Colours CMS Review

Colours CMS is a user friendly content management system built by the Norway-based design & communication company, Colours.
Originally established in 2002, Colours is a, “strategic design & communication company with expertise in the offshore oil & gas and maritime industries.” The company have demonstrated their dedication to next-generation technology by developing Colours CMS.
Their content management system is currently only offered to their own customers, although they have plans in place to bring the platform to a wider, more public audience in the future.
Colours' aim was to construct a content management system from the ground up to enhance usability without it causing limitations to the functionality.
So, let's see if they succeeded.
Initial Thoughts
The team over at Colours CMS were kind enough to give me administrative access to some pre-built websites in order to test out the capabilities of their platform.
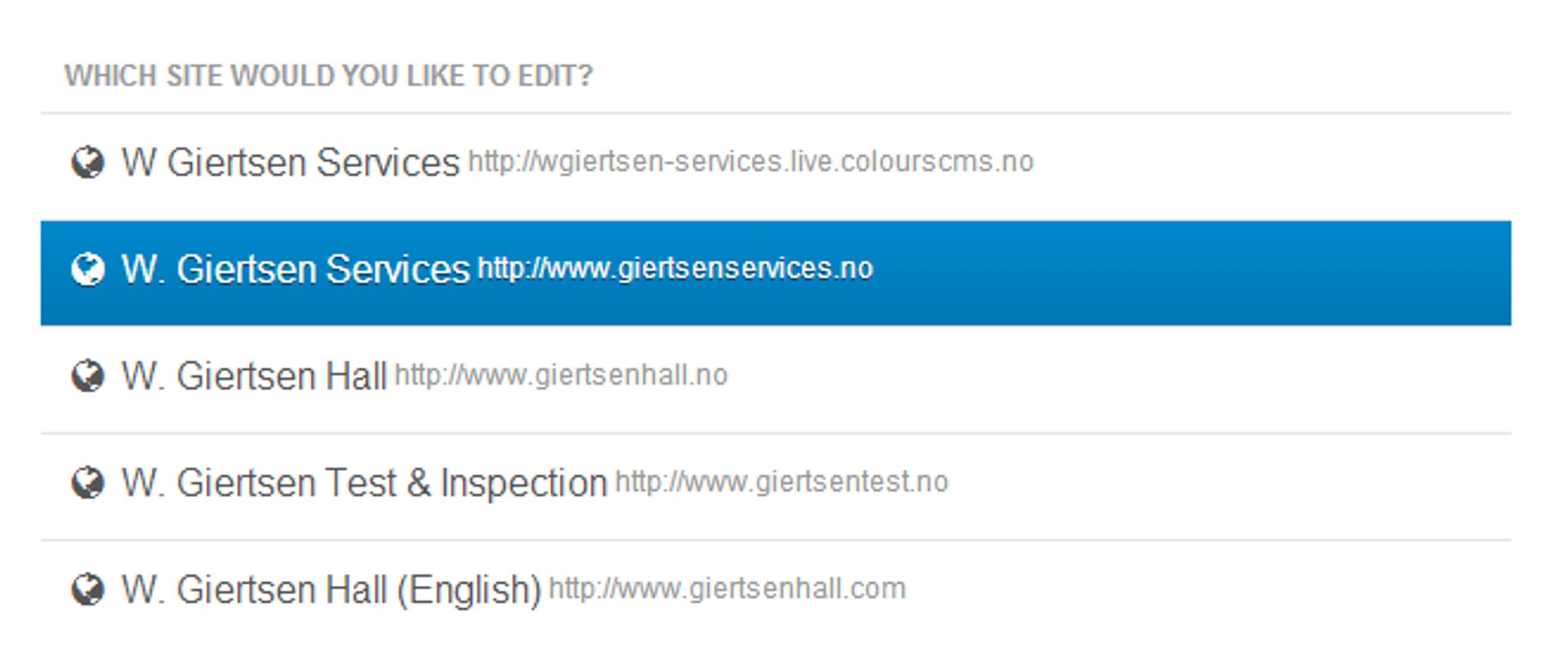
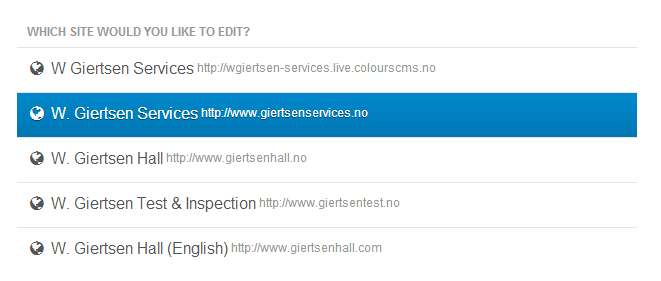
As soon as I began my exploration through the long list of websites they provided me with, I immediately realized that I was in for an extremely easy ride. It all looked so clean and simple.

Many of the pre-built sites were part of a network of websites, all built under Colours CMS for easy admin access.
After signing in as an administrator, you will be presented with a screen allowing you to select which website you would like to manage. After you make your choice, you aren't taken to the website back end as you would expect.
Getting Started
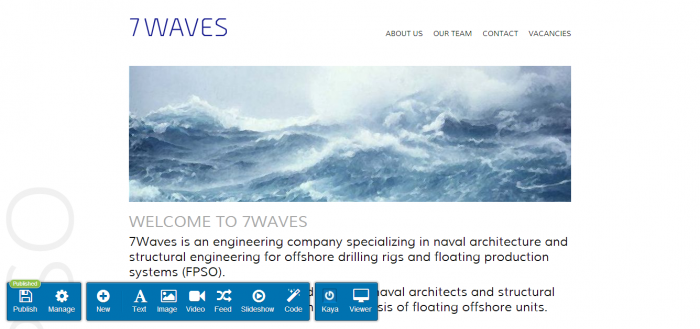
Instead of being taken to the back end, you will see your website as visitors would, with some very handy widgets available across the bottom of the screen.

These widgets are neatly presented across the bottom of every page you visit on your website, allowing you to make use of the drag-and-drop and WYSIWYG features everywhere you go, placing content blocks wherever you want them to be. It all works pretty seamlessly.
Widgets
This live-edit admin panel – along with all its widgets, allows you to quickly and easily live-edit your Colours CMS website.

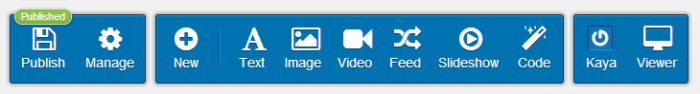
Below, is a list of the widgets which can be found on this live-edit admin panel.
Text

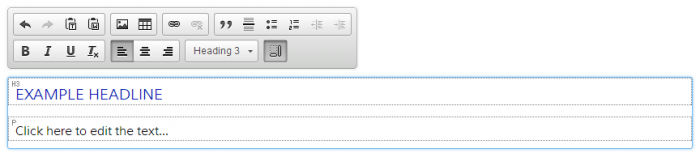
Selecting the text option inserts a text block with a headline and some example text, both of which can be modified. You can change font sizes, styles, set alignments, add hyperlinks, and more, all without leaving the page you're live-editing.
Image

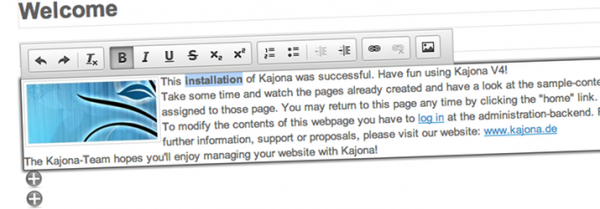
Adding an image is similarly easy. The content block immediately appears, allowing you to add an image which you can either upload, or fetch from a URL. Additionally, you can link the images to specific links, and even resize them using the built-in image resizer. Images can also be used within text blocks.
Video

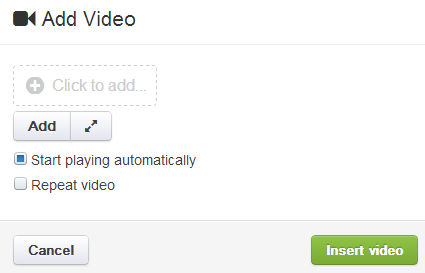
YouTube videos can be embedded using the video widget. Videos are accessible from the file manager, can be placed on any page, and support all YouTube control like full screen view, volume control, and so forth. You can also set videos to play automatically, or to play on repeat.
Feed

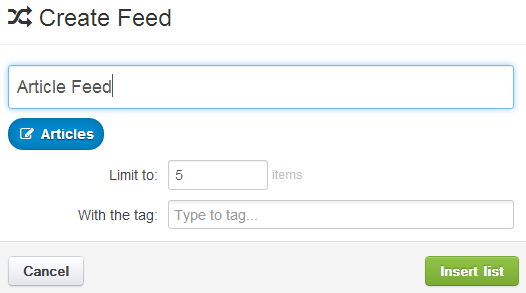
The feed widget allows you to aggregate content on your page. You can create a list of files, links, articles, pages, events or even external content. You can set the size of the list, and even the style in which it is displayed.
Slideshow

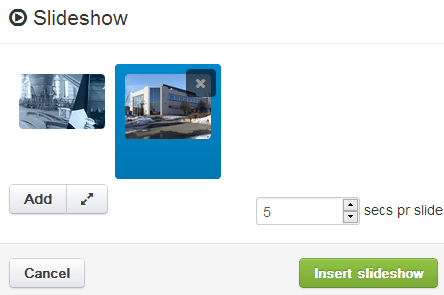
The slideshow widget is pretty self explanatory. Much like adding images, the slideshow content block enables you to organise images into a slideshow, where you can set the amount of sliders you wish to have, and adjust the size and position of the slideshow on the page.
Tables

Tables of information can be presented easily using the tables widget. You can define a set number of rows and columns, populate them with content, and place them anywhere on your page.
Code

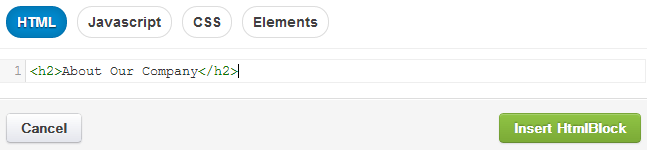
If you're looking to get your hands dirty with some good old coding, Colours CMS can cater for you. The code widget allows you to insert HTML, Javascript, CSS and other elements like QR codes.
Forms

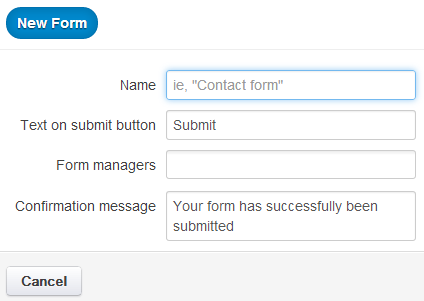
Whether you want to embed a contact for or a registration form, the forms widget can help. You can re-use existing forms, create new ones, set particular users to manage the form, and so forth.
Maps

Colours CMS works seamlessly with Google Maps via their maps widget. Thanks to the platforms use of the Google Map API , you can quickly create and insert interactive maps into your website.
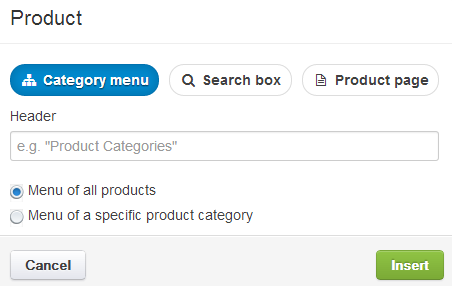
Products

Using the products widget, you can display product search boxes, category menus and product pages to show off whatever your company has to offer. Headers can be added, along with advanced search options.
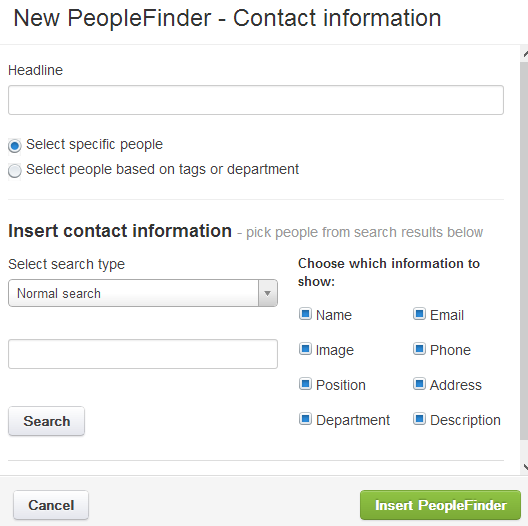
People

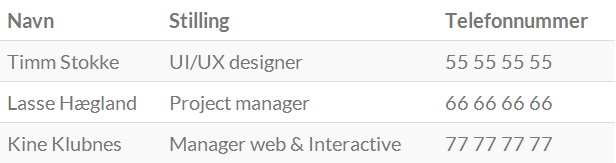
With the people widget, you can list staff names, descriptions and bios, or even list particular departments of your organization. This widget also allows website visitors to search for people on the list.
Additional options on the live-edit admin panel allow you to view the website as a visitor, access your user profile, create pages, articles and publish any new page changes.
All the features of the live-edit admin panel are extremely easy to use. They all automatically appear as modules on the page when you select them, allowing you to populate them either directly, or via a pop-up window.
The modules can then be moved around the page using the drag-and-drop functionality.
The Back End
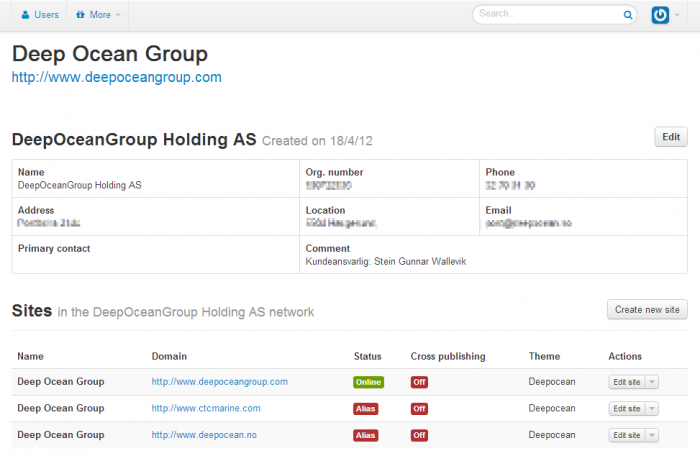
On top of the core features listed above, all of which are within easy reach thanks to the live-edit admin panel, Colours CMS does of course have an actual admin back end.

By navigating to “Manage”, “More” and then “Backend” on live-edit admin panel, you will be taken to a page which some further options and information about your website.
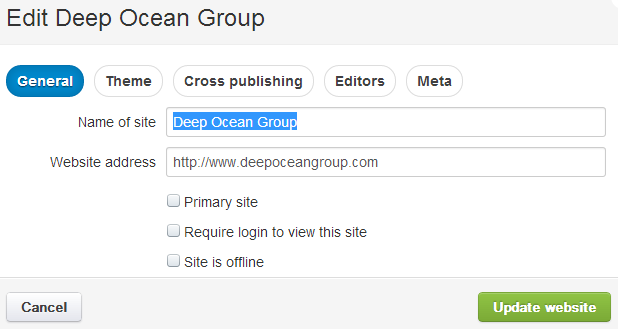
Key information about your website can also be changed via the back end. Things like site names, contact details, user roles and more can all be modified.

Additional options for things like Google Analytics codes also exist in the back end, along with the option to enable cross-publishing – which comes in handy if you are running more than one website on Colours CMS.
Adding Pages
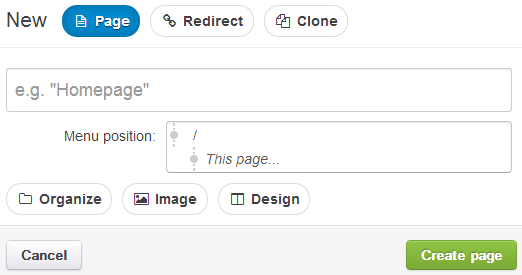
Creating brand new pages with Colours CMS is simple thanks to the option being present on the live-edit admin panel.

You can choose between creating a standalone page, a page which redirects to another link, or even a clone of an existing page. Moreover, you can add tags to the page, define the template you wish to use, and then start adding images, videos and other widgets.
The option to set pages as children or parent pages of other existing pages also exist. This means you can define exactly where the page appears on menus.
Adding Articles
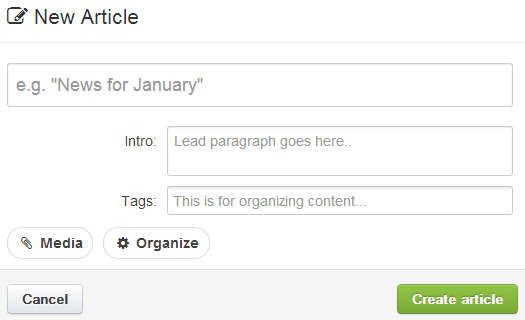
In a similar way to adding pages, you can also add articles, as the option to do so is once again right there on the live-edit admin panel.

Articles are like blog posts, ideal for publishing news and general information about your organization. During the process of adding a new article, you can define a header, an introductory paragraph, and tags. You can then add media, text, and so forth.
File Management
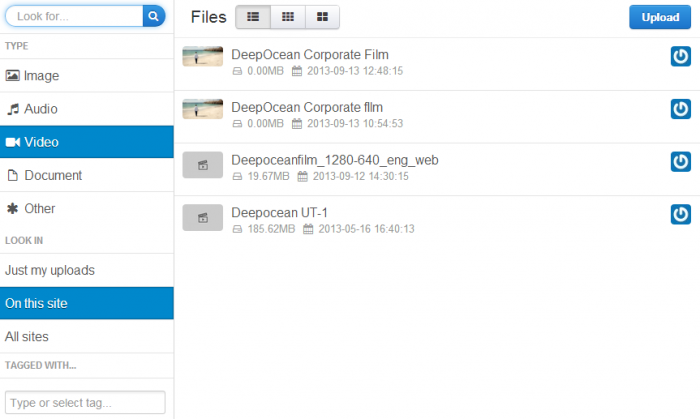
Managing documents, images, videos, slides and more are all integral for any website owner. Colours CMS does a good job of presenting uploaded media in a neat fashion.

Using the live-editing admin panel, you can quickly navigate to the file manager, where all media is categorised and listed. You can browse by searching, switching between categories, or toggling between listing types.
It's great that reaching your media is also an option on the live-editing admin panel, as the last thing you want to be doing is leaving the page when attempting to piece together a slideshow or page.
Templates & Design
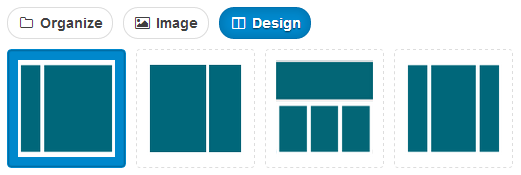
Colours CMS offer new users a look at a range of pre-designed websites, each with its own theme. Each of the themes have unique templates and multiple page layouts built in to them.

At the time or writing, Colours' custom build websites come with three or four page layouts for example, whereas others may offer only two – depending on the needs of the user.
These layouts are used in order to place content blocks and modules via the drag-and-drop system.
At the time of writing, all Colours CMS websites are limited to their pre-defined templates. It’s currently not possible to customize the templates nor are there any shared templates. Thankfully, the module-positioning system helps to add some flexibility.

Although these layouts are well designed and work well, it would be great to see Colours CMS implement a specific selection of themes are page layouts for all their sample websites, so that users may pick and choose the designs which they like most.
Interestingly, Colours CMS have indicated that they do indeed plan on create several standard templates that new users can select from, along with the option to change and try out these templates.
Getting Help
Seeking out help for your website when you run into difficulty is hugely important. Thankfully, If you become a Colours CMS user, there are a fair amount of ways to get access to help and support.
From the beginning, the company offer new users the option of having a 1-2 hour hands-on training session to familiarize themselves with the functions of the content management system.
Furthermore, you can make use of Colours CMS' direct office phone line or support email address to get your issues resolved.
However, at the moment, only the core features of Colours CMS are defined on their website, but that's as far as it goes. It would have been great to see some more detailed end-user information and documentation, along with some online support solutions, such as forums or online chat.
The Verdict
Colours CMS is brilliantly simplistic. The live-edit admin panel which floats at the bottom of every page is the ideal way to quickly and easily modify page elements.
With the drag-and-drop content management features, paired with the impressive WYSIWYG editor, you can create beautiful looking web pages in a very short space of time. Images, videos, forms, slideshows and more can all be incorporated with just a few clicks, making it quite fun to peice together a good looking website.
Yet, improvements can of course be made. The ability to customize page layouts, or perhaps even create your own, would greatly impact the way in which Colours CMS is used, opening up the door to user creativity. A lack of user documentation, independent themes, widgets and plugins also hinder the platform somewhat.
All in all however, Colours CMS delivers on what it promises to. The usability of the platform is excellent, whilst there is also plenty of functionality to experiment with. Without a doubt, Colours CMS has itself a fantastic foundation to build upon going into the future.
Pros
- Colours CMS is supremely easy to manage, thanks to the live-edit admin panel, as well as a fully functioning admin back end for more detailed settings.
- Elegant pre-defined themes and page layouts make the websites aesthetically pleasing.
- Good range of widgets available, including slideshows, maps and products.
- Creating pages and articles are just as easy as creating a widget.
- Users can be added and modified easily.
- File management is made simple, with the live-editing admin panel giving you quick access to all uploaded media.
- Multiple websites can be managed in networks, with cross-publishing making content management easier.
- The entire platform is well constructed, with simplicity in mind. To put it simply, it looks professional – and that's very important.
Cons
- There is a distinct lack of end user documentation and online support options.
- Themes and templates are predefined, with no option to customise, or mix and match page layouts between themes.
- In order to appeal to a wider, more public market, open-source theme, widget and plugin libraries or marketplaces need to be introduced in some form, as the core functionality of Colours CMS isn't breaking any boundaries, despite being a joy to use.
Final Remarks
In conclusion, Colours CMS is excellent for the job it currently has on its hands, but needs some adjusting if it is to be successful when introduced to a wider audience.
At the time of writing, Colours CMS is primarily for clients and customers of Colours. They build bespoke websites for their clients, offer basic training, and then allow their clients to enjoy tweaking and adding to their brand new website via their content management system.
This has evidently been a successful way of working, but a public audience will want far greater freedom. Theme, widget and plugin “marketplaces” would be hugely welcome, whilst a wider range of user documentation and online support options would also help round off the platform. However, apart from that, it's an extremely pleasant CMS to use, with a healthy amount of functionality.
Perhaps the most promising aspect of Colours CMS, is that the developers have recognised the need to adapt for the public market, and seem ready to do so. You can't really ask for much more than that.
Want to see Colours CMS in more detail? Click here to schedule a live demo.