Introducing Pagekit

The world of CMS just got bigger. Pagekit, a free and open source CMS, has opened its doors to the public.
But that's not to imply that Pagekit is untried or untested. In fact, Pagekit has been in development for over two years, attracting over 2,400 Github Stargazers and 20,000 registered website users in the process.
So even on day one, their community is thriving.
Let's take a look at why so many people were interested in Pagekit even before its launch.
A Look at Pagekit 1.0
It may be brand spanking new, but Pagekit is already offering up some fierce functionality, as detailed on their blog.
That includes:
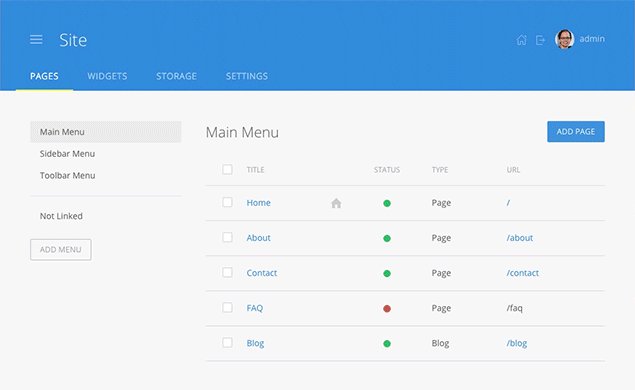
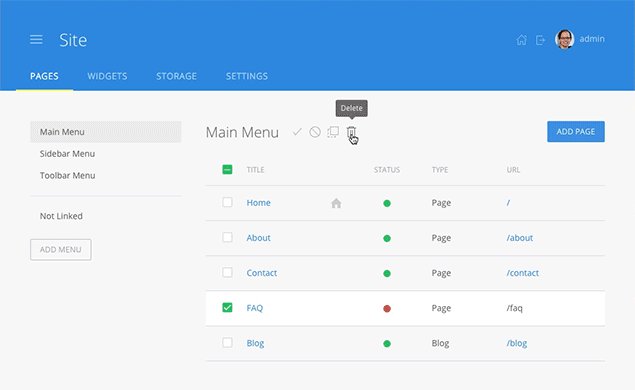
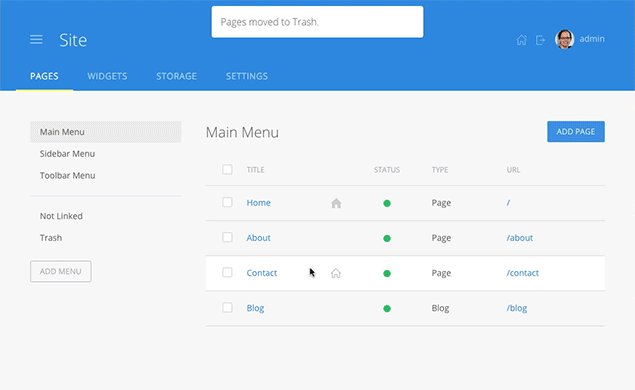
- Intuitive user interface inspired by the Material design guidelines
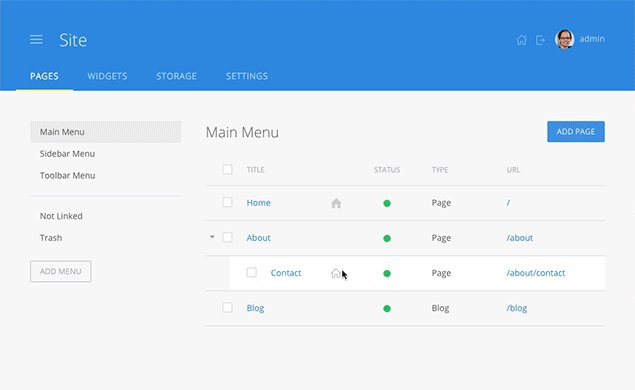
- A site tree to manage content and site structure in one single interface
- A powerful users and permissions system
- A built-in Marketplace to install and share themes and extensions
- A pre-bundled Blog with comments
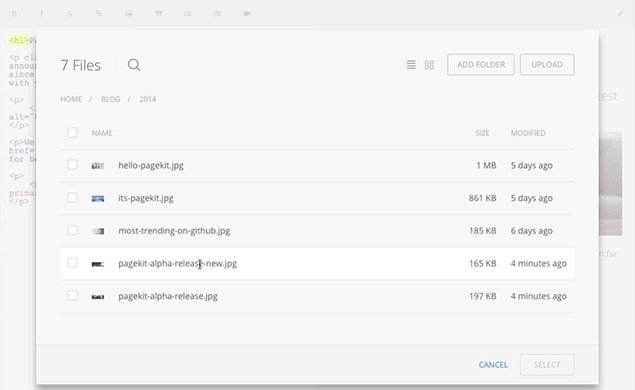
- A Media manager to upload and manage files
All the essentials are there, and then some.
The drag-and-drop site tree is an interface that we're seeing more and more of across the content management system marketplace; and for good reason. It's a very user friendly way of managing pages and menus.

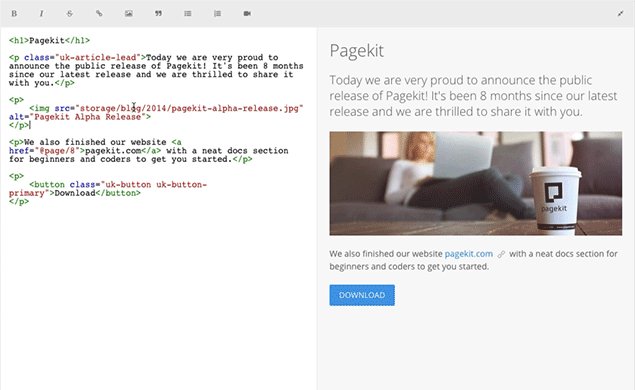
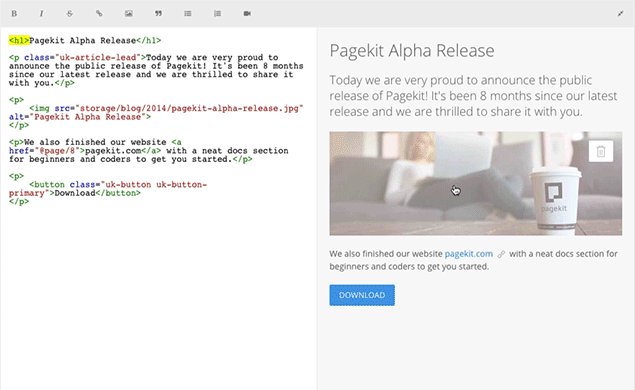
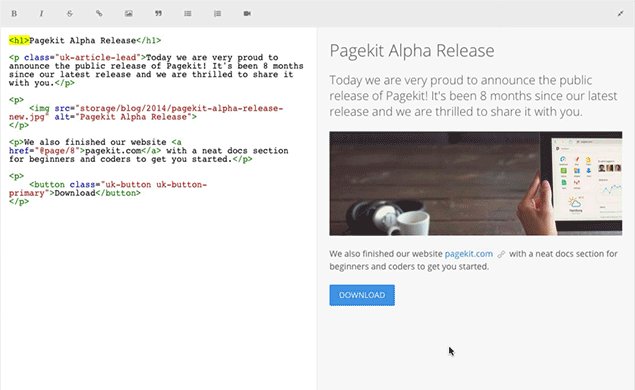
Pagekit also has another feature that caught my eye. Their editor sports a half-half interface, split between markdown and a live preview.

This split editor was made popular by the blogging platform Ghost, and I for one think it's a positive thing that the idea is spreading. Because it's a darn good one.
An Open Invite to Developers
Pagekit is open source, and they're eager to get more developers involved in their growing project.
Their extensions and themes total to eighteen at this moment in time, and they can all be found on the Pagekit Marketplace. Naturally, they want that number to increase dramatically.
To help get developers started, Pagekit has made “Hello theme” and “Hello extension” available, to be used as blueprints. They have also published video tutorials and documentation.
I'm always excited by the launch of a new and ambitious platform. And Pagekit seems to be just that.
It looks elegant, and I know it has a hard-working team behind it. You can be sure that I'll be re-visiting Pagekit with a hands-on editorial very, very soon.