LightCMS Makes Code Insertion Easier, Revamps RSS

LightCMS just made code insertion far simpler across its platform, and vastly improved its handling of RSS feeds.

Although LightCMS has always been a website builder on paper, it is indeed quite a technical platform, for those who want it to be. It has all the hallmarks of a simple website builder, along with some advanced features that make it ideal for its target market; professional web designers.
Better Connected With Code
This update brings users closer to the code of their LightCMS website.
You can now insert code, like Google Tag Manager codes, immediately after the opening tag and to immediately before the closing tag, simply by visiting the Website Settings Advanced tab.
To override code on specific pages, you now just have to visit the Page Settings Advanced tab.
Moreover, LightCMS' inline page bar now includes a new Edit Template Code button that lets you quickly open the code editor wherever you are.

RSS Revamped
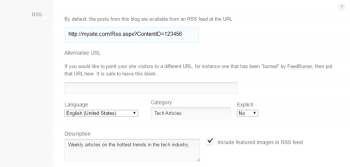
New RSS options and feed validations also come as part of this update.

Now, you have far more options to help validate feeds for services such as iTunes. For example:
- Language, the default is English, but you can choose from many others.
- Category which lets you specify a category for the feed.
- Explicit notification regarding the feed:
- Yes-explicit
- No-not explicit
- Clean-a cleaned up version of explicit material
You can also now include the featured image in the RSS feed, and you can set default RSS Cover Art, so you can specify an image to use as cover art on services such as iTunes.
I've always been a fan of the way LightCMS churns out genuinely useful updates on a regular basis. For most website builders, these updates would likely go over the heads of their core user-base, but I think these improvements are exactly the kind of thing LightCMS users are looking for.