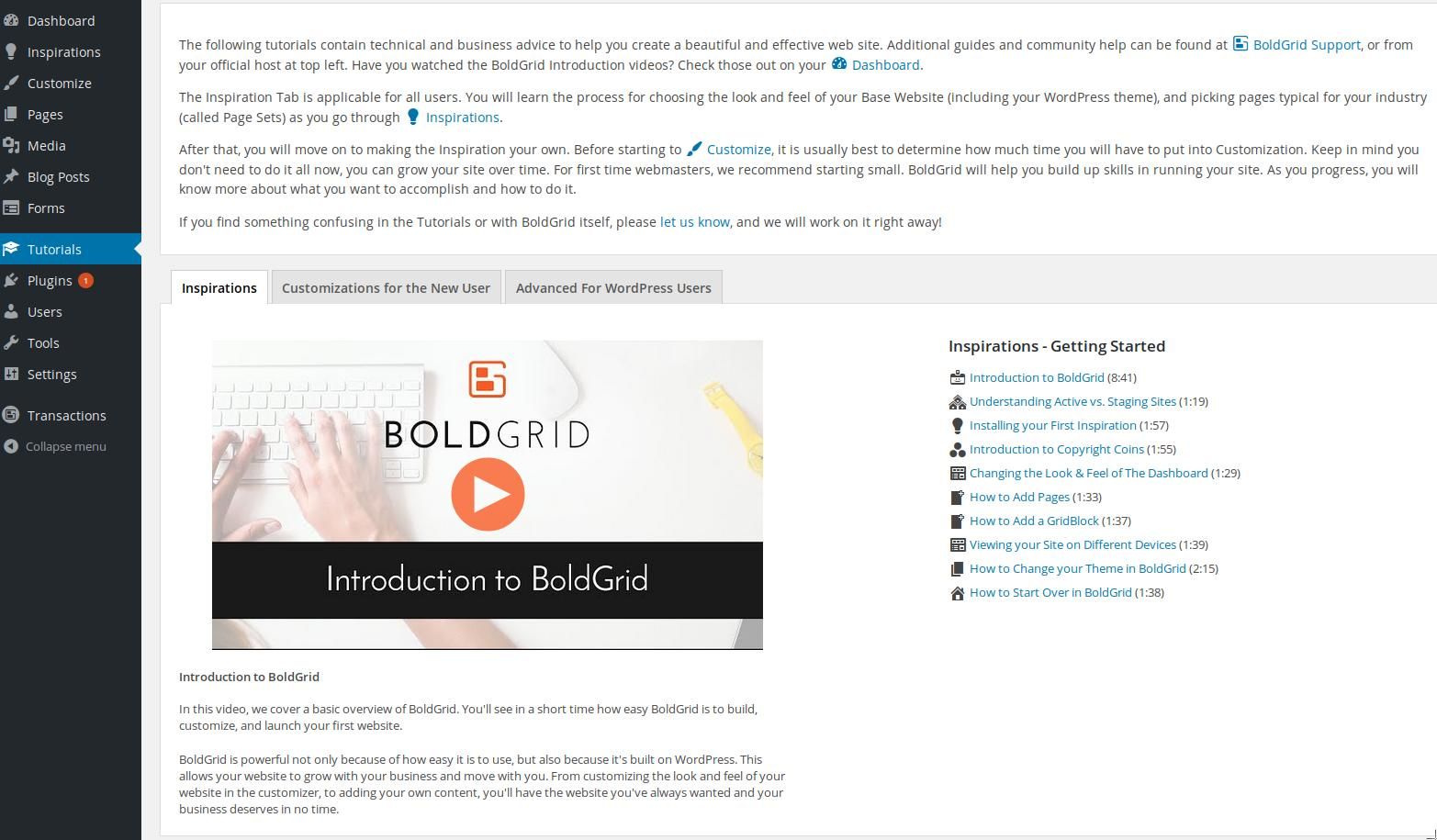
I'm particularly fond of the fact that BoldGrid includes a tutorials set which you can see referenced in the screenshot above. This is excellent for those new to designing a website and something I'd recommend taking the time to partake of. If you choose not to use the tutorials from the beginning, you can always access them later in the Tutorials menu shown below. Now for the customization screen, you'll be working with the familiar WordPress customizer (unless this is your first time with WordPress, in which case, it's quite easy so not to worry).
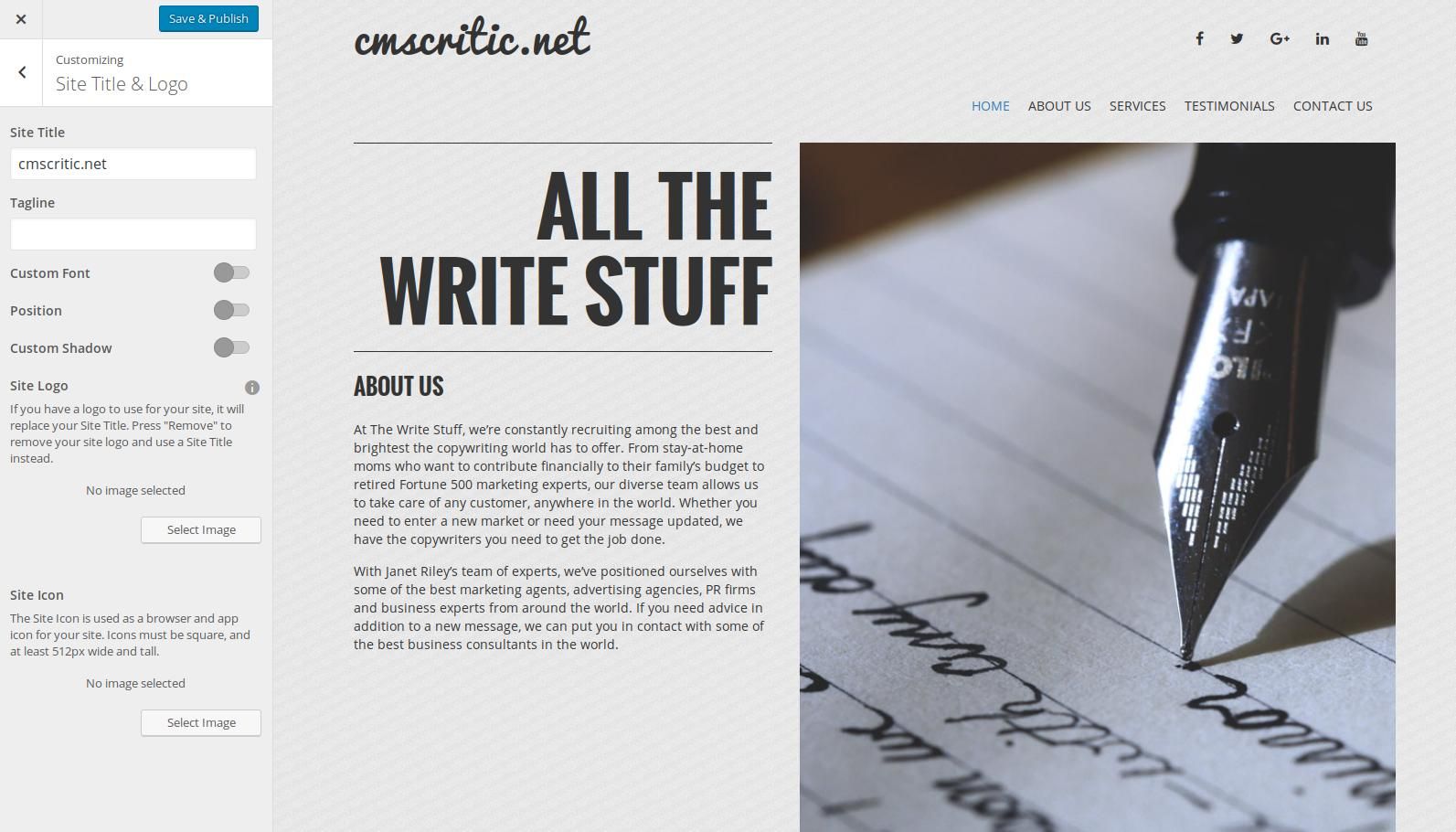
Now for the customization screen, you'll be working with the familiar WordPress customizer (unless this is your first time with WordPress, in which case, it's quite easy so not to worry).  Within the customizer you can modify the majority of your site, from the colors to the logo and much more. It's all pretty straight forward and as mentioned, you can of course use the tutorials if you become confused. I won't get into how much customization you can do but let me just say it's pretty extensive. Once you've finished with the basic customization, you can then choose to modify individual pages using the easy to use BoldGrid visual designer. To access it, simply edit a BoldGrid page and it will load automatically.
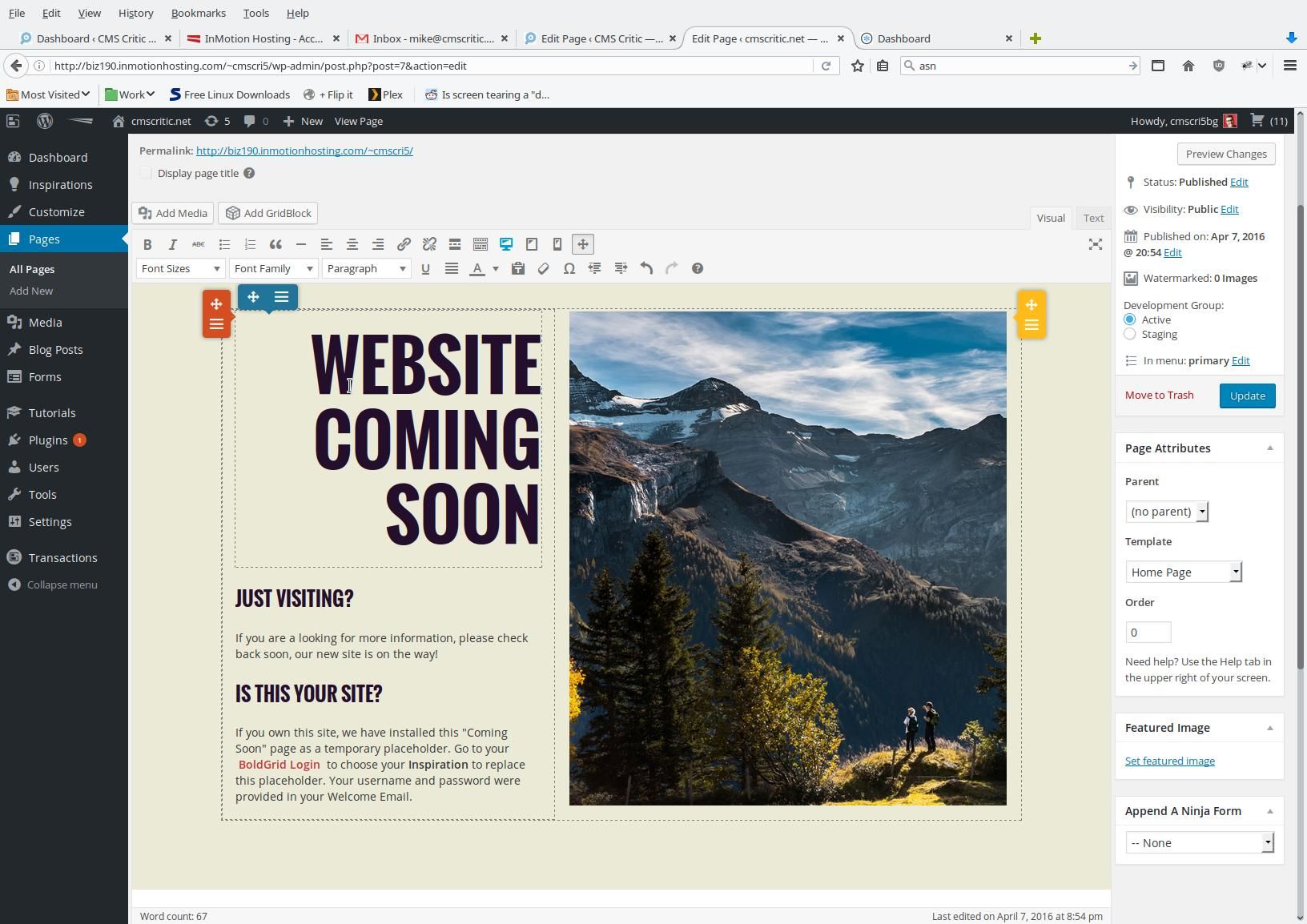
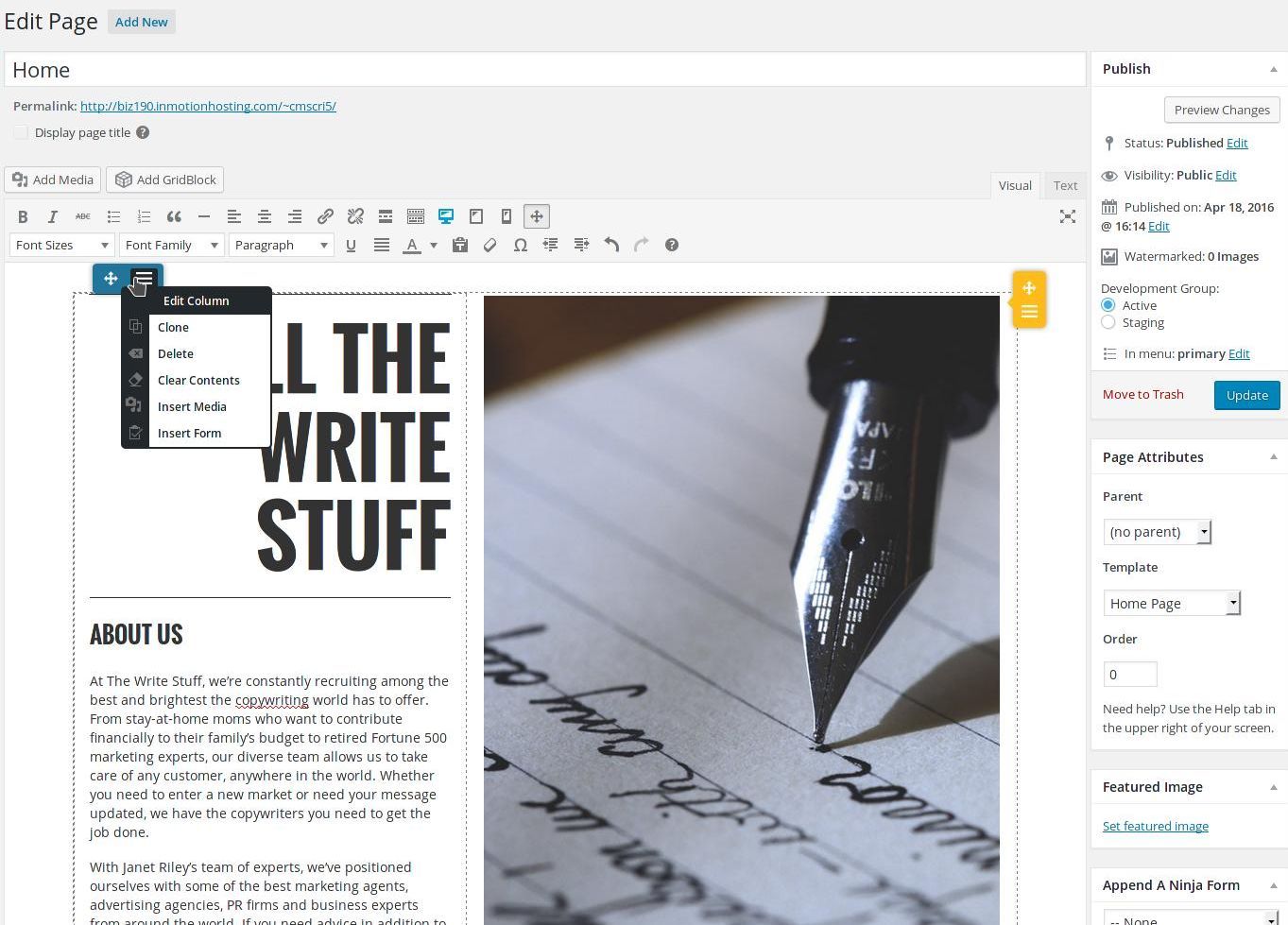
Within the customizer you can modify the majority of your site, from the colors to the logo and much more. It's all pretty straight forward and as mentioned, you can of course use the tutorials if you become confused. I won't get into how much customization you can do but let me just say it's pretty extensive. Once you've finished with the basic customization, you can then choose to modify individual pages using the easy to use BoldGrid visual designer. To access it, simply edit a BoldGrid page and it will load automatically.  Hovering over the various icons you'll see a number of options presented such as Edit Content, Clone Page, etc. You can also use the drag handle to move the various blocks around the page into new areas if you choose.
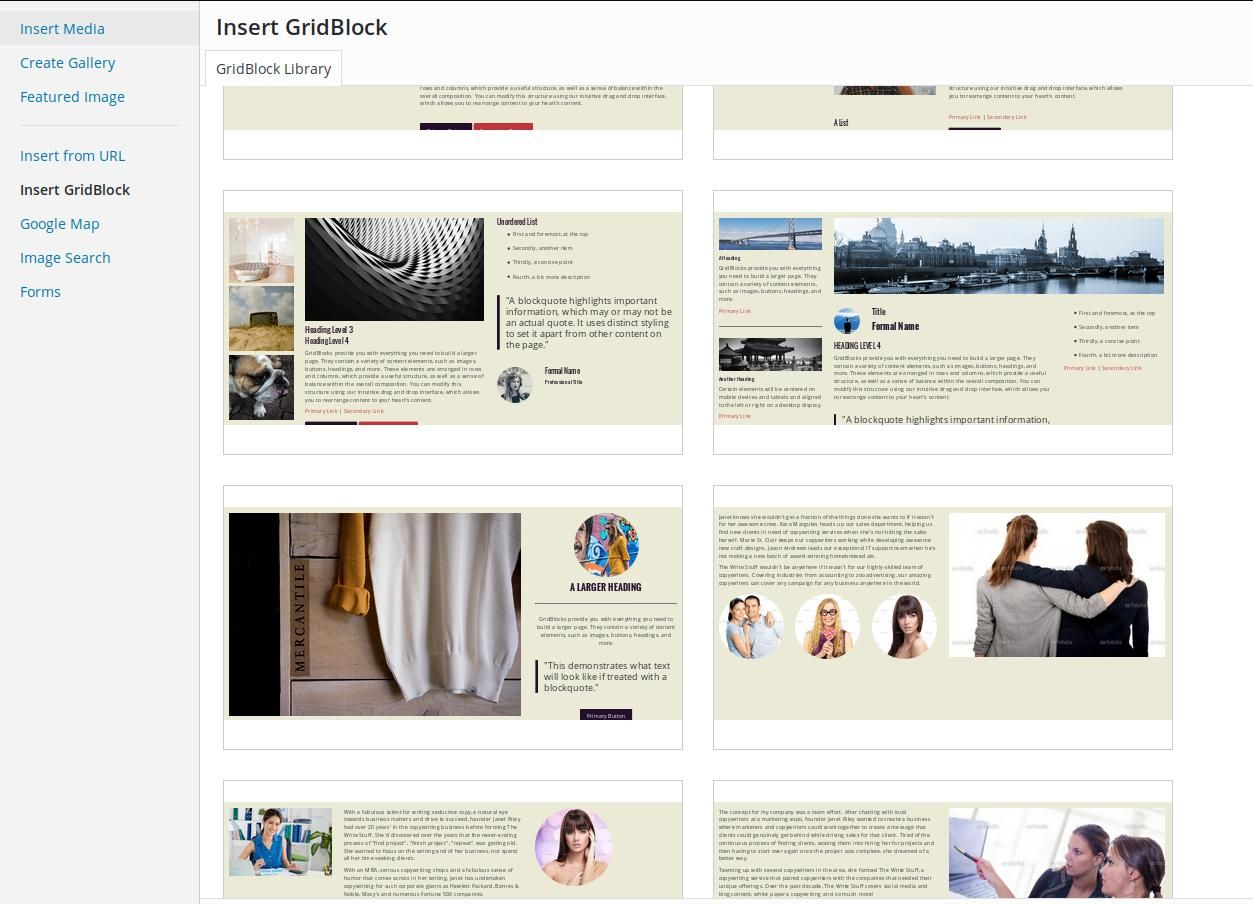
Hovering over the various icons you'll see a number of options presented such as Edit Content, Clone Page, etc. You can also use the drag handle to move the various blocks around the page into new areas if you choose.  BoldGrid also includes a number of “Grid Blocks” as they call them. Grid blocks are chunks of content or modules that you can add to your page. Here is an example of some of the available ones:
BoldGrid also includes a number of “Grid Blocks” as they call them. Grid blocks are chunks of content or modules that you can add to your page. Here is an example of some of the available ones:  That about covers the design aspects of BoldGrid. Once you've finished the design, you'll be ready to start working with content. BoldGrid includes a couple of handy features to make that process easier as well including the ability to use the Grid Blocks, mentioned above, within one of your posts should you wish. Of particular interest, however, is BoldGrid Connect Search which you can find under the WordPress media menu. Within this area, you can search for freely usable stock imagery.
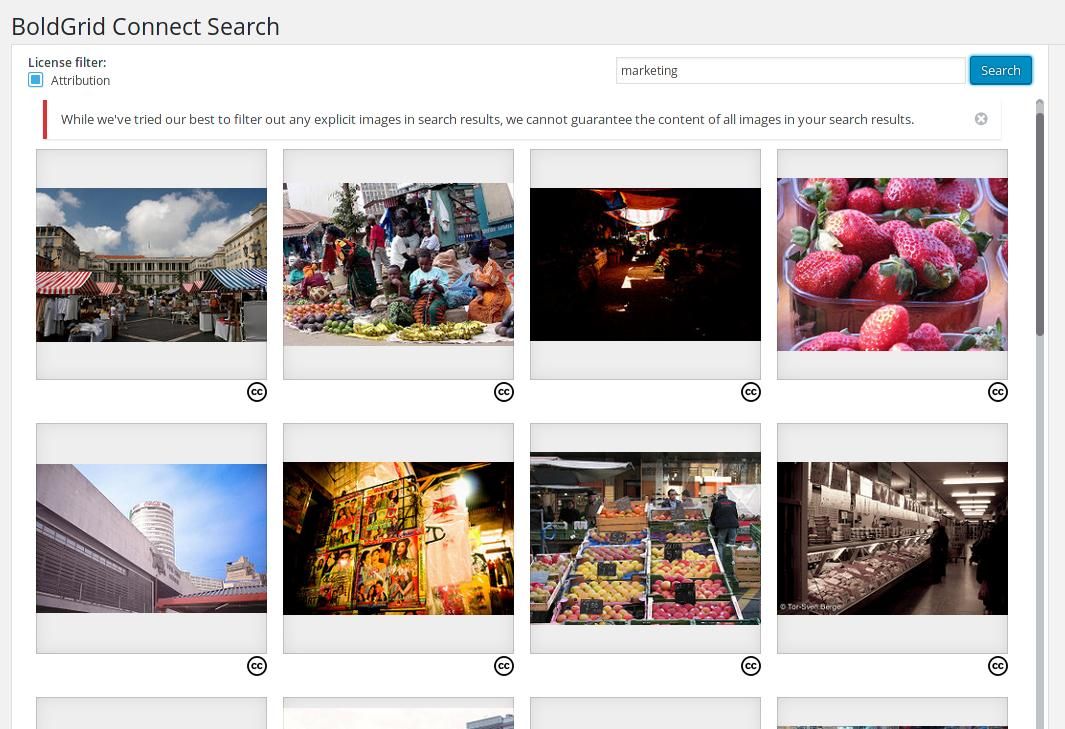
That about covers the design aspects of BoldGrid. Once you've finished the design, you'll be ready to start working with content. BoldGrid includes a couple of handy features to make that process easier as well including the ability to use the Grid Blocks, mentioned above, within one of your posts should you wish. Of particular interest, however, is BoldGrid Connect Search which you can find under the WordPress media menu. Within this area, you can search for freely usable stock imagery.  This is especially handy if you want to avoid purchasing stock photos and wish to find some free images that are relevant to the post you are writing.
This is especially handy if you want to avoid purchasing stock photos and wish to find some free images that are relevant to the post you are writing.
Conclusion
BoldGrid does an excellent job of capitalizing on an already successful product, WordPress, by offering valuable enhancements. I would not, however, recommend it for experienced developers who will likely find it not as appealing as editing code directly. It is definitely, I would say, almost a must have for everyone else, however. If you are interested in getting started with BoldGrid, you can do so here: BoldGrid