How to Start Your Personal Blog with MotoCMS

Blogging has become very popular lately. And there are many reasons for that. Firstly, people start to realize that sharing their personal experience can actually help them earn money. And secondly, a blog is a very effective way to attract more visitors to a website. The more original content is published on a website, the higher search engine rankings this website is more likely to get.
So, if the main reasons for starting a blog are clear, the only question that remains is how. This question is especially important if you have no idea about coding and web programming, let alone web design.
MotoCMS Stands for Simplicity
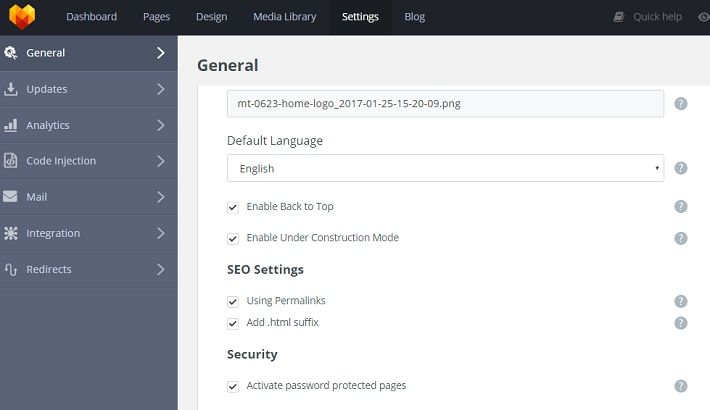
MotoCMS can be your #1 CMS choice for starting a blog if you belong to newcomers to the blogging world. Starting a blog with MotoCMS is maximally simplified. Beginners will definitely appreciate little question marks one can find next to all the structural elements on a blog. You click on these question marks and get a clear explanation on a particular element and how to work with it.

Moreover, MotoCMS does its best to ensure that everyone gets the smooth experience when trying their products for the first time. Via chatting, calling the Help Center, or addressing the “Quick help” option (which, by the way, includes short video tutorials about the page you are currently viewing!) you can get as much support as needed.

Creating a New Post
If you want to start a blog with MotoCMS, you first visit the MotoCMS website builder site that offers quite a number of different website templates. By the way, MotoCMS gives you a chance to try the template you find attractive for free within 14 days. This way you can work on your future online project having no worries about its cost. Although the prices for MotoCMS templates are already quite reasonable, the free trial definitely facilitates the whole pre-purchase process.
Having chosen the template you like, you can get the immediate access to the admin panel of this template. The first thing you will see on the admin panel is the MotoCMS dashboard. Right there, at the dashboard, you can find the Edit Blog button that redirects you to the Blog section.

This is where you find the Posts tab, a yellow Add button, and a pop-up window. Right here you mention your post name and its URL for the first time. Of course, you can change these elements later if there is need to do so.

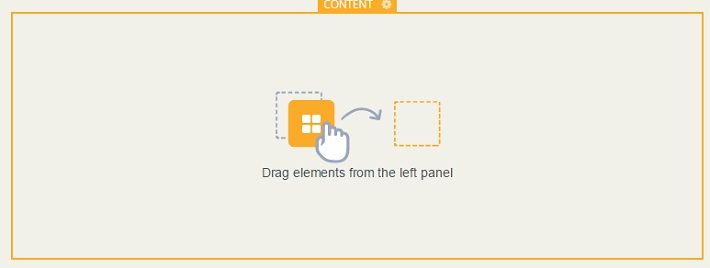
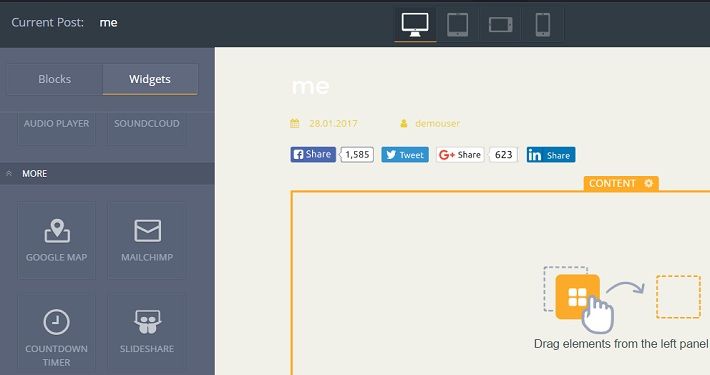
Once you are done with a name for your post and its URL, MotoCMS offers you to start working on your content. The main principle here would be to drag elements from the left panel.

This left panel includes two tabs. The first one is Blocks. This is where you find content blocks of different kinds: headers, galleries, general content, partners & clients, testimonials, contacts, footers. In short, completely everything you need for your blog post. So what you do now is simply play around (meaning you drag and drop) with these content blocks till you get the layout you need.

The latter tab is Widgets. Here you find widgets that can add dynamics to your storytelling, for example, a contact form widget, social buttons, video and audio players, and many other useful widgets. One of the most powerful widgets that MotoCMS offers is MailChimp. This tool is perfect for generating new leads and facilitates sending emails to your subscribers. MailChimp can definitely boost your communication with the target audience. Extremely important for any blogger, right?

Specifying the Main Page and the Post Templates
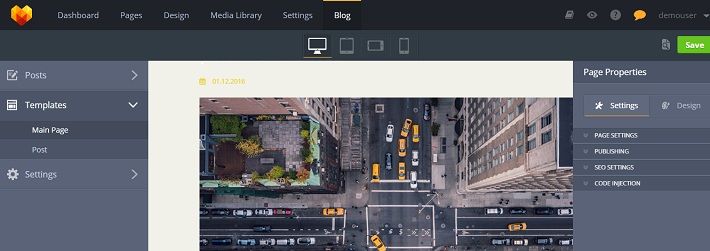
Now that you know almost everything about the Posts tab, it is time to move on to explore the Templates section. Here you can easily shape your Main Page. The hidden panel on the right will help you to work on the settings of your main page.

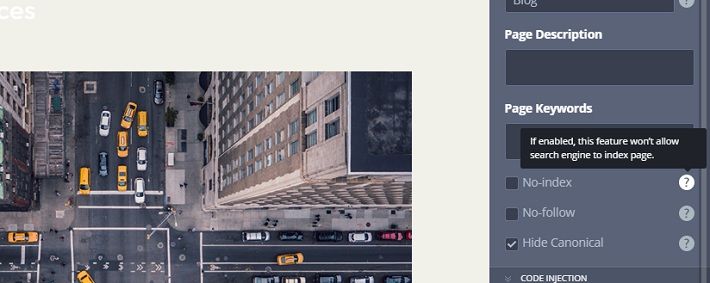
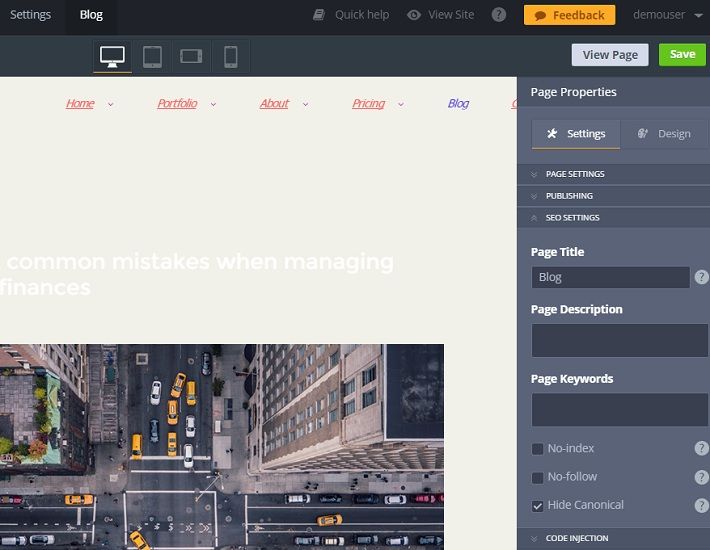
It is right there that you can provide more details about your page settings, mentioning the post name & its URL. You may also choose the publishing mode for your posts, i.e. public or password-protected one. SEO-settings are right here at your disposal too. Do not forget to mention your page title, specify your indexation preferences, and provide the page description and the keywords.

Right below the SEO-settings, you can see the Code Injection tab. It is one of the most fascinating features that you can find in the MotoCMS settings. The Code Injection is a unique tool that helps you add any widget to your blog in 2 clicks. What you need is to find a widget you like. Then you simply copy the embed code for the widget into the Header or Footer text field and click “Save”. Two clicks and the widget is active on your blog! Amazing, right?

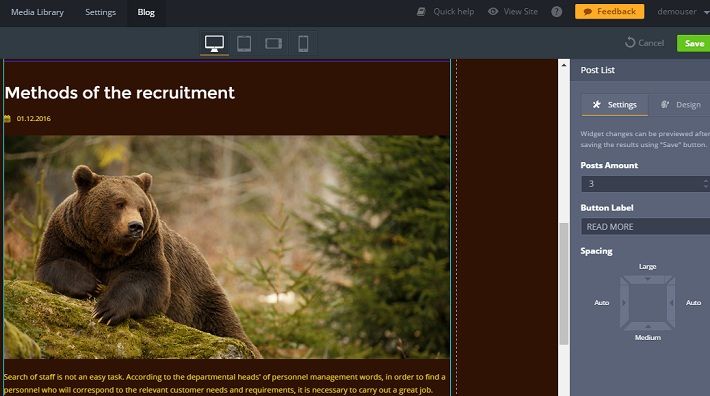
Also, when you click on a post on your main page, you are automatically redirected to the Post List tab. Here you work with settings and design for your posts list. For example, you can choose how many posts you want to see on your main page, change spacing, and decide whether you need a “Read more” or just “More” button.

The Design tab allows you to play around with a number of options, like date style, button size etc.

Another special area of your MotoCMS blog is located in the Templates tab – Post section. It is a template of the layout and design that will be applied for all of your posts.

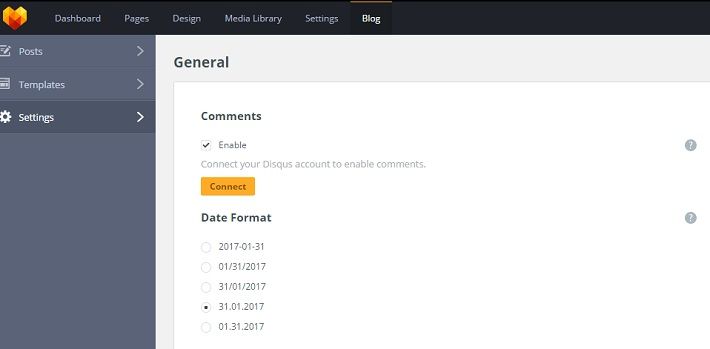
And finally, the Settings tab. This is probably the most basic settings tab you have ever seen, with only 2 options to choose from. These options are to enable comments and to choose the date format.

So, MotoCMS has high chances to get popular among bloggers. It is approachable, fun to deal with, and definitely worth a try. Most buttons are right there where you expect them to be. Most buttons function the way they are supposed to. Start a blog with MotoCMS now and enjoy the blogging world!