SiteSupra Review

Website builders are perfect for companies and individuals with limited coding skills who are looking to build professional websites – and SiteSupra is one such platform.
With its headquarters in Lativa, SiteSupra is a hosted website builder and CMS which gives you the tools to create good looking, responsive websites, for free.
But the question I'm looking to answer today is – how well does this website builder actually build websites? Hopefully I can address that very question during the course of this review.
To get a quick idea of the capabilities of SiteSupra, check out their introductory video below.
http://www.youtube.com/watch?v=qHo0vxJ2sis
Initial Thoughts
The SiteSupra website is very easy on the eyes, and straight to the point.
I was greeted with a welcoming message about exactly what SiteSupra is, what it does, and a beautiful illustration of the platform's clean, responsive templates.
As I explored their site further, I found that they had only a select few pages and sections, yet each one was well populated with useful information about SiteSupra. It's a small detail, but for the website builder target market, I believe it is essential.

Many other website builders make the mistake of overloading their websites with page after page of information, divided and spread out across their website.
For visitors of all types, this is confusing. But for visitors with limited online experience, looking to quickly and easily build a website, it can be a the difference between signing up and hitting the “X” button.

Thankfully, SiteSupra had avoided this. Their website used a healthy balance of explanatory images and text, and had a certain charm about it – which I found appealing.
I was liking the way SiteSupra were doing things, and I was hoping for more of the same as I delved into their platform.
Getting Started
Getting your SiteSupra website up and running in a piece of cake.

After signing up via the SiteSupra website, a window presenting options to enter your site name appears immediately. Once filled in, you can then select your website template. You can scroll through them get further details and even try out a demo.

It took me just a few seconds to go from signing up on the SiteSupra homepage, to staring at my new admin dashboard.
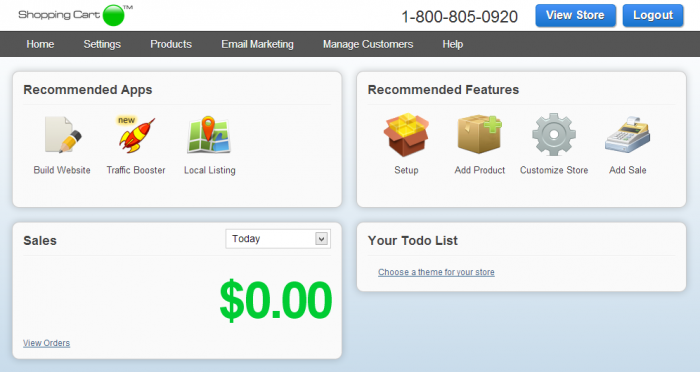
The admin panel is very simplistic – which I liked, because simplicity is exactly what a website builder needs to be offering.

Quick access to my website, profile, and all other functionality was clearly visible, and nothing seemed to be out of order.
Yet, the dashboard left me wanting slightly. The icons and buttons all worked well and looked the part, but there was far too much empty space down the bottom and right-hand side of the screen. Plus, it all just looked a little bland.
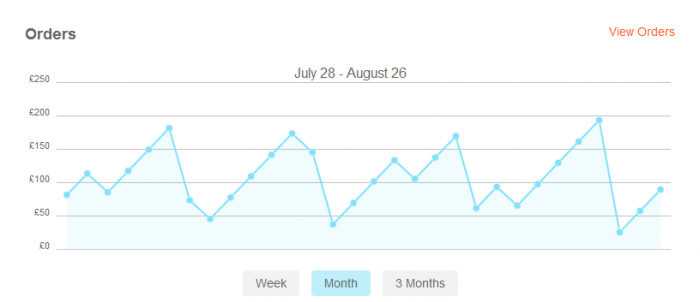
Thankfully, this emptiness can be slightly improved by linking your Google Analytics account to SiteSupra,which is as simple as signing into your Google account and selecting your Analytics account.

Although the integrated graphs and stats from Google looked good, and are indeed useful, it didn't do much to fill the empty space on the right-hand side. Which is a real shame, because apart from that, the dashboard is really rather good.
Adding Pages
When I hit the “Pages” icon on the dashboard, I was presented with a nicely designed sitemap of the current pages on my SiteSupra website. It looked great, and I remember thinking that it would actually be a lot of fun to organise web pages using this visual method of dragging-and-dropping.
And it probably would have been too – had it worked. The “New” button, which was is what you drag-and-drop into the sitemap in order to create new pages, wasn't responding to my clicks, drags, or anything.

I was using Google Chrome at the time, and after ensuring everything was up to date, I became resigned to trying a different browser.
Thankfully, the very same functions which weren't responding to be on Google Chrome, worked perfectly on Internet Explorer.

I began using the drag-and-drop system to place pages exactly where I wanted them, and I realised that I was right – it was quite fun. It's just a shame it didn't work on Google Chrome.
New pages can be easily dragged into various positions to become the first page, last page pf a page between existing pages.
Dragging the new page into an existing page will create a sub-page.

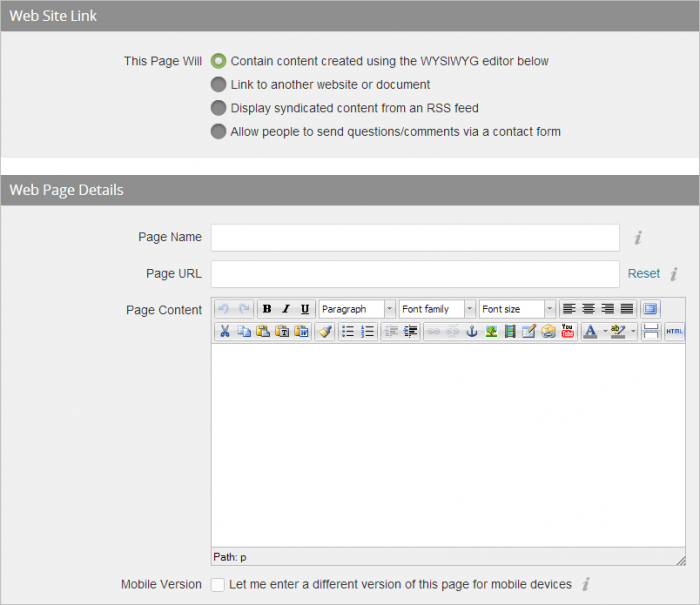
Once the page has been dropped into a desired position, a window pops up with options to insert a title and path, along with a list of page templates ready to be used.
Pages could also be deleted, restored and duplicated.
Overall, I enjoyed the page creation system SiteSupra has in place. It was innovative and easy to use, but failure to work on Google Chrome is something that needs serious attention from the SiteSupra developers.
Editing Pages
I found SiteSupra's page editing features exciting to read about prior to starting my review, and so I eagerly hit the “Open” button on one of the pages now displayed on my sitemap to get going.

I was then taken to a well laid out WYSIWYG editor, with my page displayed in full, below core customisation options, including: Design, Insert Blocks, Page Blocks, Page Settings.
Meanwhile, the page itself was now in edit mode, allowing me to hover over, select and interact with different page elements.

I could choose to re-size text blocks, define alignment, change colours and far more via the core editing features which present themselves on the right-hand side of the page, which I will now discuss in further detail below.
Design
The “Design” tab found across the top of the page editing interface opens up a wide range of options down the right-hand side.

Layout options, fonts, backgrounds and a range of colour features can all be heavily customised especially when it comes to colour, thanks to the built in palate.
These features can be applied to the website as a whole, or even to specific sections like the header, body, sidebar or footer.
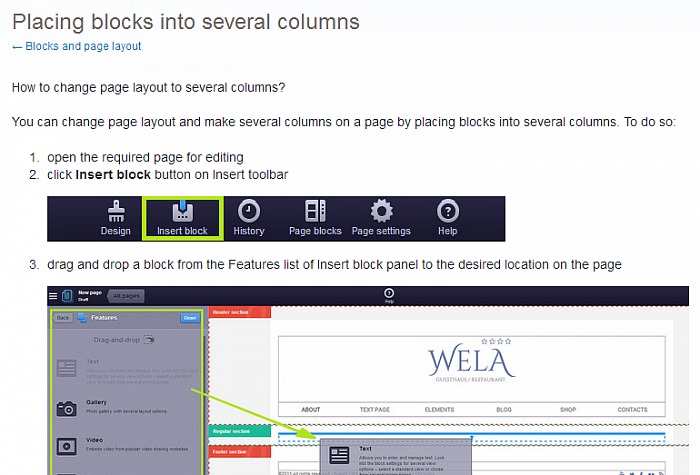
Insert Blocks
SiteSupra's blocks offer some functionality, and all of them work extremely well.

For example, sections like headers, footers and regular content blocks can be dragged-and-dropped into place with ease. These sections essentially house the other blocks which provide functionality.
Such blocks include text, galleries, videos, Google Maps, logos, menus, tabs, accordions and more. Forms can also be inserted as blocks, which is a feature I will be focusing on later in this review.
Page Blocks
Once I inserted some page blocks using the “Insert Blocks” page, I switched over to “Page Blocks” to do some modifying.

The “Page Blocks” interface lists the blocks currently active on the page, and highlights them as you hover over them in the list, located on the right-hand side. The functions include modifying text, video URLS, titles, logos and so forth.
Page Settings
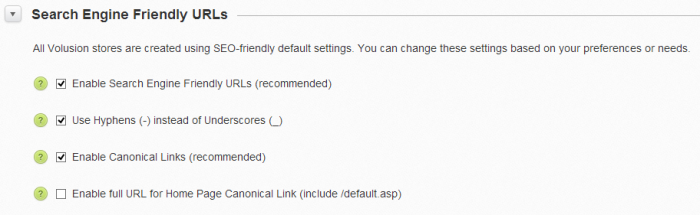
The “Page Settings” offer some technical options away from design, enabling you to modify page titles, URLs, redirects, and so on.

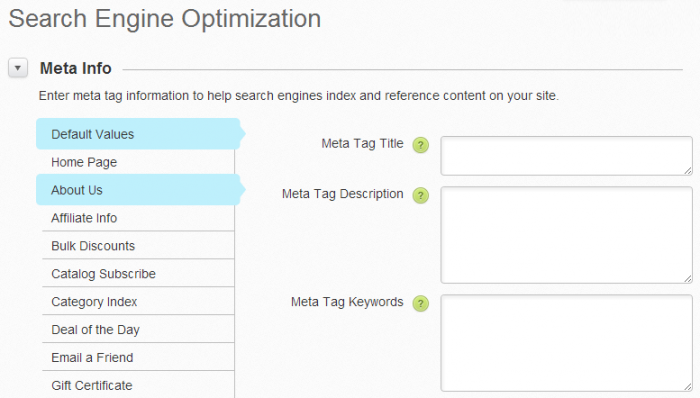
Search Engine Optimzation options are also available, allowing you to enter keywords, a META description, page priority and the frequency of which the page is modified. All useful for SEO purposes.
All the customisation features discussed above can all be seen live in action as soon as ou implement them. Publishing them is as simple as clicking “Select” in the top right-hand corner.
A website builder with WYSIWYG editing just makes sense, and SiteSupra have done a superb job of going the extra mile with their page editing system. It has a huge range of features which it lets you implement, yet at the same time, never feels overwhelming to use.
Form Building
The ability to quickly and easily build formsis one of the core selling points of SiteSupra, and for good reason.
After inserting a form block into a page, you can head over to the “Page Blocks” section in order to build it.

Clicking “Add Elements” enables you to insert things like checkboxes, dropdowns, captchas, multiple choice answers, email forms, and much more. Again, it's as simple as dragging and dropping the elements into place, before modifying them to your hearts content.
SiteSupra have also made it easy to make use of the information you gather from your website visitors. An icon on the admin dashboard, “Submitted Forms” allows you to view all form entries in a list. That means you can easily gather up emails, questionnaires and more.
Blogging
Being able to create and manage a blog within your CMS without having to look elsewhere is vital. That means your CMS doesn't just need a blogging feature – it needs a good blogging feature.
SiteSupra offers a simple, but effective method of managing a blog.

The “Blog” icon on the dashboard opens up a list of existing blog posts, along with the option to create new posts. Unfortunately, there aren't any options to categorise or organise posts apart from the list system – which is fine for a small amount of posts, but will certainly become problematic as they pile up.
Creating blog posts is just as easy as creating pages. A featured image or video can be inserted, below which the content of your post can be typed up.

Further settings include author profiles and tagging, along with a handy built-in comments section, coming with a simple moderation system if you want to use it.
Heading back to the “Insert Blocks” function though, more blog features can be found. Blog-related blocks include blog rolls, archives, latest posts, comments sections and more, all readily available to drag-and-drop into a blog post, or indeed anywhere withing your website.
Ecommerce
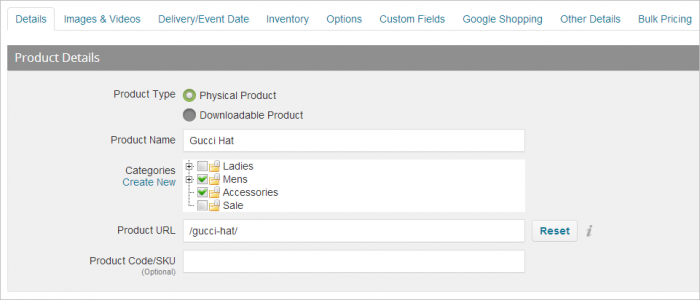
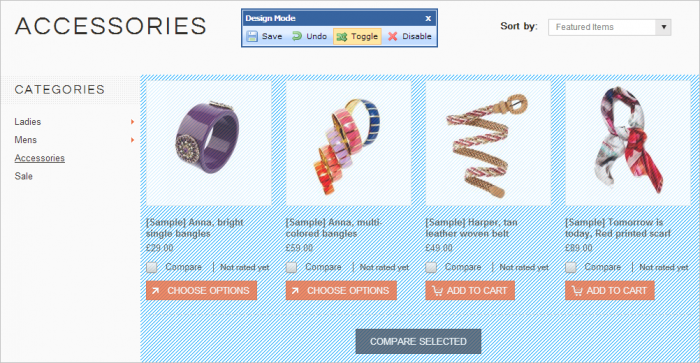
The “Shop” icon on the dashboard opens up an interface similar to the blog post list, but this time, with products.

New products can easily be added along with descriptions, multiple images, vendors, categories, tags, SKU numbers, prices, sale offers and more. You can even choose to keep certain products hidden.
There is also an “Orders” page helps you track past and pending orders.

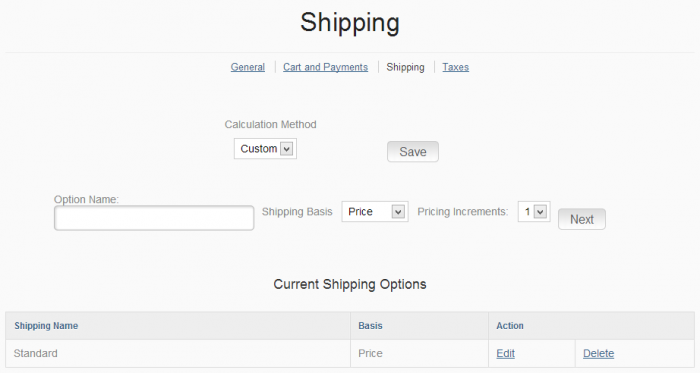
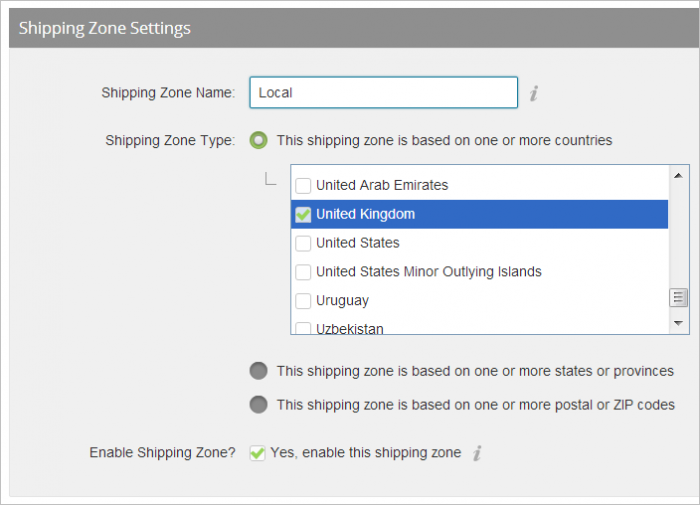
Finally, the “Shop Settings” page enables you to set currencies, notification options, taxing options, shipping options and payment gateways – with PayPal Express being the only available gateway, which is a shame.

It all works pretty well, and there aren't any missing tools which are necessary for selling products, although it's definitely not going to give fully fledged ecommorce platforms a run for their money.
Just like with the SiteSupra blog, there are also more features located back at the “Insert Blocks” section, which offers shop-related blocks including cart info, category lists, product details, product lists, tag lists,and so forth.
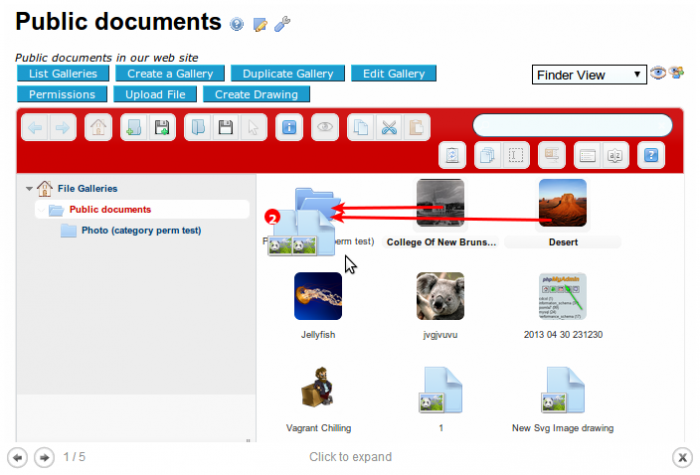
File Management
Clicking the “Files” icon on the dashboard reveals an interface allowing you to upload and manage various files.

All you need to do is drag-and-drop a file of any type into the browser window, and SiteSupra will begin uploading. After upload, files can then be put into folders, and used later in pages or blog posts. It's also easy to re-download files, whilst images can also be cropped and rotated within SiteSupra.
Multi-site & Multi-user Management
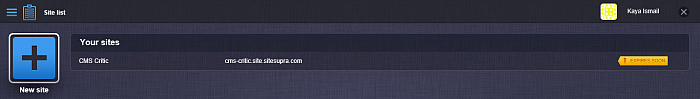
SiteSupra enables you to run a variety of websites, all from the same place, without any confusion.

The “Site List” page, accessible from the admin dashboard, allows you to view all of your SiteSupra websites. Additionally, multiple users can be added, as either admins, supervisors or contrbuters.

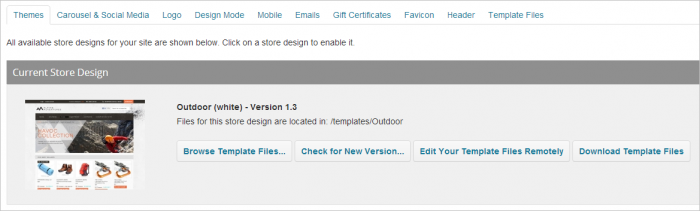
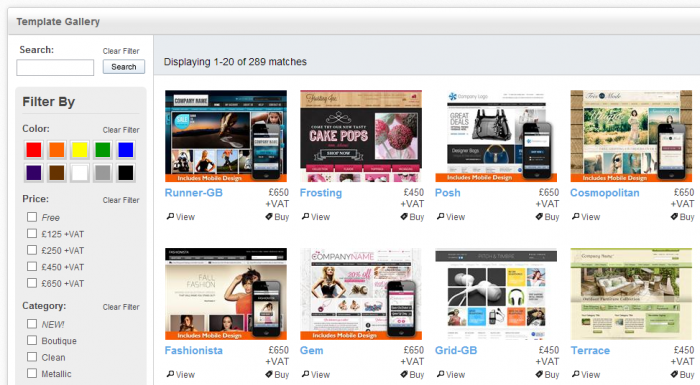
Templates
SiteSupra presents you with a list of pre-designed templates during the signup process, allowing you to pick and choose the general look of your website.
Unfortunately, there are only 7 templates currently on offer, although more are in the works.

It can be argued though, that the lack of templates is balanced out by the immense customization options SiteSupra offers. Plus, the templates themselves are beautifully designed, with every single on of them looking highly professional.
Although I personally managed to make my SiteSupra website look very different from when I first got my hands on it, there's nothing quite like having a wide range of templates to start from, to really give each SiteSupra website some diversity in terms of design.
Getting Help
There is help on hand at SiteSupra – but not enough, in my opinion.
SiteSupra's Help Desk houses feedback forums, along with a knowledge base for users to browse through and pick out answers to commonly asked questions.

There is only one problem though – a lack of content.
With no posts at all in the feedback forums, and limited content in the knowledge base, there isn't a huge amount of readily available tips and answers for users to use and go by.

Although, the content that is present in the knowledge base is pretty impressive. Detailed step-by-step walkthroughs are given to complete certain tasks, along with screenshots. Furthermore, SiteSupra staff have also informed me that they are working on expanding this section.
So the Knowledge Base certainly has potential to be a great resource, but as it stands, there just isn't enough there.
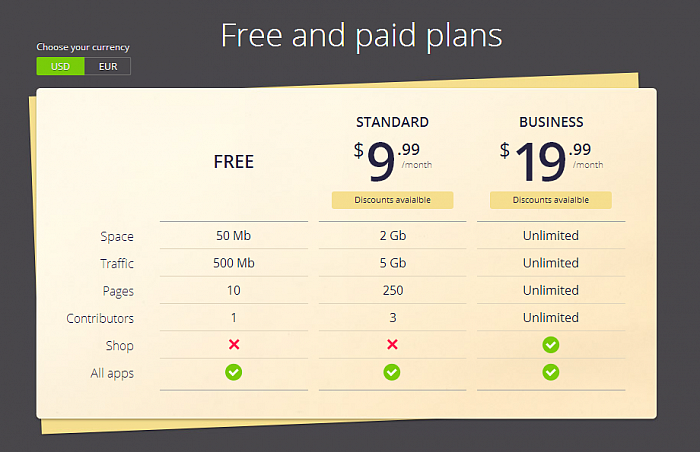
Pricing
SiteSupra isn't expensive, but when compared to other popular website builders, it isn't priced as well as it should be.

The free plan is reasonable enough, although the jump from the free plan to the Standard plan is quite steep, at $9.99 per month. The business plan is also fair, with the added ecommere functionality for $19.99.
Competitors like Weebly for example though, also offer a free plan, yet they also offer $4, $8 and $25 plans. SquareSpace also beat SiteSupra's lowest paid-for plan, starting at $8, rising to $16, and then $24. Although, they do not offer free services.
SiteSupra then, are offering their first paid-for plan at nearly double Weebly's asking price, and also above what Squarespace ask for.
Although the platform is not majorly overpriced, I believe that pricing may indeed be SiteSupra's Achilles heel -and I would suggest that they find some way around this issue.
The Verdict
The charm of SiteSupra, which I mentioned very early in this review regarding their website, remained throughout their platform.
On top of a number of templates and page layout options, there are a wide range of customizable features including blogs, shops, detailed forms and more. Furthermore, each page can be heavily modified, thanks to font and colour options, drag-and-drop placement, element re-sizing and so forth.
The WYSIWYG editor makes all of this possible in an easy manner, and maintains SiteSupra's visual approach to website building.
However, there are flaws. Some key areas are incompatible with at least one web browser (Google Chrome), whilst the admin dashboard itself is lacking slightly in terms of layout, despite it being well designed otherwise. I would also add that the support options are slim, and pricing is a little unbalanced.
Pros
- SiteSupra's user interfaces are charming and fun to use, with drag-and-drop functionality being used pretty much everywhere.
- Templates – although small in number, are all highly professional.
- Pages are visually managed using a sitemap, enabling you to drag-and-drop pages and sub-pages into position to giving you a better overview of your website.
- Form building is straightforward and genuinely useful thanks to information being automatically compiled.
- Editing pages, stores and blog posts is extremely easy, with a huge range of customization options, paired with yet more drag-and-drop functionality to insert elements.
- The WYSIWYG editor works perfectly, aided by quick menus allowing you to once again drag-and-drop elements into place before re-sizing and modifying them right there on the page.
Cons
- SiteSupra's dashboard has pretty icons and integrates well with Google Analytics, but there are large sections of emptiness which look awkward and unfinished.
- The Help Desk section is extremely limited in terms of content.
- Pricing isn't right when compared to competitors.
- Not enough blog post management options.
- Only one payment gateway option for the Shop feature.
Final Remarks
SiteSupra is a well rounded website builder, with its strengths lying in its well designed templates and its range of extensive customization options to build upon them.
The user interface is genuinely fun to use, and doesn't take much getting used to. SiteSupra have opted for a more visual layout, with large icons and sitemaps dominating the admin panel and editing interfaces, rather than simplistic lists.
Although I needed to switch browsers in order to get full use out of the platform, I did enjoy experimenting with it. It has a great range of flexibility thanks to its feature-filled WYSIWYG editor along with plenty of drag-and-drop functionality.
Its lack of Chrome compatibility is annoying, whilst pricing is perhaps the biggest issue, and one which I think needs to be addressed – but apart from that, SiteSupra is a genuinely solid piece of software worth trying out.
To find out more about SiteSupra, or to sign up for a free 14 day demo, visit their official website.