LightCMS Unveils New Element UI

LightCMS have once again taken some tools to their user interface, giving their Element UI new functionality and a sleeker look.
This interface update comes just weeks after LightCMS revealed a new WYSIWYG editor. It's also the latest in a flurry of updates the website builder has been releasing for the last few months.
The Element UI interface has been enhanced, added to and beautified. Plus, displaying elements in multiple locations is now easier than ever. As usual, LightCMS have given their users a heads up, opting to implement these changes on September 2nd, 2014. So, let's take a look at what's coming.

Elements Everywhere
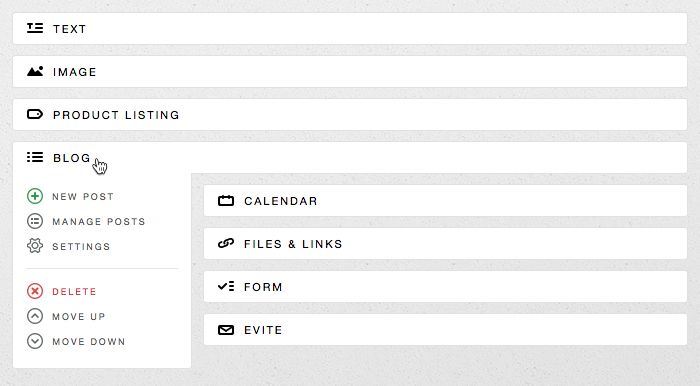
First of all, the LightCMS Element Toolbars have been redesigned.
Instead of seeing black bars at the top of each element, the new toolbars are more modern and sleek. They're designed to blend into your site while still serving their main purpose of marking your elements and providing access to the element menus.
The element menus themselves have also been revamped, sporting fresh new custom icons.

The LightCMS team have also updated the Add Element bar found at the bottom of each editable region.
Previously, the Add Element bar was a thick, black bar with the same weight as the Element Toolbars, making it difficult to distinguish between the top and bottom regions.
To solve that issue, the add element button sits inside a thin line to mark the location of where you can add elements when in edit mode. It's a small design tweak, but the difference is significant. It's more natural, and makes editing a little less stressful.

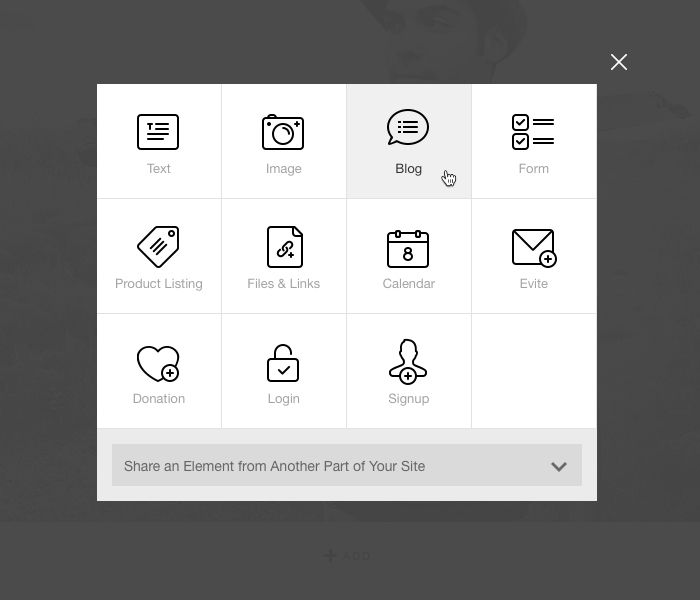
Perhaps the most notable change though, is the new Add Element modal.
Clicking the Add Element button now brings up a beautifully-designed, responsive modal with fresh, custom icons representing each of the available elements. All you need to do is click (or touch) the desired element, and it will immediately be placed into your page.

The modal is responsive across all devices, and if you're a click counter, you'll notice that the new modal requires two fewer clicks for every element you add. Now that's helpful.
Sharing is Caring
Furthermore, LightCMS has also produced an update for their Copy Element functionality.
For starters, they're now calling it “Share” instead of “Copy” – but they've also made some functionality changes too.
Previously, when you copied an element, you had to select the element you wanted from a drop-down list that included every single element on your site. This list of elements could get very long, making it gradually inefficient time-wise.
The solution comes in the form of a new “Is Shareable” property on the advanced settings of every element.

Now, only those elements that are marked as shareable are included in the share element list. By default, new elements will not be marked as shareable. although when this release lands on September 2nd, all elements will be marked as sharable, for convenience purposes.
All you have to do to share an element is to select the “Share an Element from Another Part of Your Site” drop-down list on the Add Element modal.
And That's Not All
Also bundled in this release, users will find that adding elements on mobile devices looks and works better, and no less than seven user-flagged issues have been resolved.
You can read all the details, as well as the full release notes for this release via the LightCMS Blog.
To find out more about LightCMS, check out their website.
Additionally, make sure you explore more of LightCMS via our CMS Directory.