Sageframe 3.0 Review

Sageframe is a free and open source ASP.NET CMS.
Founded in 2008 by Braindigit, Sageframe aims to cater for novice personnel as well as seasoned developers, offering up a user friendly experience paired with some amazingly diverse functionality.
Sageframe promises to deliver scalable website solutions based on modular architectural design, enabling you to drag-and-drop and live-edit your way to a beautiful enterprise website.
The recent release of Sageframe 3.0 brought about a number of new features, including automatically responsive templates, to-do lists, and personalized dashboards.
It's also worth noting that Sagreframe was recently crowned winner of the People’s Choice CMS Award 2014 for Best Open Source .NET CMS. It fought off some stiff competition, too.
I will now delve into Sageframe and ascertain just how fitting this recent award is. I’ll be exploring the good bits, the bad bits and everything in between, with the aim of producing an accurate verdict.
Initial Thoughts
All my reviews begin at the vendor website, and this review is no different. It’s a solid way to gauge how the quality of the product, even before you get your hands on it.
Thankfully, Sageframe’s website is sleek and informative – which is always a good sign.

After a quick browse through the different pages, I could begin to see that Sageframe were claiming to offer more than just a free CMS:
“Along with the software, you get our forum support, a list of free modules and get to be a part of a dedicated Sageframe community. This will definitely get you started for a whole new experience of creating all purpose websites using SageFrame.”
Sageframe’s website copy boasts that the framework is “highly extensible”, pushing its open source nature and custom application creation as key features.
Sageframe comes in three flavours. Sageframe (The Community Edition, which is what this review focuses on), Sagever. and SageCMS.

The community edition is lightweight and perhaps easier for developers to adjust to and work with, whilst Sagever comes bundled with premium Sageframe modules, and is geared towards seasoned web developers. SageCMS is even further advanced.
Sageframe Community Edition 3.0 is the edition I will be focusing on in this review.
Getting Started
If you've never tried Sageframe before, you'll be glad to know that it's easy to test it out. Simply visit Sageframe.com and click the demo link to thrust yourself into the demo environment, which allows you to test out Sageframe's administrative interface.
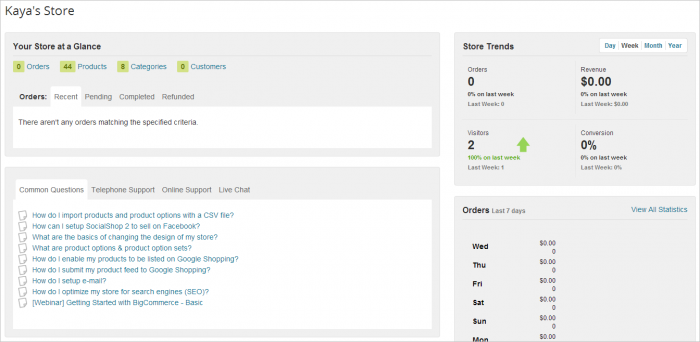
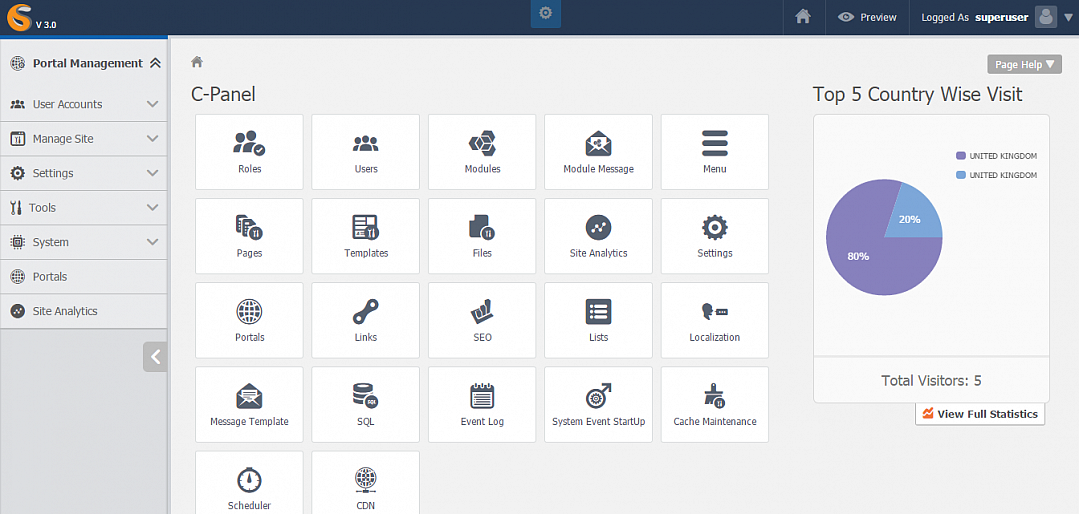
Signing into Sageframe will give you access to the admin dashboard, which is easy enough on the eyes.

The dashboard is well designed and laid out, boasting a welcome message which includes some instructional videos and links to relevant documentation.
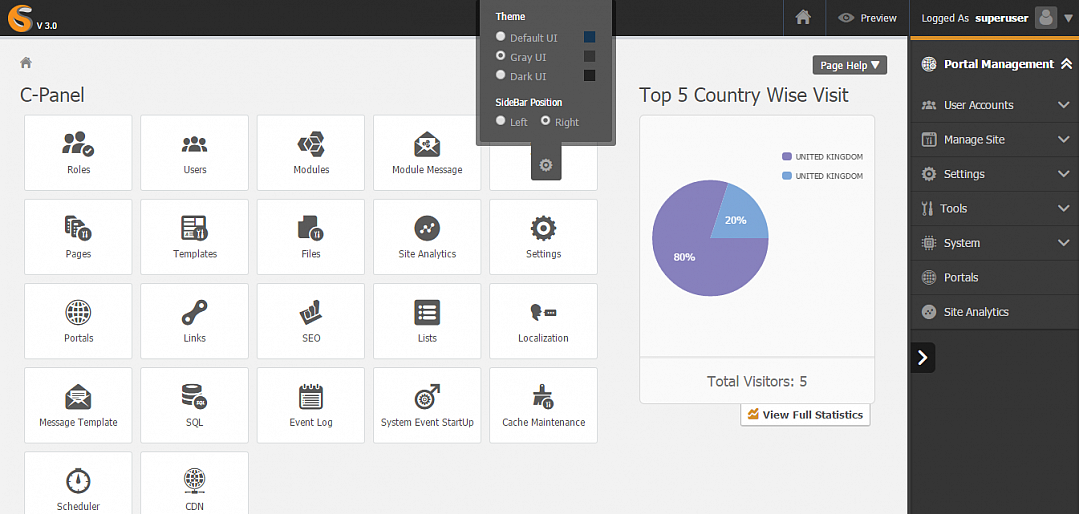
You will find a grid menu displaying quick links to things like pages, templates, files, users and messages. Plus, there's a small analytics module showing the total number of visitors that your website has had, categorised by country. It's a nice little feature, but it's a shame you can't customise what this widget shows. Instead, you'll have to visit the analytics pages directly to find other stats.
The dashboard also comes loaded with a To-do list, which I will touch on later in this review.
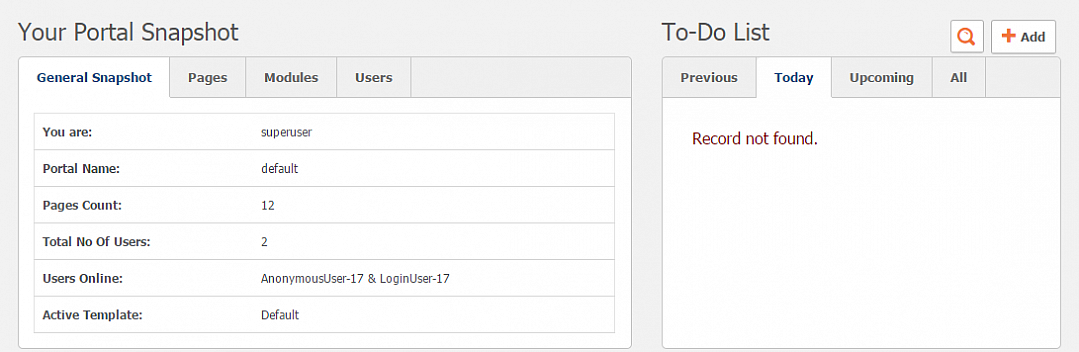
Two more widgets make up the dashboard, with the “Portal Snapshot” showing some general information, while the To-do List widget awaits some tasks — another feature I'll be detailing later on.

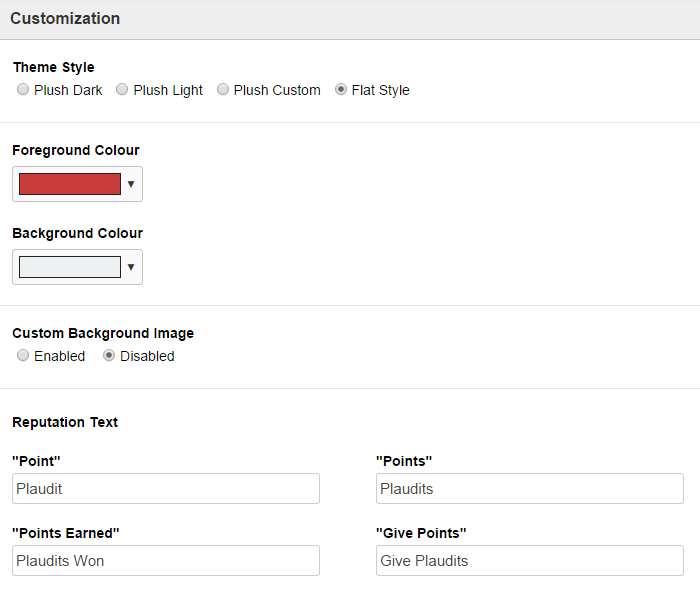
As far as customization goes, clicking the small gear icon at the top of the dashboard reveals some basic appearance options,

You can choose between three different colour schemes and adjust the sidebar position. Nothing amazing, but it's nice to have the choice.
Live Editing
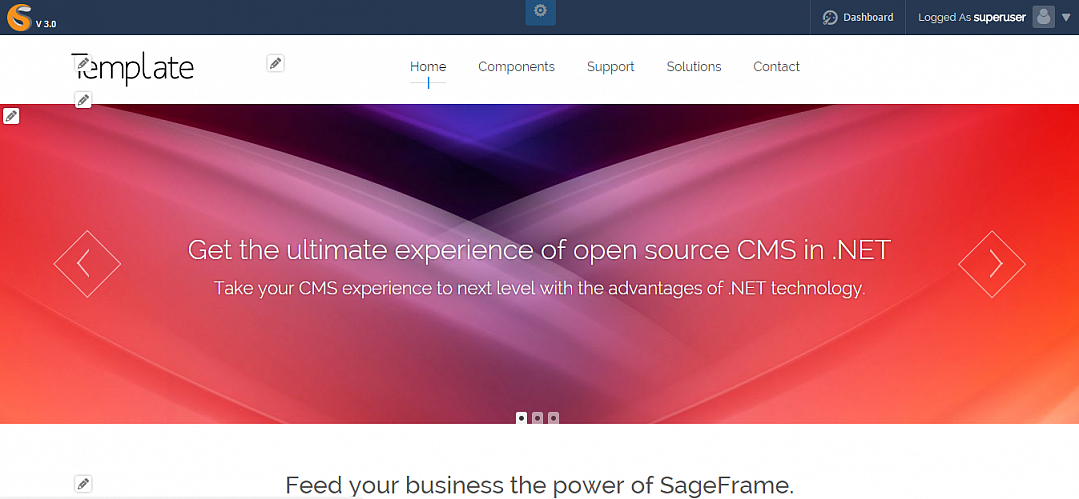
When it comes to the front end of your Sageframe project, you can edit the website in a “live” environment by simply visiting the website while signed in as an admin.
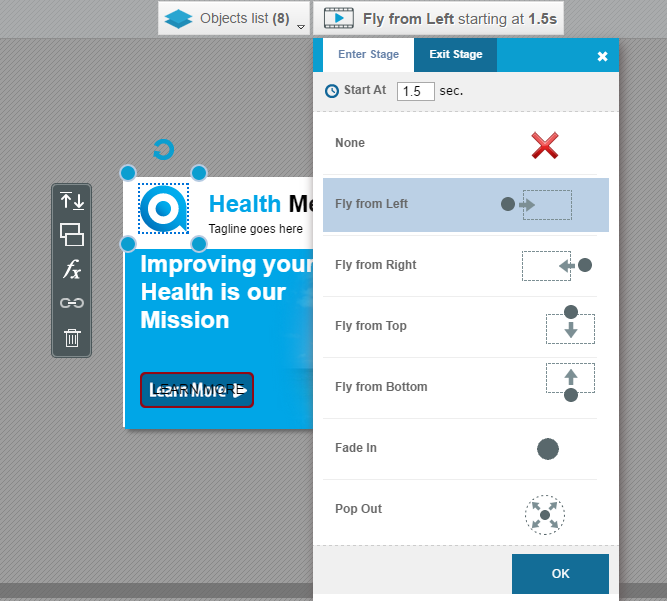
Whenever you do this, small pencil icons will appear next to each page section and element, including the site title, navigation menu, and so forth.

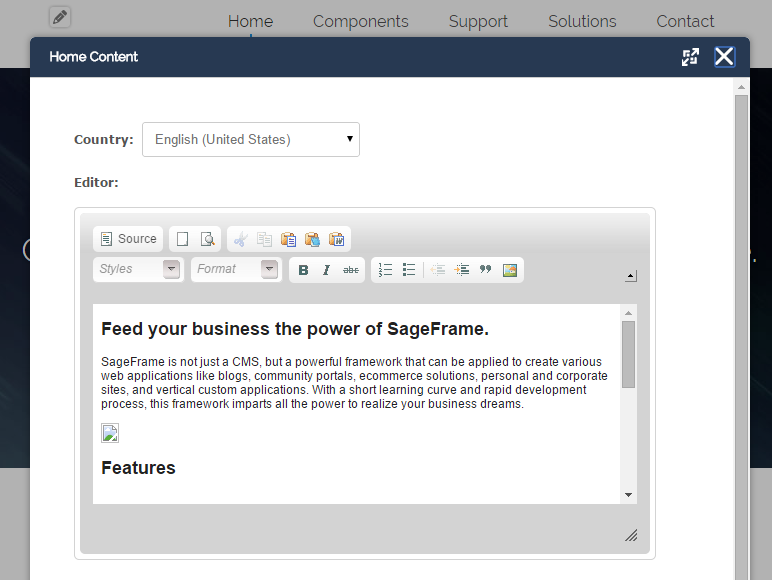
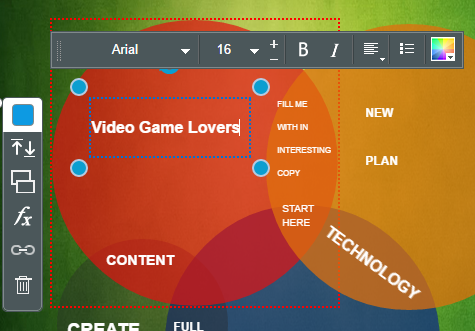
Clicking on a pencil brings up a window containing relevant editor. For example, a section containing text will bring up a text editor, whereas a section containing a slider will present you with options and settings concerning the slides.

The point is, thanks to this live editing interface, almost anybody can make changes to content and design in a way which doesn’t require much technical knowledge. In fact, it doesn’t require any technical knowledge to edit in this way.
Of course, the live editing isn’t entirely comprehensive, but it’s definitely a useful feature. It makes quickly refining some copy or swapping an image a lot easier, and a lot faster.
But — and there is a big but — Sageframe’s live editor isn’t as smooth as it should be. The window that pops up simply needs to look and work a little better.
It isn’t centered on the screen, it isn’t the right size, and the window itself doesn’t display everything in one screen, forcing you to scroll down to find the “Save” button.

You can move the window around and make it full-screen, but that shouldn’t be the only way to make it look presentable. It would be far better to see some more effort go into the design of this feature
Adding Pages
To add a new page, you’ll need to visit the dashboard, and navigate over to “Manage Site” and then “Pages”.

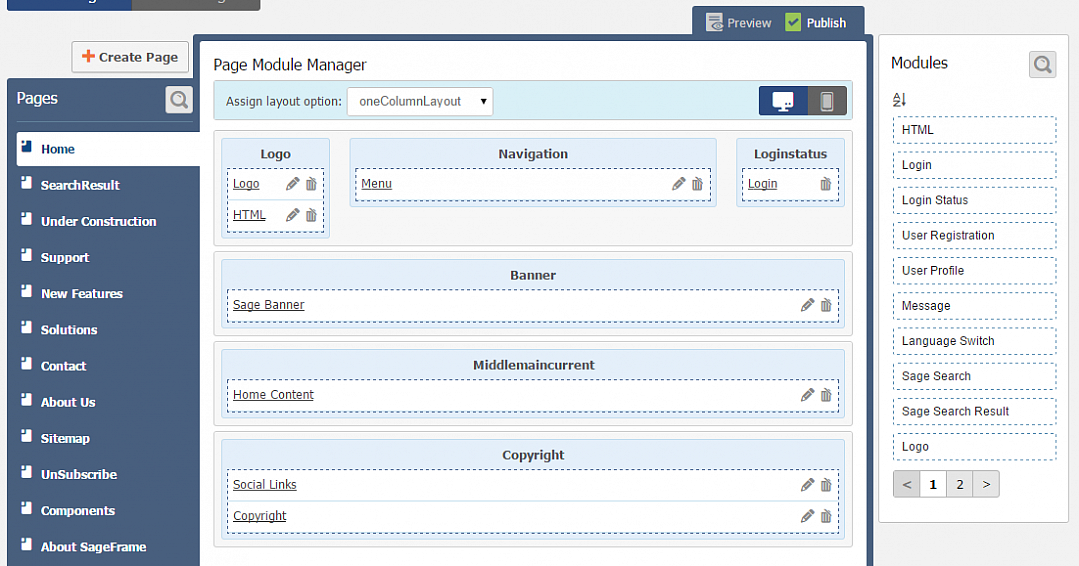
Here, you will find a nifty drag-and-drop page creation interface. Depending on the setup of yout template, which I will come to later, you can choose between page layouts, and then move modules into place. These include logos, banners, text and so on.
You can also edit all of the modules by clicking the pencil icon, bringing up a similar window found when live-editing from the front end.

Again, this is a very user friendly way to go about building a page. It's easy, it makes sense, and you can even switch to mobile view.

The mobile view enables you to customize the page's appearance on mobile devices with the same drag-and-drop interface. A truly awesome feature.
You can also preview pages before they go live, but for some reason there is no “Save as Draft” option. The pages are probably auto-saved, but still, it would be nice to have that feeling of safety when building a page.
Also, a button for extra page editing options pertaining to SEO, link structure and so forth should also be here, but it isn't. Instead, you need to right-click on the page you want to edit, and then click “Edit Page”.

Only then will these options appear. They include designating parent pages, captions, META keywords, and so forth.
Templates & Design
Sageframe offers templates through the Sageframe Extensions page. They all look good, but there aren’t many. Six, to be precise.

There’s no way to live preview themes before you download and install them either. A screen shot is the best you’ll get.
Six isn’t many templates at all, and although this is probably meant to encourage the community to go out and build upon existing templates, or build their own from scratch (which they undoubtedly would have done), it would still be beneficial for more ready-made templates to be provided. After all, Sageframe is supposed to be for novices, too.
Thankfully though, for the small number of templates on offer, Sageframe does a very good job when it comes to customization.
Customization
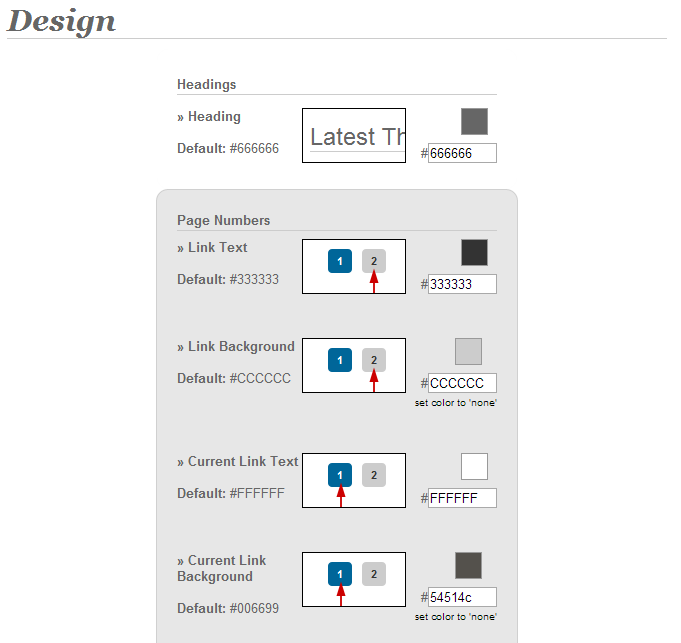
You can edit existing templates by heading over to “Manage Site” and then “Templates”.

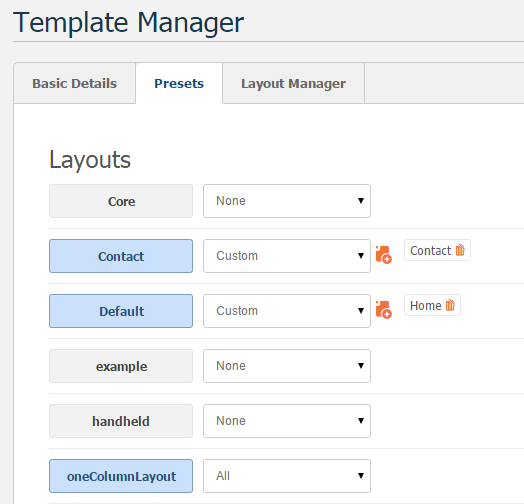
Here, you can click click “Customize” on any of the uploaded templates you have. This allows you to edit Pages (as previously described), Presets and Layouts. as far as Presets are concerned, you can configure the default layouts for different pages, devices and so forth.

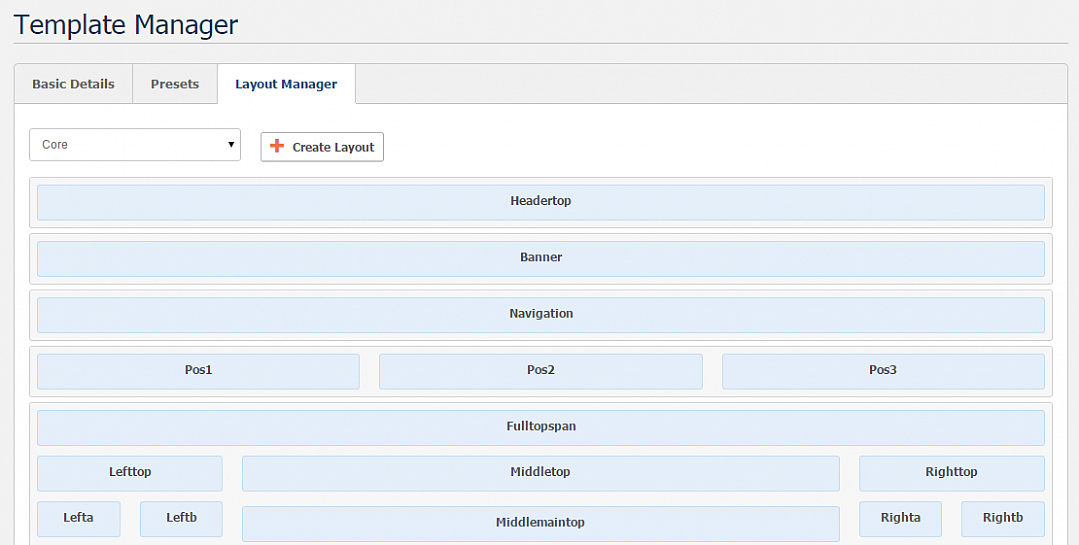
Via the Layout Manager, you can edit existing layouts and create brand news ones using a drag-and-drop editor. It's similar to building a page, except these are the structures which you can later build you pages with.

It all works quite nicely, and it's pretty easy to use, too.
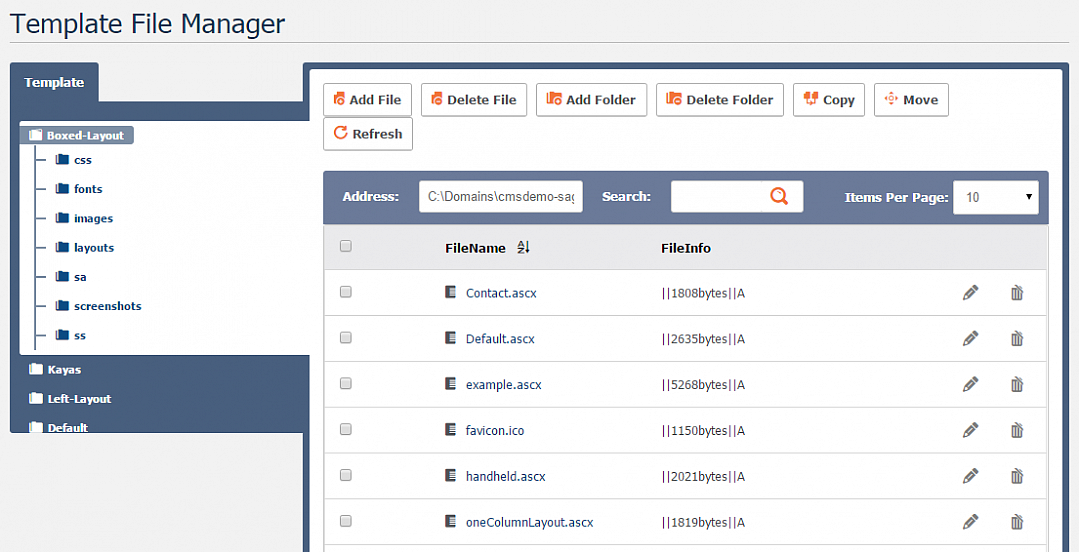
If you need to edit the code directly, you can do so by heading back to the templates page, and clicking “Edit Files”. this brings you to the Template File Manager, where you can download all of your files. There is no built-in editor though, unfortunately.

Addons & Extras
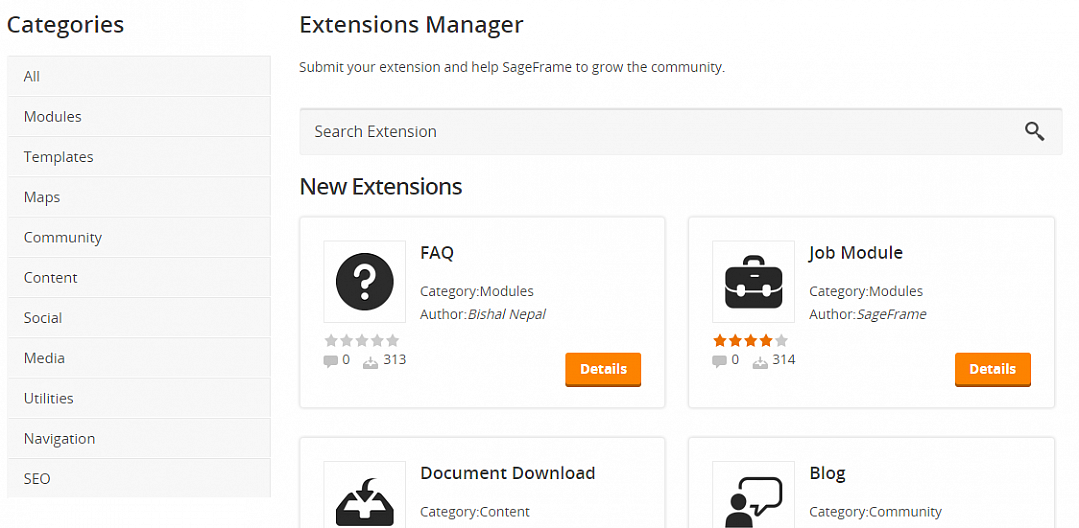
There are a number of free Sageframe extensions, available via the Sageframe Extensions page.

Such extensions include modules like FAQs, table builders, galleries, mega menus, and so forth. There's a healthy range, to be fair.
But the number of extensions is less healthy. There are forty different extensions in total, which isn't too bad of a number, but there certainly could be more. In fact, there certainly should be more.
Search Engine Optimization (SEO)
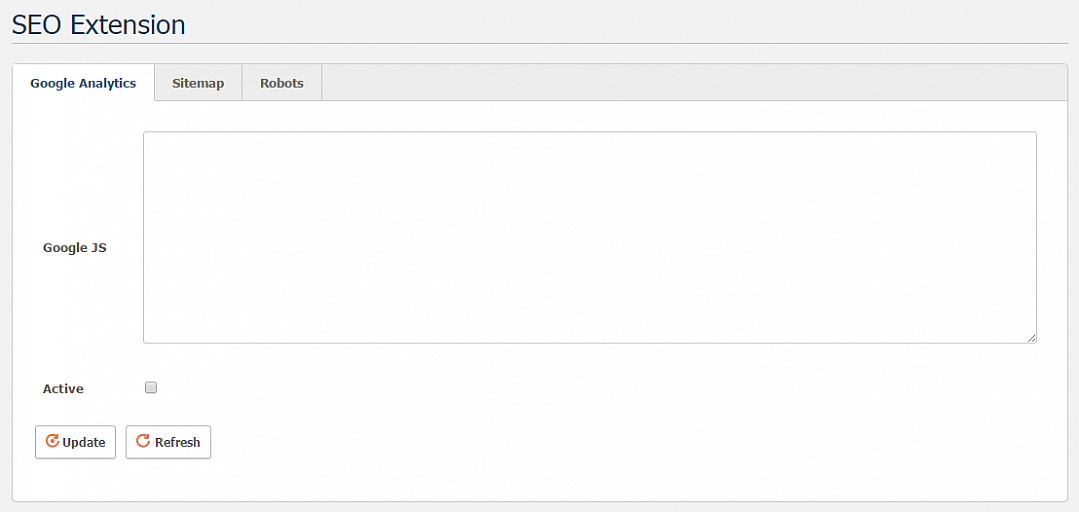
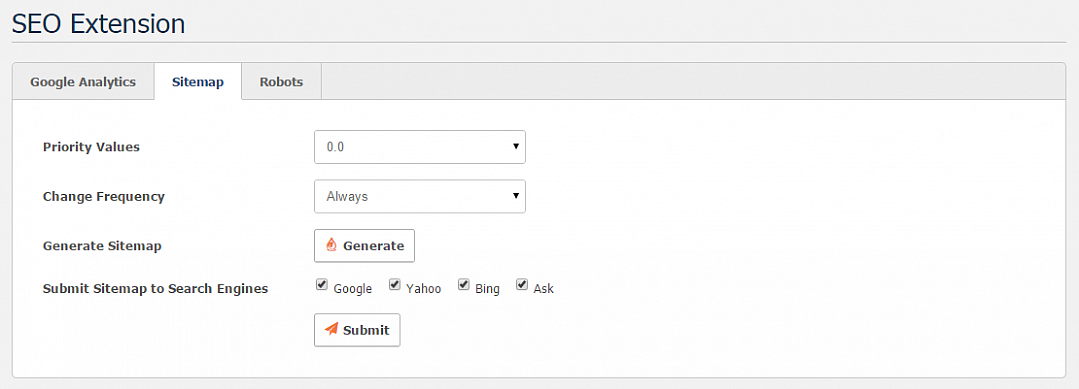
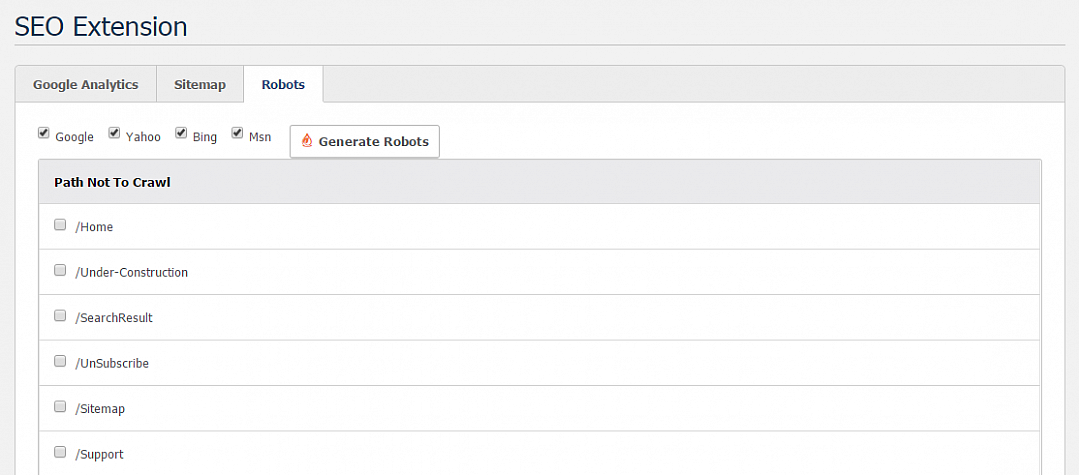
By clicking “Settings” on the sidebar, and then “SEO”, some (rather limited) SEO options are displayed.
The page allows you to insert Google Analytics tracking code, which is something better suited for the “Site Analytics” section.

You can also configure which pages you want search engine robots to leave out when they crawl your website, in case you have any pages that are under construction.

It also allows you to generate a sitemap and submit it to Google, Yahoo, Bing and Ask, which is a nice touch.

I kind of expected to find more though. There's no area to enter META data or tags, for example.
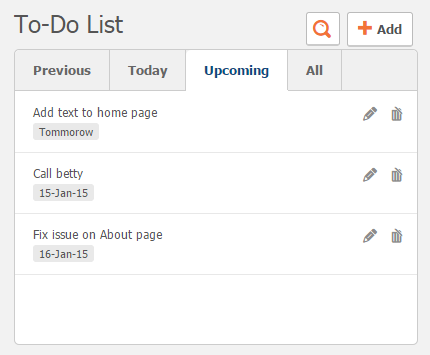
To-do Lists
Sageframe displays To-do lists on the dashboard, albeit quite far down the page.

To add to the list, you just have to click the “Add” button above it. you can also search through the list by keyword, and categorise it by date. It's a very handy widget to have on the homepage, especially for teams of writers and developers trying to communicate.
The only problem is, you have to scroll down to see it. I'd much prefer it if the to-do list widget and analytics widget swapped places. Or better yet, if I was able to move these widgets around freely.
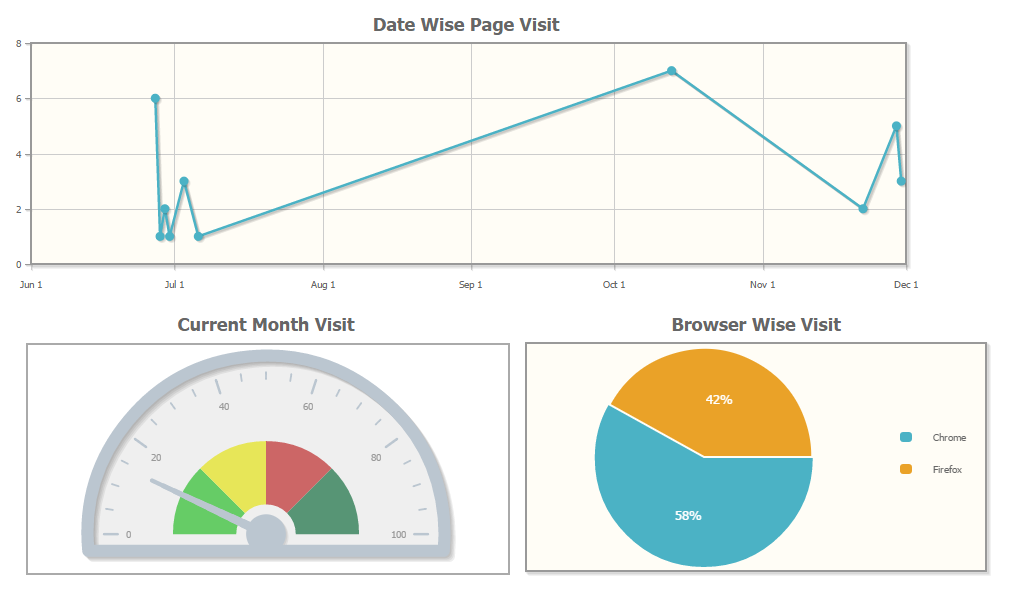
Analytics
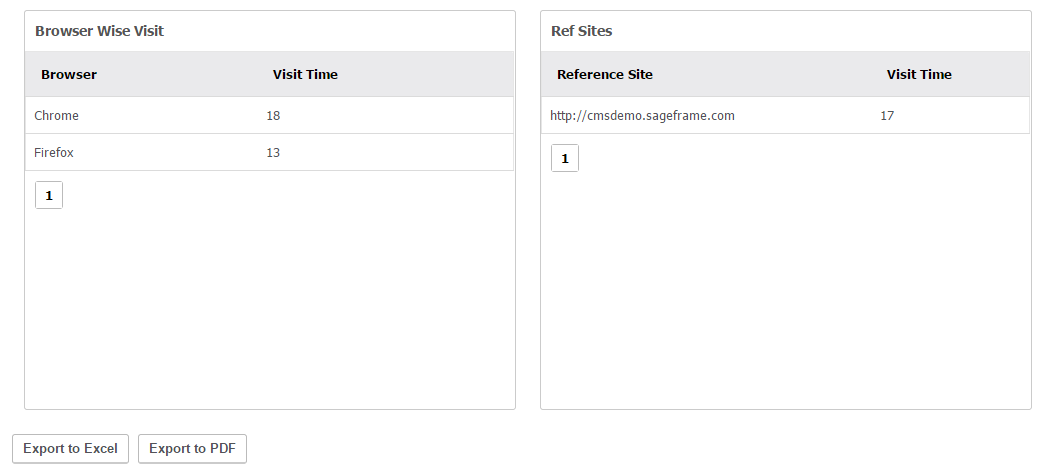
If you head over to “Site Analytics” on the sidebar, you will find a range of neatly presented charts and data tables.
 These built-in analytics report on visits, page views, country, and monthly accumulated visits. A list of referring website can also be found under the “Data” section of the page.
These built-in analytics report on visits, page views, country, and monthly accumulated visits. A list of referring website can also be found under the “Data” section of the page. 
You can view all stats by date, and export them via PDF or Excel, which means creating monthly or weekly reports would be pretty easy. Combined with Sageframe's support for Google analytics tracking codes, I'd say it does a pretty stellar job on the analytics front.
On another note, it's worth mentioning that Braindigit, the company behind SageFrame, also provide further functionality through another one of their products, AspxCommerce. The eCommerce platform can be combined with Sageframe to add eCommerce functionality, although the process behind this is unclear and not well documented. Nonetheless, the option is there.
Getting Help
Support is Sageframe’s Achilles' Heel.
Surprisingly, users wishing to use a simple support ticket will need to shell out $5 for the privilege each time they run into an issue. It’s not a large amount of money, but charging people per ticket is pretty outlandish. Oh, and if you want “Premium Support”, you'll need to have a spare $2,799 lying around.

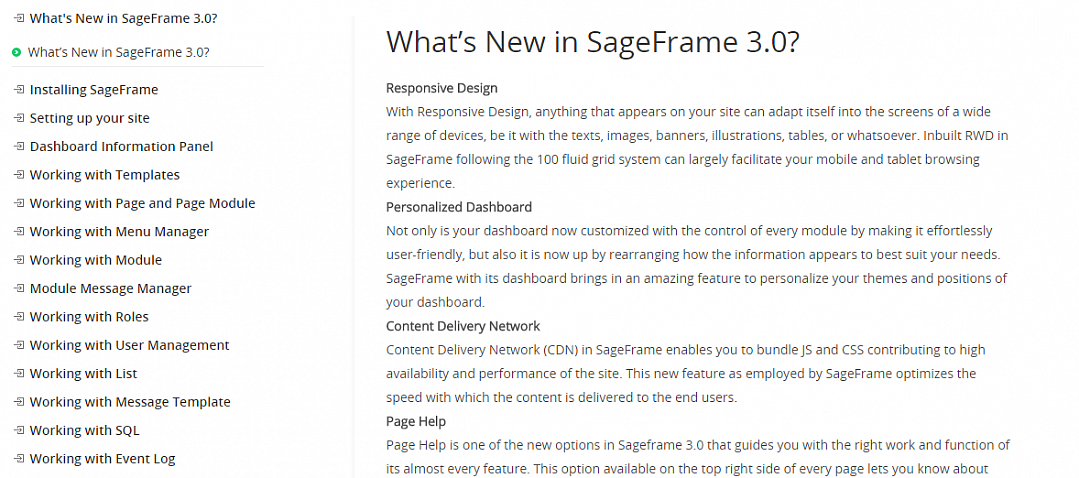
Sageframe does serve up a rather detailed documentation library, full with guides to do with working with Sageframe's settings, analytics, users, and so forth.

The categories are listed down the left hand side, with further options appearing when you click on one. But, I noticed that not all categories well populated. “Working with SEO” and “Working with Files” for example, were empty.
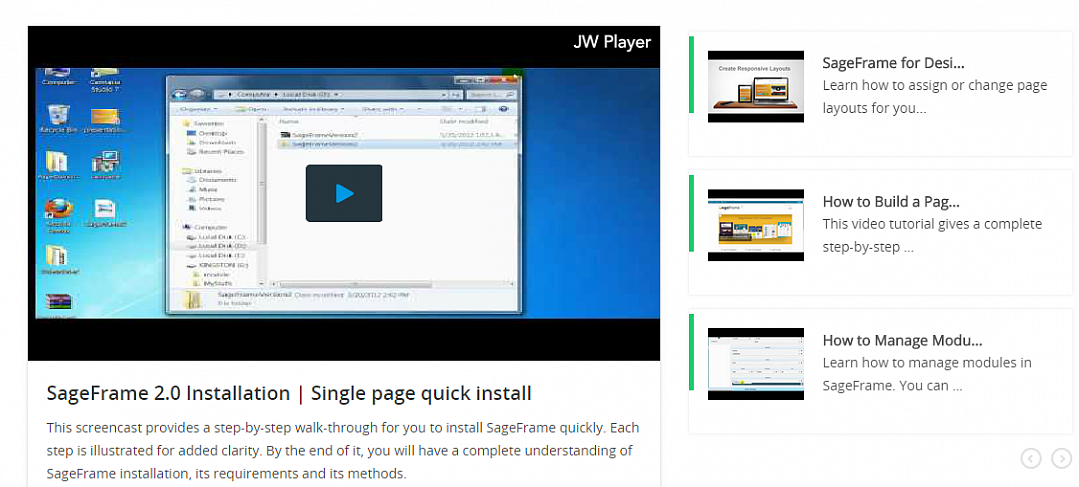
Furthermore, the video tutorial section was populated with helpful videos, but they were all out of date, focusing on Sageframe 2.0.
The only other free support solution though, is the Sageframe community forum. It’s there, it’s relatively active, but I wouldn’t call it a busy support hub. At the time of writing, it has been almost two weeks since the last post.
So once again, if you’re not an experienced web developer, Sageframe could cause issues for you. Because a novice will almost certainly run into a few issues along their way, and unless that issue is covered by the documentation, the only other real solution is to pay up for a support ticket.
The Verdict
There's a lot to like about Sageframe. For a free and open source product, one can have a lot of fun tinkering and experimenting with existing templates and modules, as well as creating some new ones.
The dashboard is professionally designed and easy to use. Live-editing is also a handy feature for any CMS to have in its arsenal. Furthermore, features pertaining to users, roles, CDNs, multiple portal creation and management, language localization and backend job scheduling make it possible to create anything from one pagers to large enterprise websites with multiple users collaborating and contributing.
But, as an open source product, I feel that Sageframe needs more support from its community to excel. Templates are scarce, and the extensions library is hardly overflowing. There is work to be done, and if Sageframe can't inspire their community to take part, then they need to lead the way themselves.
So, as far as flexibility goes, each individual user will need to put some extra effort in to bring their project into being, depending on how ambitious their project is of course. This is unfortunately down to the lack of templates, extensions and support at Sageframe.
Pros
- Sageframe has a clean, user friendly and customizable dashboard.
- Live-editing makes it easy to edit websites quickly fron the front end.
- Very powerful customization editor when it comes to page and website layout.
- Sageframe websites are always responsive, and a mobile-view template editor helps you customize the appearance on mobile devices.
- Pages and Portals are easy to set up and manage.
- User and role types are easy to set up and manage.
- Easy to access and manage event logs, CDNs, SQL and cache maintenance.
- Fairly detailed documentation.
- Handy to-do-list widget.
- Built-in analytics.
Cons
- The live-editing feature needs attention in terms of design and presentation.
- Sageframe doesn't have very strong support solutions. Support tickets cost $5 each.
- Not enough documentation on how to integrate with AspxCommerce. Perhaps future versions of Sageframe should come with AspxCommerce extensions built-in.
- Not enough Templates.
- No code-less design customization (colour palettes, backgrounds, and so forth).
- Not enough Addons.
Final Remarks
Sagreframe is undoubtedly a powerful platform.
It’s capable of building all sorts of websites, and it’s true that even a web development novice could make it work — although I wouldn’t recommend it.
Sure, Sageframe is relatively simple for such a dynamic CMS, but it’s fair to say that simplicity isn’t Sageframe’s strongest suit. There are countless platforms out there that offer a more friendly approach to the less experienced.
Also, Sageframe's claim to offer a users a dedicated community seems to be lacking somewhat. An open source project like this needs a thriving community, and I think Sageframe need to invest more time and effort into building a solid fanbase, rather than a client base.
Having said that though, if you do know what you’re doing when it comes to code, web development and web design, Sageframe is worthy of your consideration.