Postachio Review

Postach.io is a blogging platform with a difference. The whole premise of Postach.io is to negate the need for users to use a separate blogging tool, and it works with the note management system – Evernote – to achieve this. Postach.io turns Evernote into a content management system, which allows users to sync notes directly to their Postach.io blog. My inside scoop on Postachio.io will show you how it works and to help you decide whether it could work for you. Read on for the full review.
Signing Up
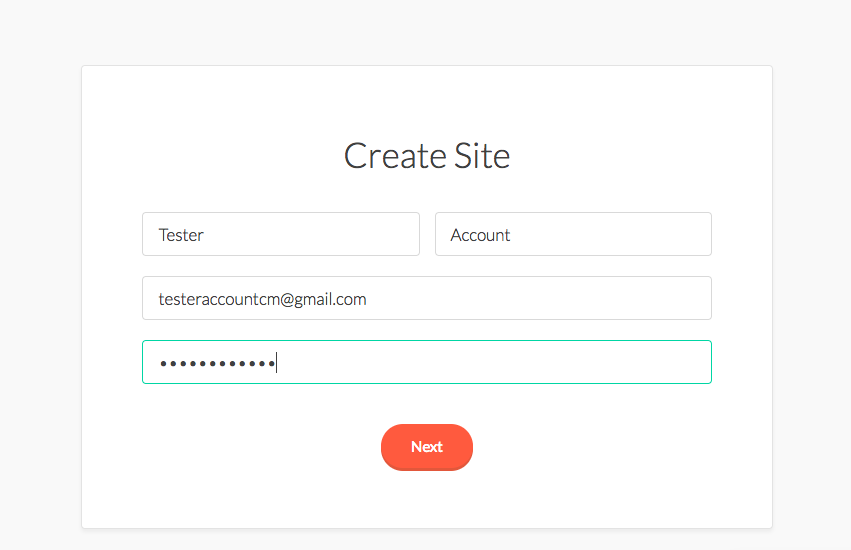
To sign up to Postach.io, you’ll need to select your Postach.io domain name, and insert your full name, email address, and password. If you don’t have Evernote, you will also need to set up an Evernote account.


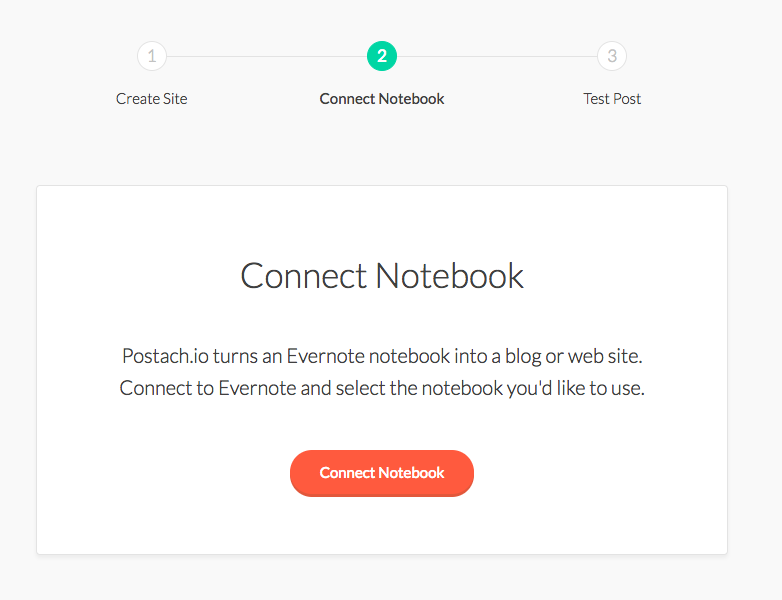
Once you have your Evernote account set up, you’ll be asked to log in and write a test post which you’ll tag with ‘published’. This post will then automatically sync with Postach.io.
Usability
Once you’ve signed up, you can access your blog in two ways. You can log in via Evernote to write blog posts or log in to Postach.io to manage the blog. This sounds a little awkward, but it’s actually fine because you’ll likely be using Evernote most of the time anyway.
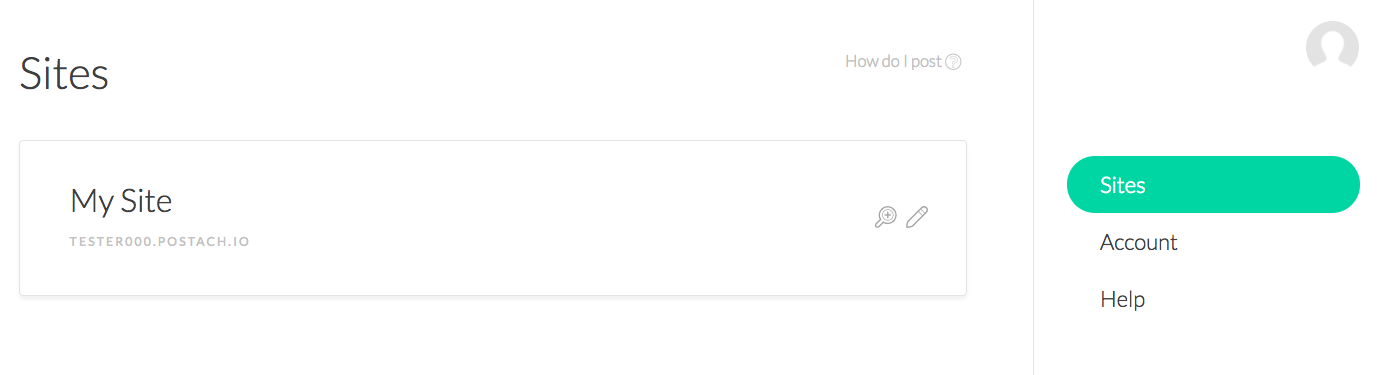
There are two main menus on Postach.io which are easily found. The first one is displayed when you log in, on the right hand side of the page. This menu offers navigation to the Sites, Account, and Help sections.

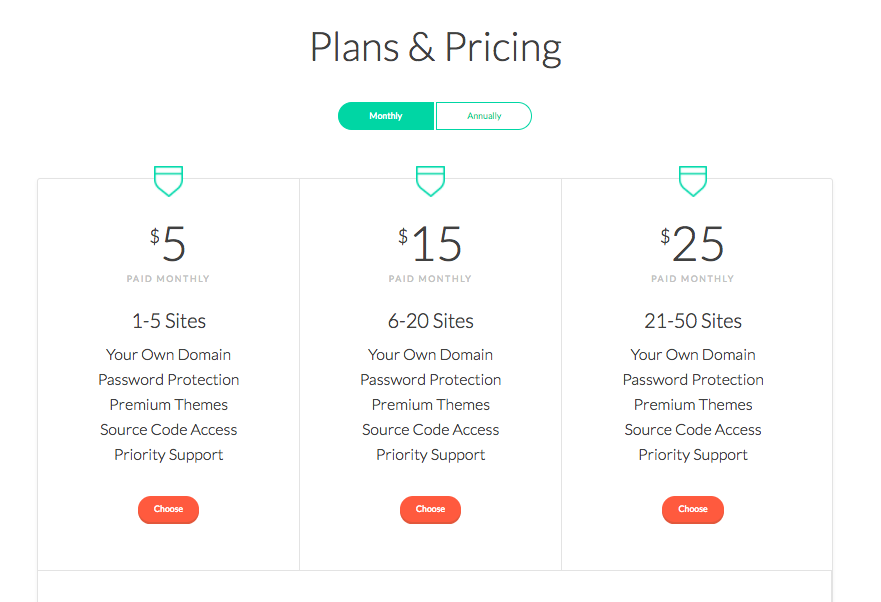
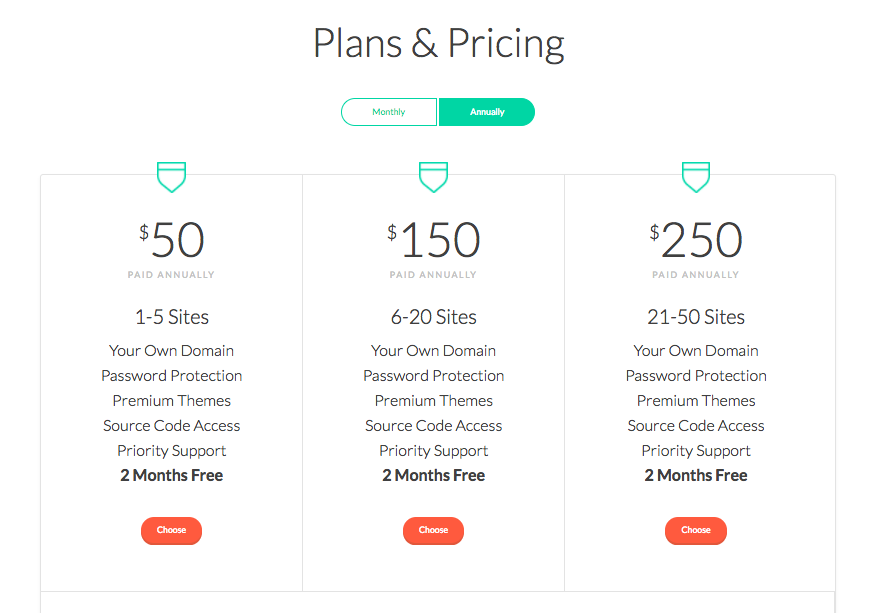
The Sites section allows you to manage your websites, the Help section offers some useful FAQs and the Accounts section allows you to control your billing. Evernote is a freemium service so you can only manage 1 account on the free option. If you need to add more than this, you’ll have to upgrade to a premium account. The pricing is quite reasonable and starts at $5 a month for 5 websites – with a 2 months free option if you sign up for a year. This package gets you your own domain, password protection, premium themes, source code access, and priority support. However, if you’re a premium Evernote user then you should be taking that cost into account too.


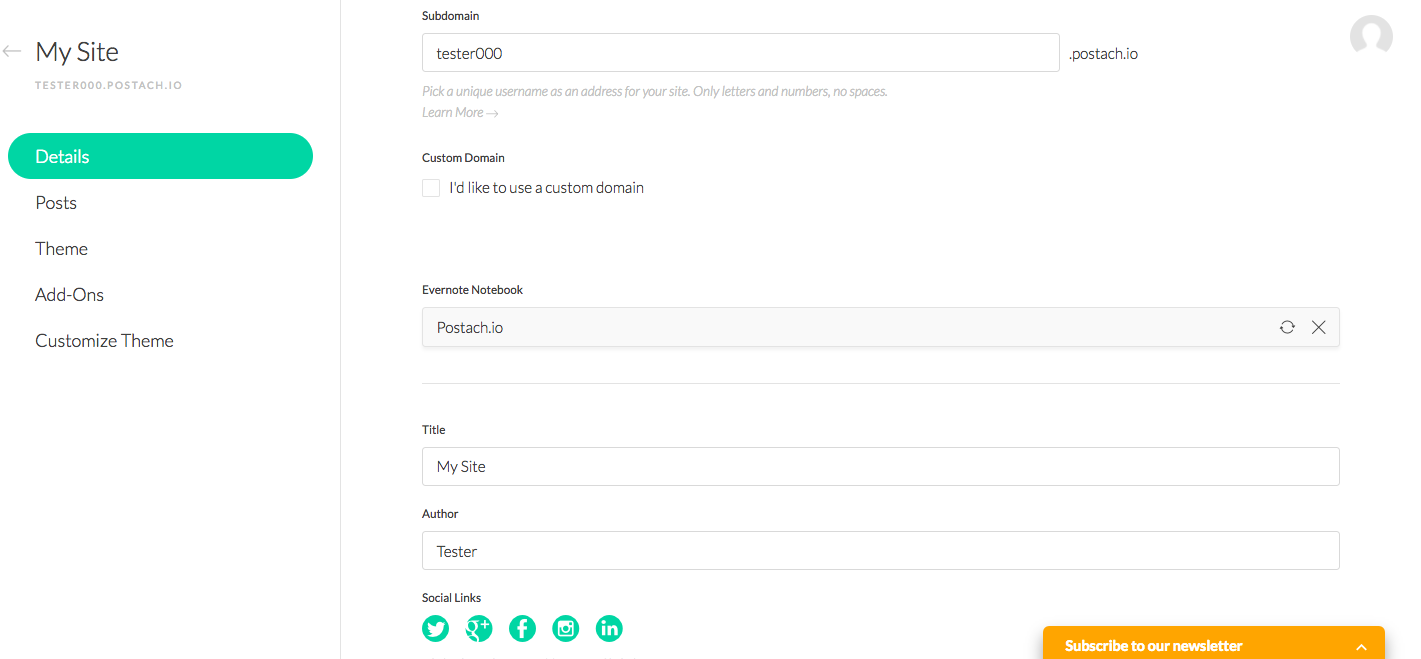
The second menu on Postach.io will take you to a menu for managing Details, Themes, Add-ons, and Source Code. To view this menu simply click on the edit button on the Sites section and you’ll automatically be directed to the Details page, where you can select a customer domain, change your Evernote notebook title or author, add social links, and other extras such as adding a cover photo and bio.

Add-ons
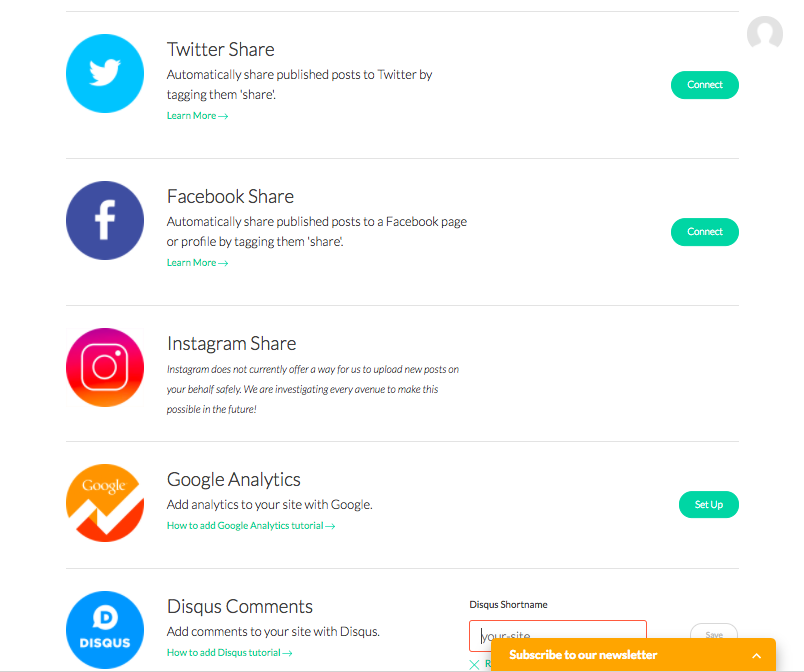
There are now 5 add-ons available which is a big improvement from the 2 available when they first launched. These include Facebook, Twitter, Instagram, Disqus, and Google Analytics. For some reason, Postach.io developers decided that you have to actively add Disqus to allow comments on your blog. It seems odd to me that this isn’t the default setting, but it’s simple to add it in this tab.

Themes
The themes available are all professional looking and quite sleek, but if you’re particular about your website design then you might not be too happy because there are only 15 to choose from, however you can customize these if you upgrade to a premium account.
What you may not have known – if it weren’t for this blog post – is that you can also upload your own theme via GitHub. So, that solves that issue. Or, if you’re of the tech savvy variety, then the Source Code section will allow you to customize your site to look exactly how you want it.
So, what’s the scoop?
If you’re already a regular Evernote user, then I highly recommend trying out Postach.io. It’s a great extension of Evernote and it’ll really streamline your content management process. However, I think it might feel like unnecessary hassle for anyone who isn’t already using Evernote on a daily basis. There are tons of blogging platforms out there, and it’s important to choose one that fits in well with your current content management process.
To sum it up, this is a great platform for Evernote users and anyone thinking about adding Evernote to their workflow. If you love Evernote, you’ll love Postach.io.
Are you thinking about trying Postach.io, or have you already signed up? We’d love to hear from you in the comments section below.