Duda Review: A Powerful Platform for Web Design Agencies

Duda is a comprehensive digital platform for agencies that promises to do more than just help them build professional-looking websites.
Unlike blogging platforms, content management systems, and other cloud-based site builders, Duda focuses on technology that encompasses brand-building, client management, and team collaboration for businesses and digital agencies.
To help determine if the platform is right for you, here’s a closer look at some of the key features of Duda:
1. Custom Branding for Back-End Tools
When building a website for your client, Duda can help you incorporate custom branding elements to your back end’s admin interface.
Doing so is also essential if you want to package and resell the Duda platform as your own system. It can also help foster brand loyalty — assuming that you provide clients with a satisfactory user experience.
In some cases, white labeling gives web design agencies the option to insert visual elements that assist inexperienced users through notes and contact details.
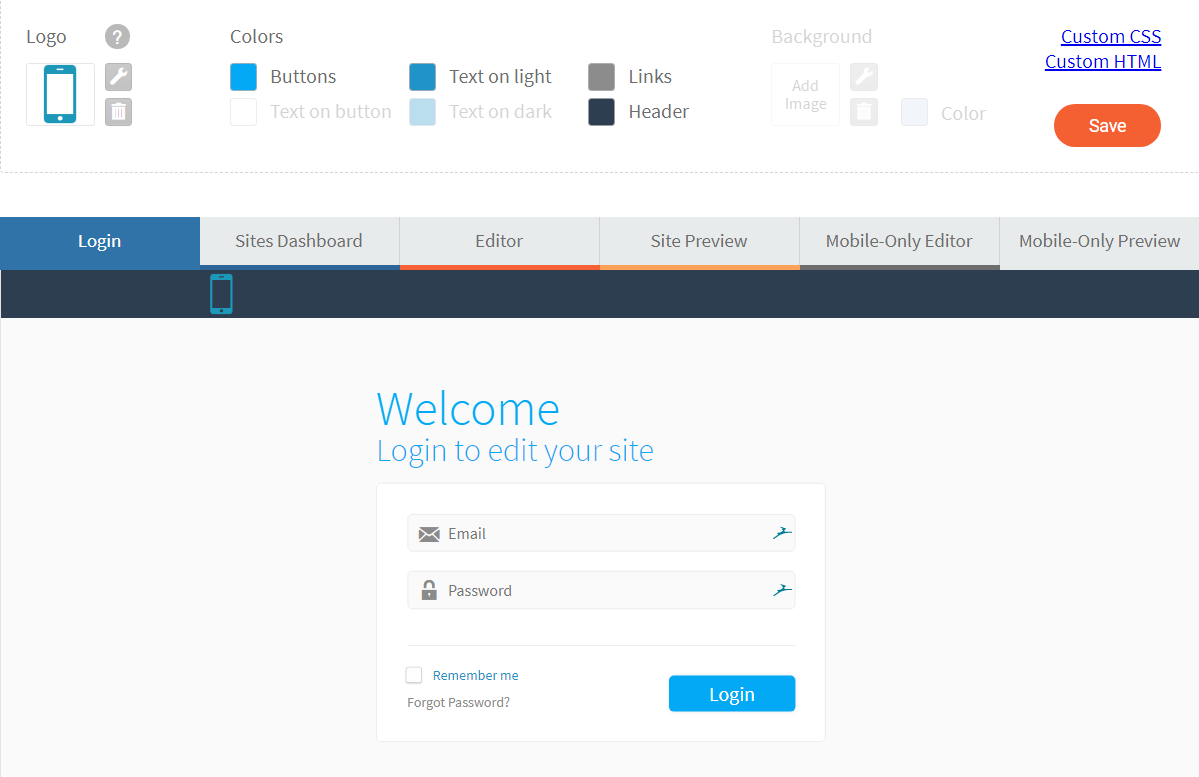
Some of the elements you can modify include the logo, text colors, buttons, and background images.
You can also use HTML and CSS for more advanced customizations.
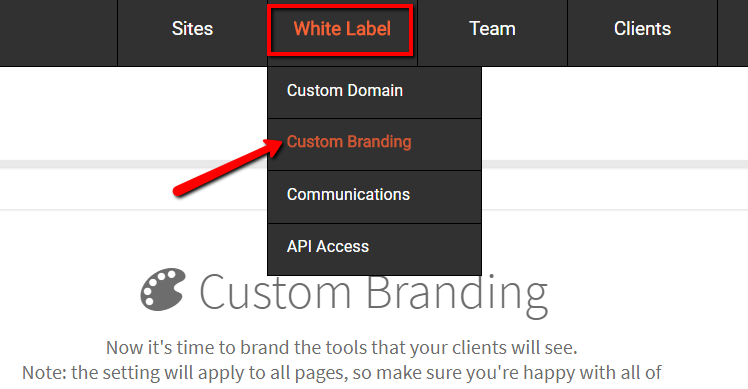
To access Duda’s custom branding features, simply navigate to the “White Label” tab and select “Custom Branding.”

Here, you can use the visual editor to customize different areas of the website builder’s interface, such as the login screen, main dashboard, and website preview.

2. Client Communications
As a website design agency, it’s your duty to educate and inform clients with regards to project benchmarks and division of labor. If it’s your goal to enable clients to manage their own website once it launches, Duda’s powerful collaboration, communication and role governance tools can make it happen.
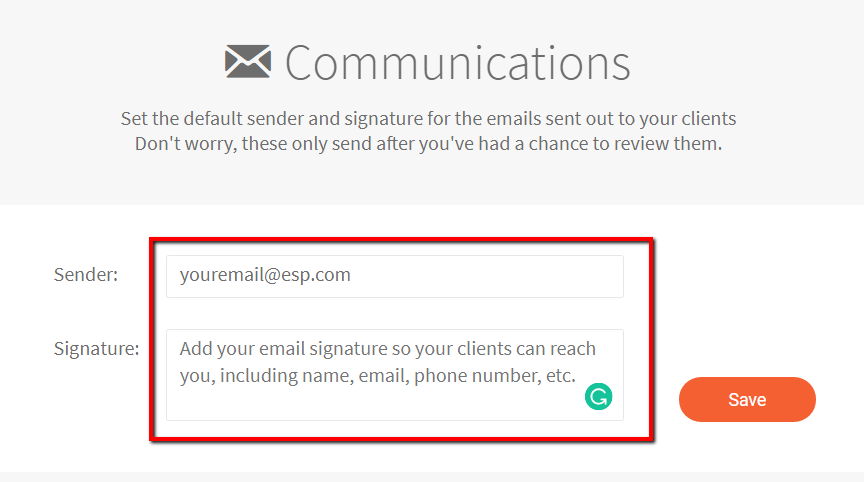
You can start by configuring the default sender and signature for client emails in the “Communications” section under the “White Label” tab.

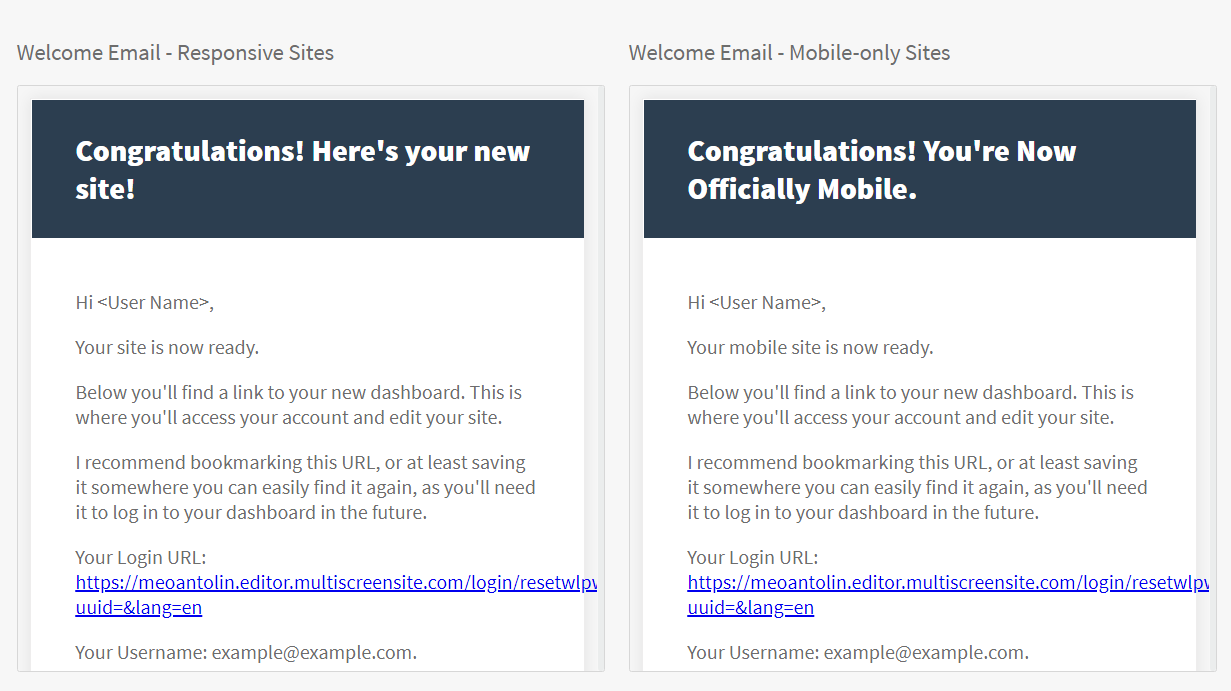
Take note that these settings apply to the “welcome” email that informs clients that their site is up and running. This email also prompts them that the website is now ready for their content submissions.

In addition to the welcome email, you can also schedule a “Statistics Digest” that automatically sends performance reports to clients. You can also manually pull site statistics with the Duda API found using the link: https://api.duda.co/api/analytics/site/(site_name).
3. Smart Asset Collection
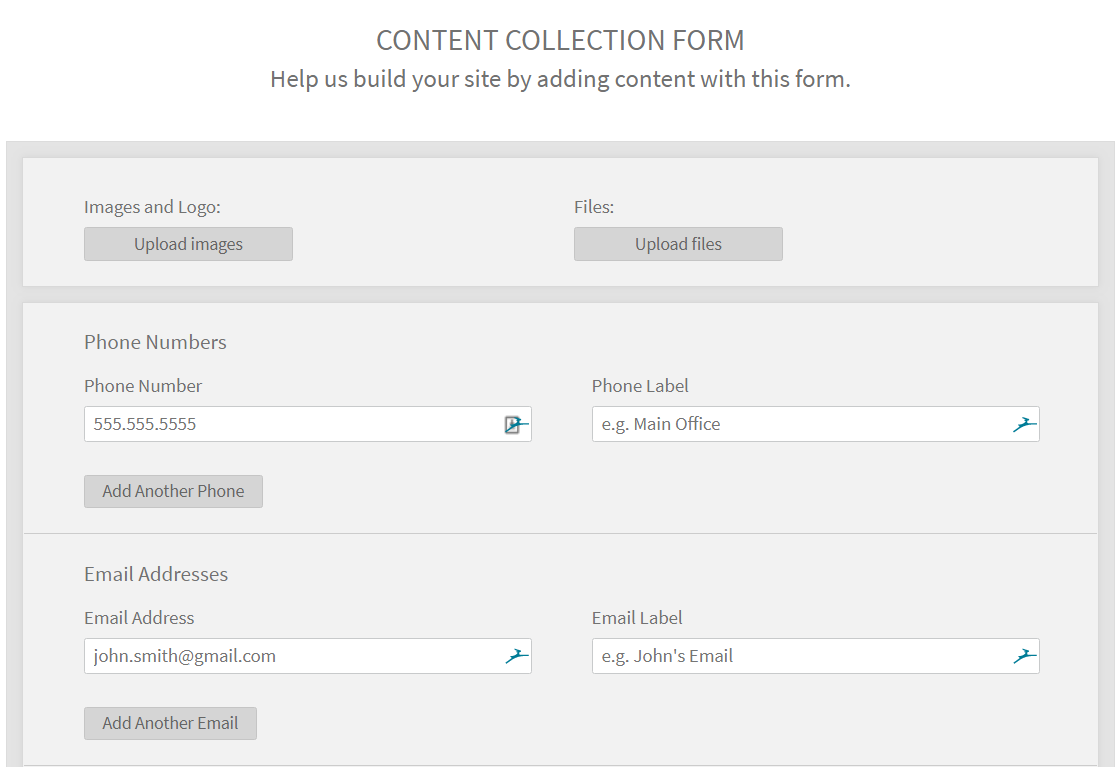
Appropriating existing assets from clients can be a tedious task. But with Duda, the process can be expedited with a “Content Collection Form,” which makes it effortless for clients to submit images, files, and important business details.
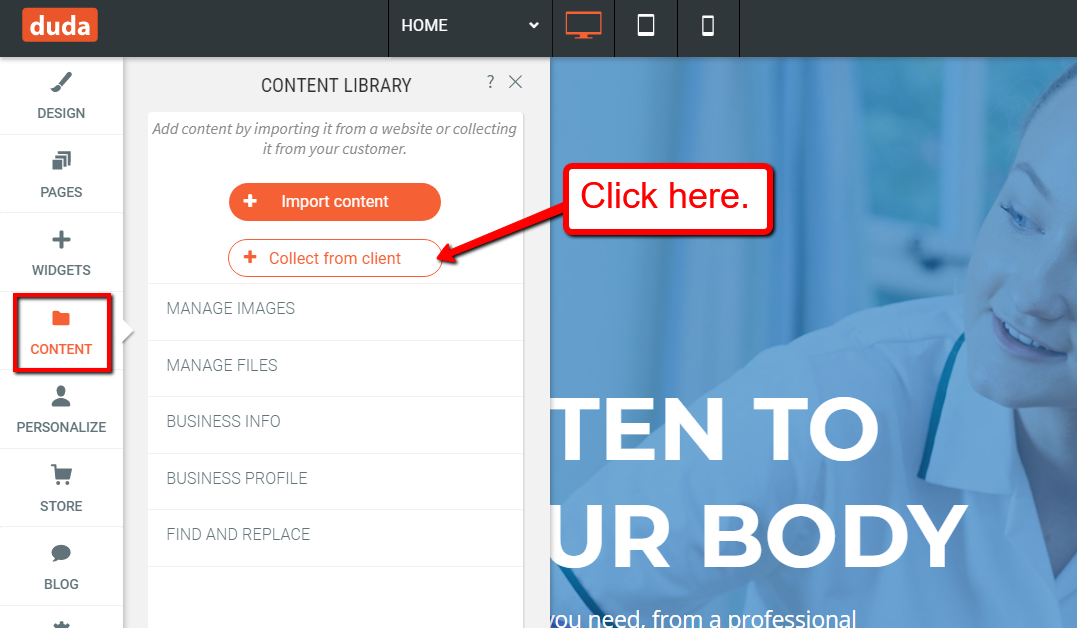
To view the link to your form, launch the Duda Site Editor, select “Content” from the left menu, and then click “Collect from client.”

You can then preview your Content Collection Form by copying the URL and pasting it into your browser.

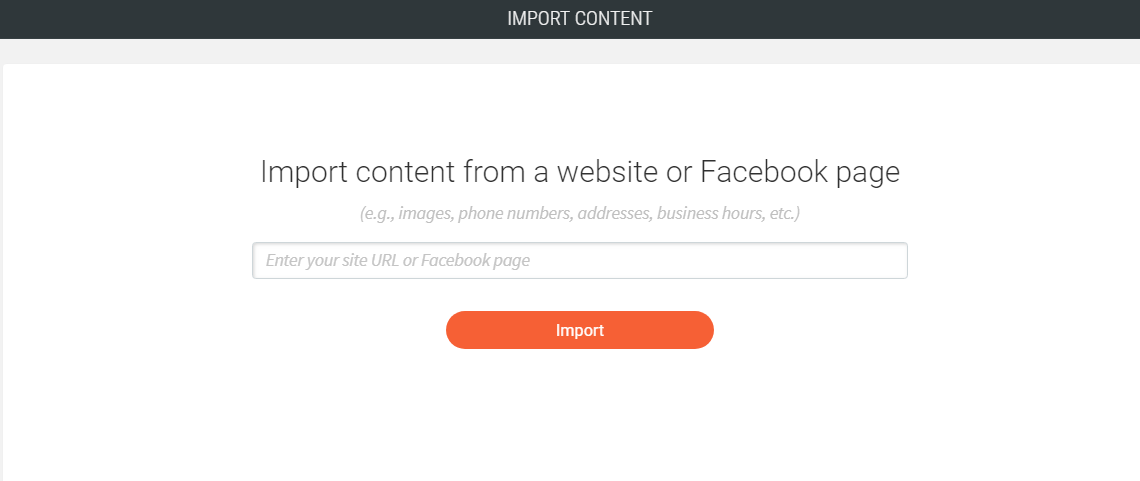
If, however, you’re trying to import assets from another website, you can use the “Import Content” to automatically scrape them into your database. All you need to do is enter the website or Facebook page URL and click “Import.”

With these asset collection features, you can significantly reduce the build time of websites, allowing you to take on more work, grow your business, and maximize your revenue.
4. Website Admin Roles and Permissions
When it comes to account permissions for clients and team members, Duda lets you manage both in one place.
It may seem like they’re two different sections, but the “Team Permissions” and “Client Management” tabs will direct you to the “Users & Permissions” page. Here, you can view specific access privileges granted to all user groups.

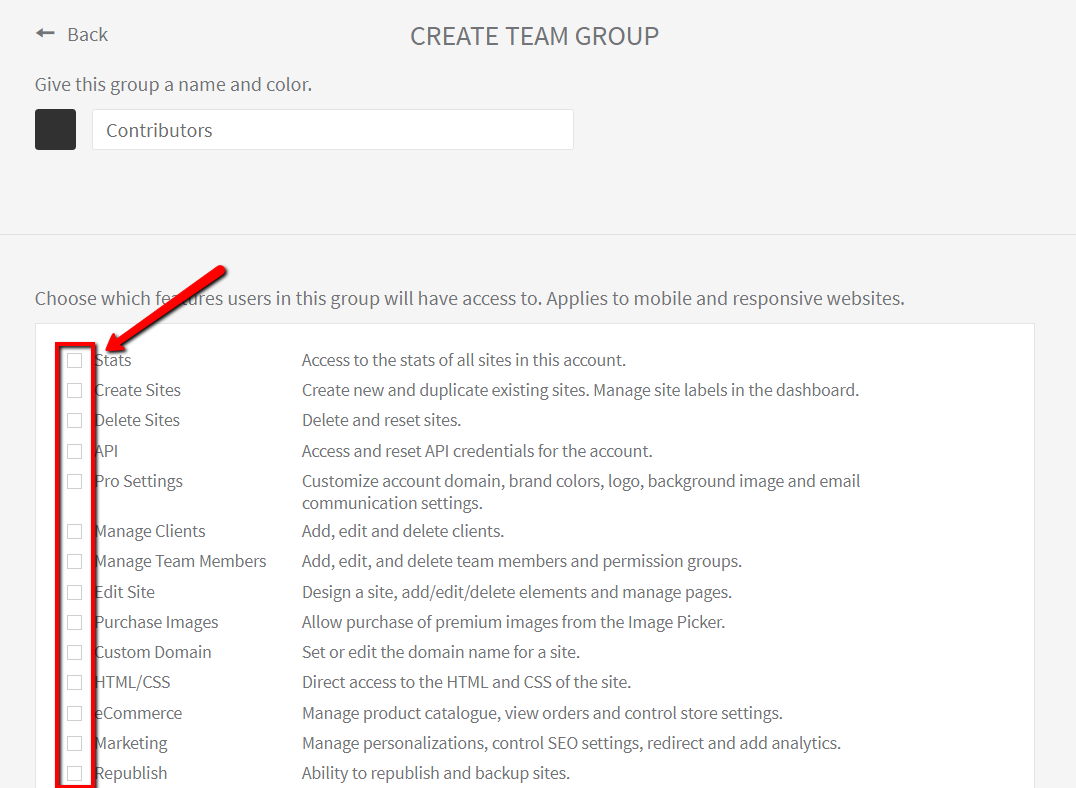
Some of the permissions include creating pages, publishing blog posts, managing other team members, editing the website’s HTML/CSS, and purchasing images. If you want to create a new user group with a unique set of permissions, click “Add Custom Group” and then select all the access privileges you want to apply.

5. Resell Your Branded Duda Portal
For web design agencies, Duda is more than capable to help you build a resellable website platform.
Using white label customization, permissions management, and the Duda API, you can empower other customers to use Duda’s features with the experience you’ve tailored for them.
The traditional approach is via a DIY onboarding flow. This requires your Duda API key, password, and workable knowledge with REST API.
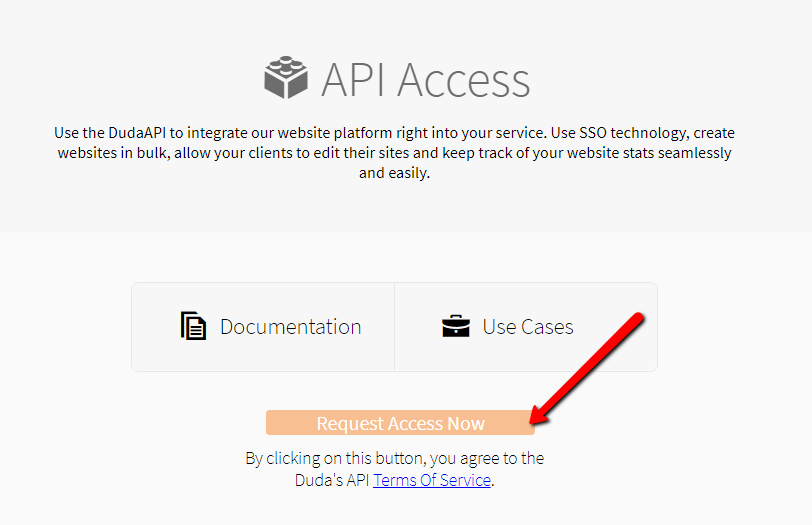
For the first two requirements, you can obtain them by going to the “White Label” tab and clicking “API Access.” You then have to issue a request to obtain access to the Duda API, which is normally processed within 72 hours.

6. Integrated Widget Builder
To help clients and team members build faster through your Duda portal, you can take advantage of the powerful Widget Builder to design custom interactive experiences for site users. You can build a FAQ accordion, interactive calendars, a sidebar Facebook Messenger integration, and more.
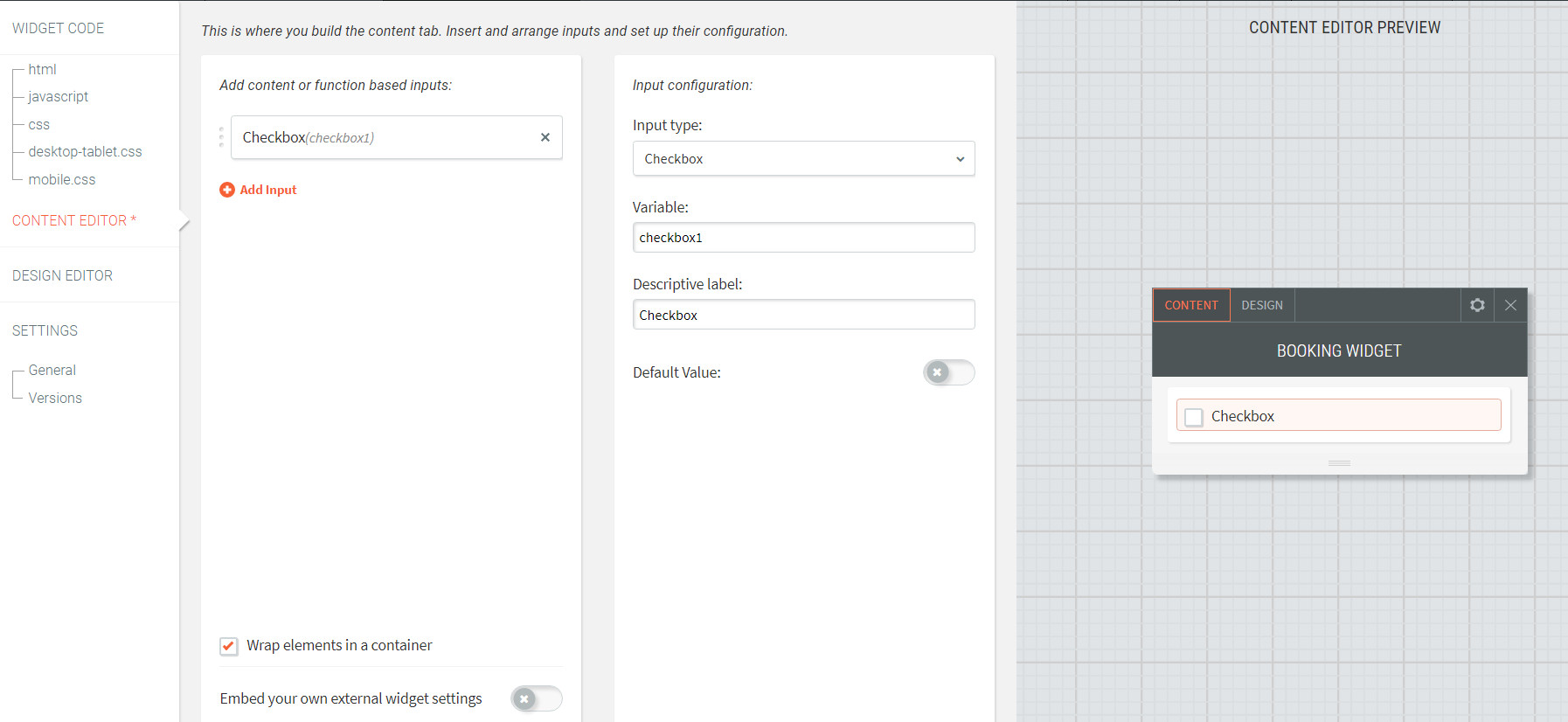
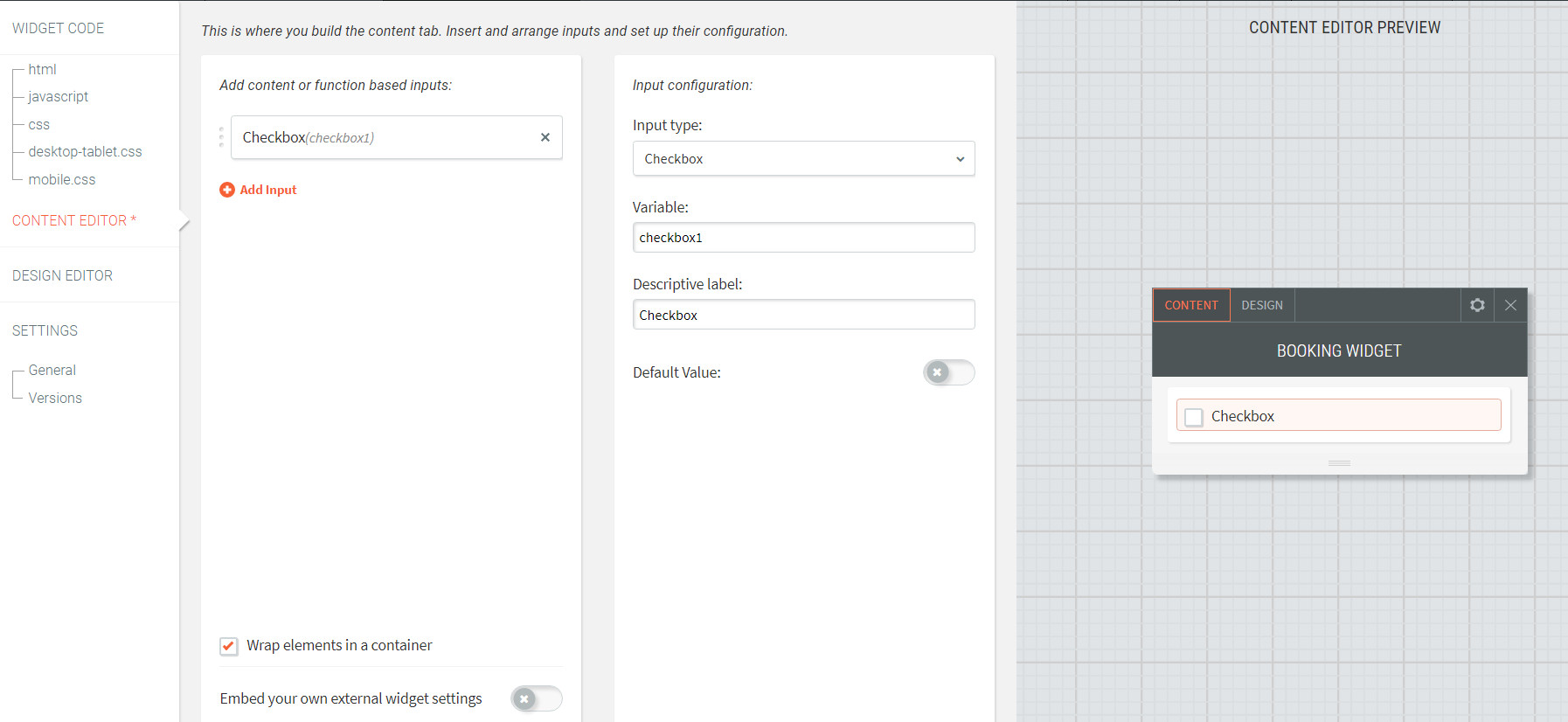
The Duda widget builder offers a drag-and-drop interface that can help you manage your widget codes as well as directly modify the output and input elements.

Of course, experience with JavaScript, CSS, and some HTML is important if you want custom widgets to run properly and safely in the Duda platform.
But because all widgets are built within Duda, you know that they won’t break your site or cause any conflicts with each other, like plugins and apps are known to do on other platforms. And once you’ve got a set of widgets that you like for one client, it’s easy to duplicate and customize them for subsequent projects.
You can refer to this documentation for more information on how to start with the Duda Widget Builder.
7. Modular Site “Sections”
Finally, Duda provides modular content sections that serve as the building blocks of your website.
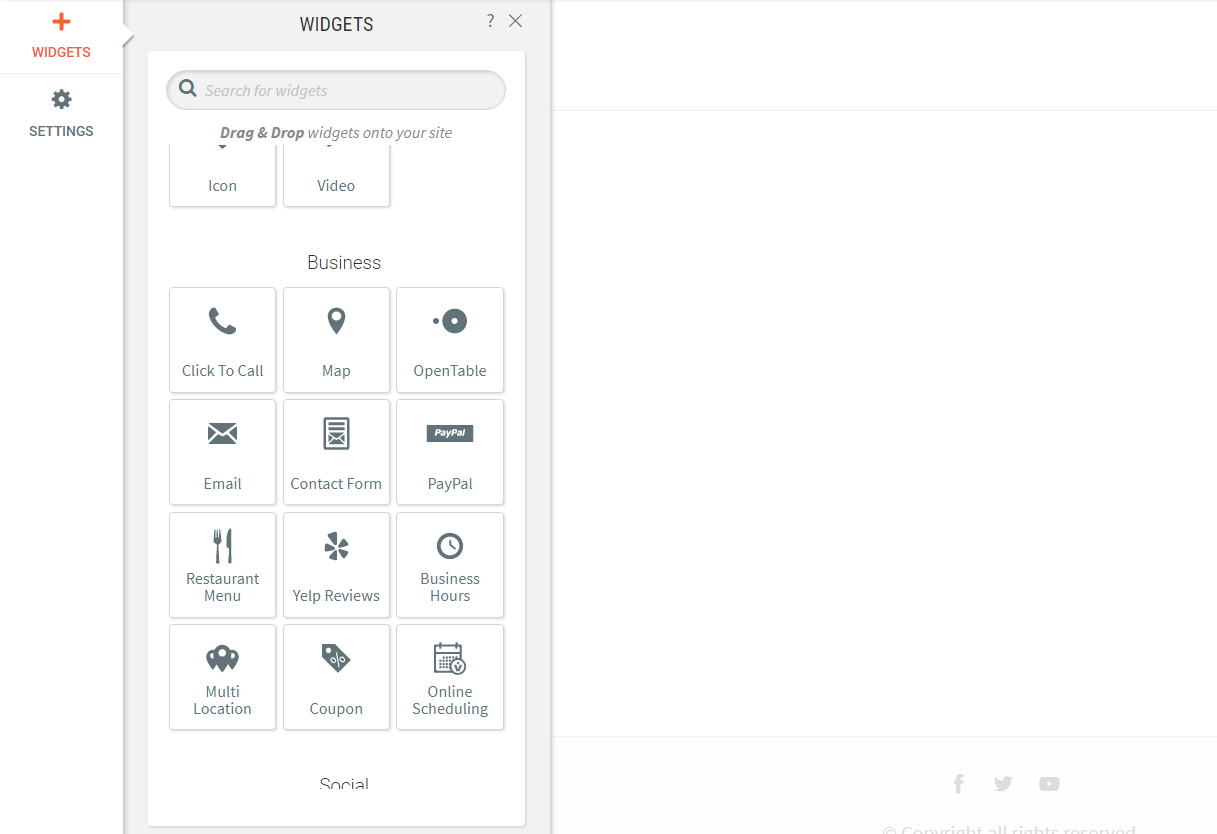
These dynamic sections can be added anywhere on your website and can contain anything from testimonials, text blocks, logos, and various other content types that make sense for the current page.

Duda also allows you to easily create new sections using the page builder, which lets you mix together elements like text, images, columns, and more.

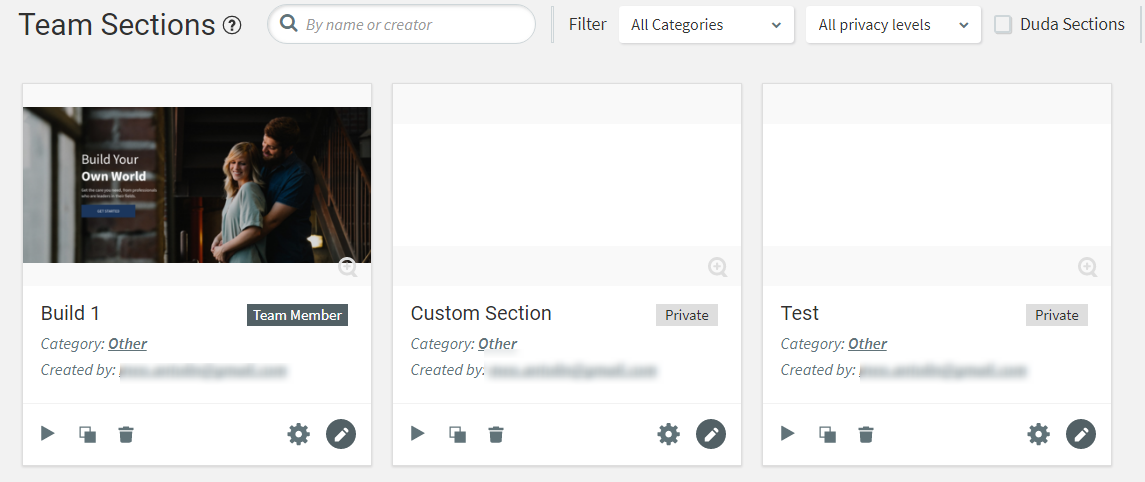
You can also compile a “Team Sections” library, where you can assign them to various team members, be it a designer or widget developer. These sections can then be easily added to different web pages, allowing you to save a great deal of time with new builds.

Lastly, sections can be duplicated if you need to tailor multiple versions for different website projects. You don’t have to start over from scratch if you want variations with the same template.
Verdict
Overall, Duda proves to be a platform that’s worth any web design agency’s time and money.
Not only is it jam-packed with tools that agencies can use to skyrocket their growth, but it even has branding and automation features to it that other platforms do not have.
The best part is, Duda comes with a free trial version that you can use to get a first-hand look at all the features outlined above. It may not be for everyone, but since anyone can take it out for a spin at zero cost, it’s definitely a platform worth looking into.