Startup Framework Review

DesignModo's latest product comes in the form of Startup Design Framework, otherwise known as Startup Framework .
Based on Bootstrap3, Startup Framework makes use of a block model system, aimed to give developers and designers the freedom to use over 100 customizable content blocks in different combinations, creating unique websites in the process.
The platform's intended purpose – as quoted from the DesignModo website – is simple:
“We have created a new product that will help designers, developers and companies create websites for their startups quickly and easily.”
Now, it's my turn to figure out whether Startup Framework succeeds of fails at serving that purpose.
To kick things off, take a look at the Startup Framework introductory video below.
Initial Thoughts
DesignModo's intention to please designers, developers and companies struck me as interesting. After all, those are three diverse groups, each with different needs and wants.
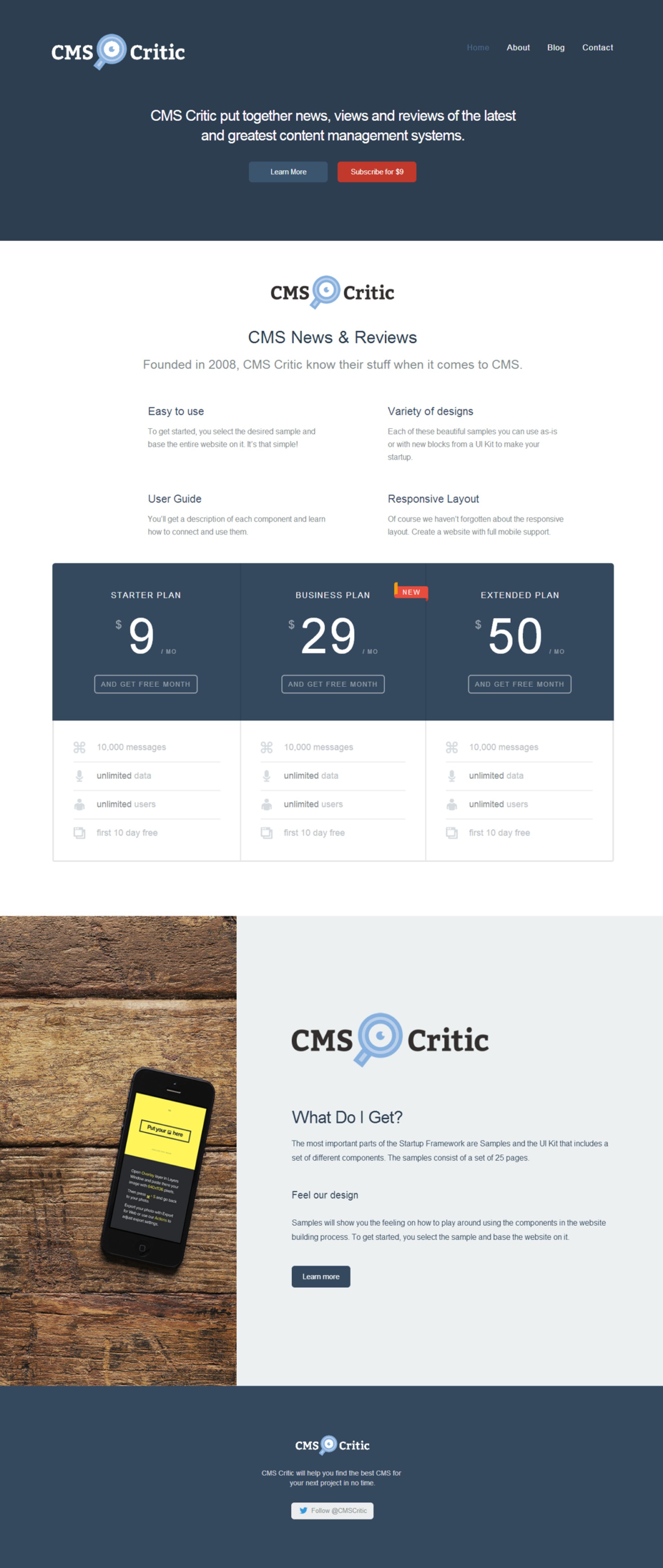
Nonetheless, my first impressions were good. Their website was sleek and modern, and was giving me plenty of information about how Startup Framework functions.

As previously mentioned, Startup Framework provides uses with over 100 content blocks that can be customized to no end by anybody handy with HTML and CSS. You can mix and match the blocks as you see fit, building a website along the way.
Now, this isn't a particularly new way of building websites. One-page sites have been around for a while, and the block-model isn't something unique to the Startup framework.
However, Startup Framework also pushes the beauty of its product right from the start, and rightly so. In fact, just a brief look at the DesignModo website will tell you that they're big on presentation, and that's always a good sign.

Not to mention, being responsive and retina ready out of the box makes Startup Framework a platform which is in line with how Internet users are experiencing websites today. And that's important.
Getting Started
After I signed up with DesignModo and, I made my way to my account to find the downloadable Startup Framework zip file – which the DesignModo team generously gave me access to for the sake of this review.

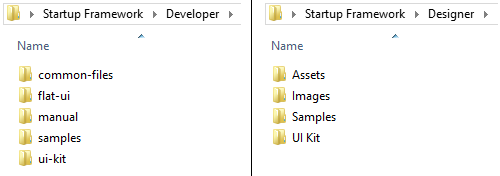
The file is split into two main sections; the “Developer” folder, and the “Designer” folder. Each contain different file types and components to help both developers and designers build websites quickly.

Naturally, both folders are filled with useful files including multitudes of images, icons, and plenty of code to go along with it. Instead of taking you through every single file, let's take a look at the meat of what you'll generally need to kick start a Startup Framework project.
Flat UI & Other Componenets
Weighing in at over 500MB, the zip file that houses Startup Framework is reasonably hefty.
Within the Startup Framework, DesignModo have included all their files from their Flat UI Free package . This includes user interface elements such as buttons, menus, alerts, forms, and tables, all of which have been designed with Flat UI (or Flat Design) in mind.

Startup Framework is filled to the brim with such CSS and LESS files, most of which relate to the 100 blocks used to quickly build websites.
These blocks fall into nine different categories:
- Header Blocks: The first block visitors will see, typically contains logo area and menu navigation.
- Content 1: Standard content area for text, images, banners, buttons, and icons.
- Content 2: Another content area which includes videos, signup forms, grids, and sliders.
- Footer: The last block on the page, typically for contact information. Can include maps, links, banners, and signup forms.
- Projects: Ideal for displaying portfolio items and other images.
- Price Tables: Varied pricing table options.
- Blog: Varied layouts of blog posts and other blog features.
- Crew: Meant for a “meet the team” section, including photos, bio and social links.
- Contact: Varied layouts to show contact details with options forms and maps.
Now, if you want to rely entirely on your coding skills to get your Startup Framework project going, then the tools are certainly there.
On the other hand, if starting from scratch doesn't sound too appealing, there is an alternative way to give a Startup Framework project life.
Generator
At first glance, it appears that the Startup Framework is for code junkies alone. However, Generator provides a helping hand for those who don't know their header tags from their footer tags.
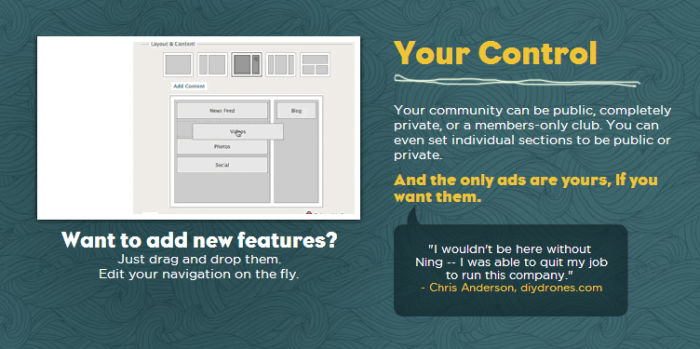
Generator is a drag-and-drop tool which contains all of Startup Framework's 100 ready-to-use building blocks.

You can build website mockups using the drag-and-drop system by grabbing them from the sidebar, dropping them into place, before shuffling them around and deleting the blocks you don't like.
Generator is super easy to use, and is perfect for thinking up design ideas.

More importantly though, it's also an awesome collaboration tool.
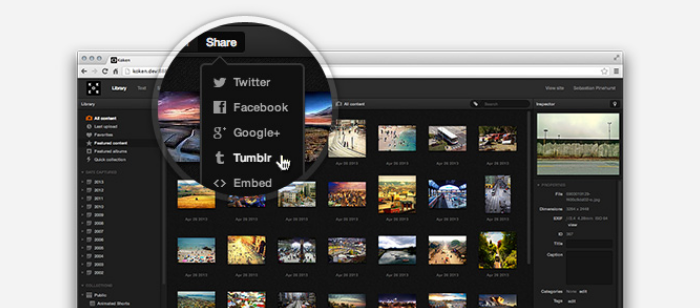
At the bottom of Generator, you'll notice a “Share” Project” button. Pressing this gives you a permalink which you can send to clients and other members of your team. There are even social sharing links available.

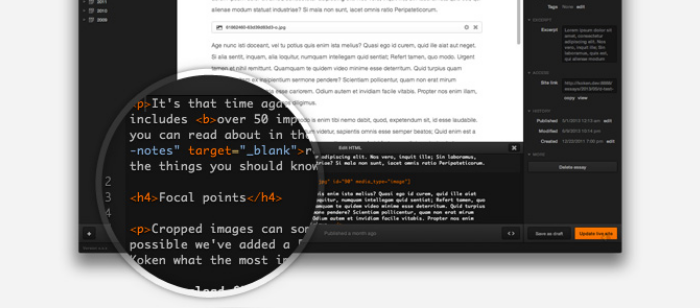
However, the biggest advantage of using Generator, is the export function. Right next to the “Share Project” button, you'll see “Export as HTML/CSS”.

That's right.
Any mock up you build using the drag-and-drop interface can be quickly exported, ready to be customized and built upon if necessary. Now that's awesome.
Essentially, this means that Generator isn't just a neat design idea tool – it's also a genuinely easy way to start actual projects from scratch.
Now, as impressed as I am with Generator, the more I experimented with it, the more I wanted more from it. And more importantly, the more I felt that less tech-savvy users (like clients for example) would want more from it.

Sure, it’s an extremely useful tool for getting started with a project, giving you the foundations of a website to export before you dig into the code for yourself.
However, I’m sure that some of those “companies” DesignModo want to help out will consist of people who want to do more than just drag-and-drop blocks into place. They will want a little more creative license, especially if they're relying on somebody else for their coding skills.
For example, simply giving the user a colour selector and perhaps even an inline text editor would really help bring less-technical users into the fray a little more.
Putting it Together
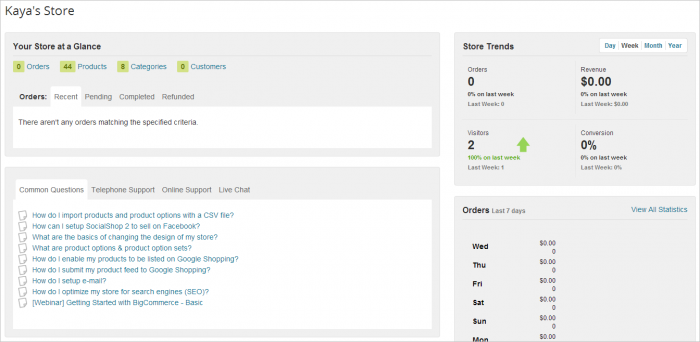
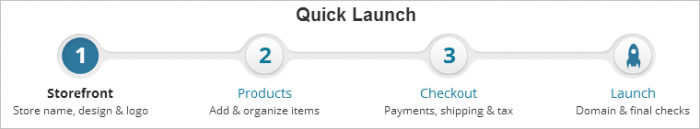
With help from Generator, a small amount of coding, and perhaps less than half-an-hour from start to finish, I was able to construct a admittedly rough one-page website that had all the nuts and bolts in place, ready to be tweaked to perfection.

Notice I said only a small amount of coding.
Thanks to Startup Framework's excellent block model, which comesfurnished with over 100 brilliantly designed blocks, you don't actually need to do much coding to make it look professional and personal. Sure, the above website is far from perfect – but for half an hours work? It's great. If I do say so myself.
Templates & Design
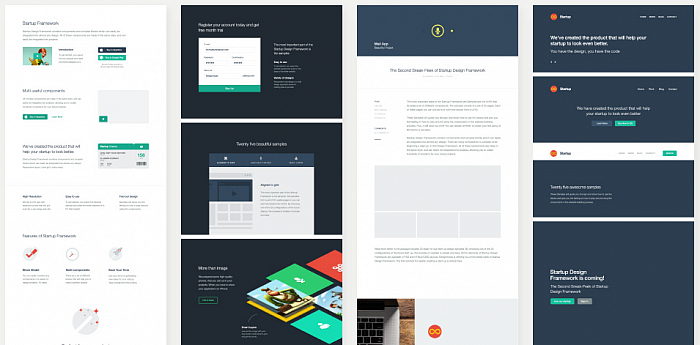
DesignModo give away 25 free “Samples” with every copy of Startup Framework. Well, they call them samples, but they're really templates.

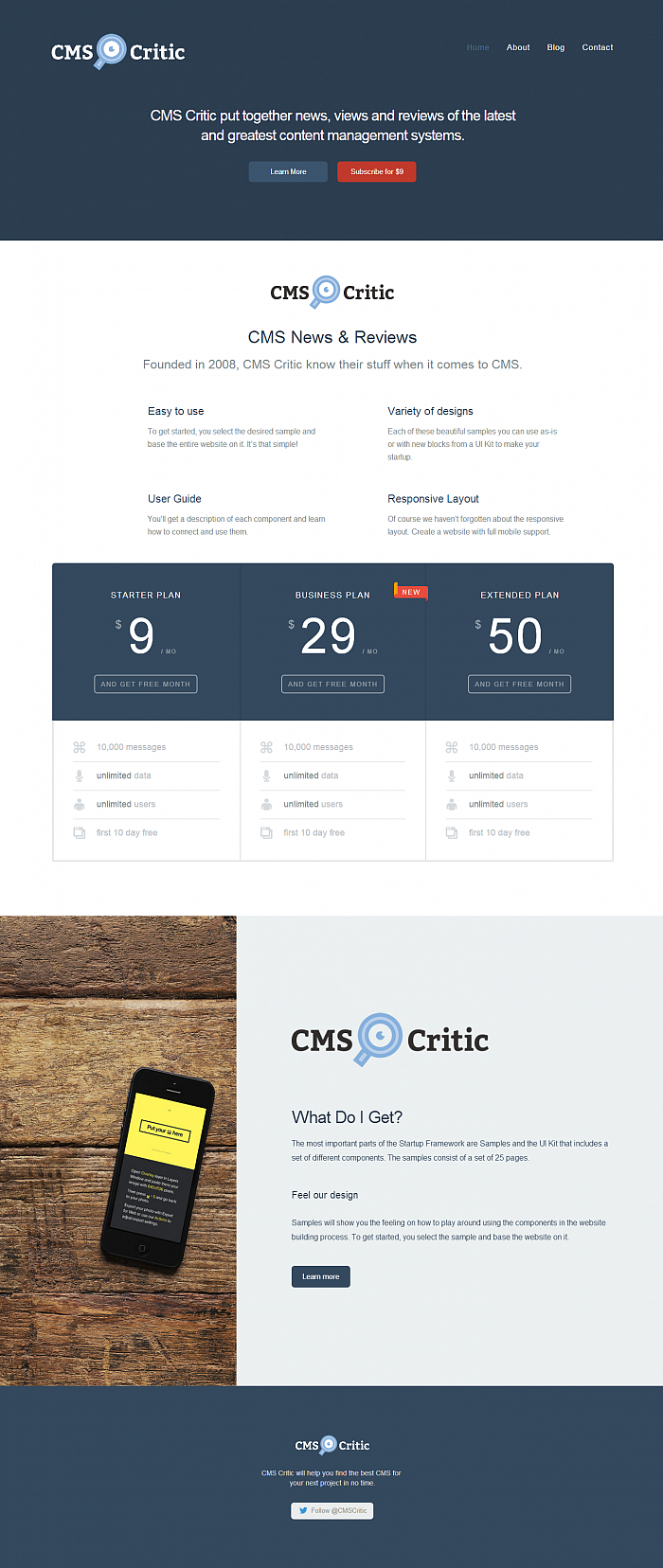
Each template is unique, boasting diferent colour palattes, parallax effects, sliders, block configurations and so forth. They're all neatly presented in their very own folder inside Startup Framework, allowing you to quickly browse through them.
If you're looking to get a project started super fast – or you're simply not that confident starting from scratch, then choosing a template to use as a foundation will really help you out. It's also a great way to think up ideas to throw together on Generator.

In fact, the bundled templates are a pretty decent alternative to using Generator as a starting point altogether. After all, Generator is only capable of dragging blocks into place, leaving the heavier work to you and your coding skills. However, by using a template to kick start a project will give you plenty of extra visual effects, text areas, images and so forth right out of the box.
For me, the 25 samples/templates all look stunning, and will be a welcome inspiration source for code-junkies, and a much needed foundation for code-junkie-wannabes.
Add Ons & Extras
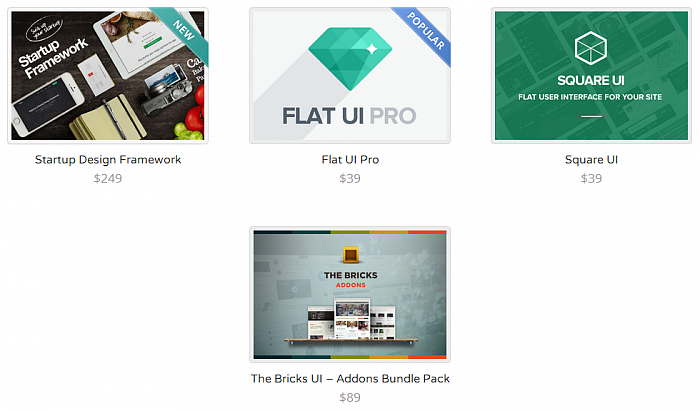
The DesignModo Shop hosts a small number of digital goodies to help enhance the already sleek look of the Startup Frameworks building blocks.
Aside from the Startup Framework itself, the shop is home to; Flat UI Pro, Square UI and The Bricks UI Bundle Pack.

All of these products are collections of PSD files which come ready to implement into your Startup Frame work website.
Just like with Startup Framework, the focus of the store is on Flat UI, otherwise known as Flat Design. The collections consist of buttons, forms, menus, sliders and so on, all tastefully designed in way which is modern, minimalist and, well, flat.
Pricing is fair, and each package would compliment what you already get with Startup Framework nicely
Getting Help
The support system DesignModo offer for Startup Framework isn't bad, but it isn't great either.
Extensive documentation can be found within Startup Framework itself, but the most useful type of help offered is through DesignModo’s YouTube page , where over 40 tutorial videos are located.

There is also a tutorial section on the DesignModo website , which in fairness is laden with a range of walk-throughs relating to HTML, CSS, LESS and so forth. However, it isn't organised very well, nor is there a search function. So, if you're looking for something specific, be prepared to trawl through every page.
What seems to be missing though, is a community.
With over 225,000 Twitter followers and 115,000 likes on Facebook , it’s a pity that DesignModo haven’t yet set up an online community related to Startup Framework. Not to mention, the Startup Framework website itself is full of comments, the vast majority of which are from users and potential users asking questions.
Not only would a community of some kind be a way of delivering help and support, but users of Startup Framework would be able to support each other, too.
Pricing
To download the Startup Framework, you will need to pay a fee of $249. However, this fee only suffices for one license. Further licences must be purchased for a fee of $149.
That means that you will need to pay an additional $149 for every additional project you want to build using the Startup Framework. For me, that's a little steep if web development is your profession, and you aim to use Startup Framework as your primary framework.

Furthermore, there are plenty of extremely popular and completely free frameworks on the market which many will argue rival Startup Framework. Such solutions include Brick by Mozilla and Semantic UI .
On the other hand, Startup Framework comes bundled with a very large range of ready-to-go blocks, 25 pre-designed templates and Generator to boot. Hardly daylight robbery.
So, you get what you pay for, but perhaps DesignModo should consider reforming their re-licensing fee.
The Verdict
DesignModo's Startup Framework provides a beautiful foundation for one-page websites. It gives you the palette, the brush and the canvas, giving you the power to create a responsive, retina ready masterpiece.
Every single one of the 100 pre-designed content blocks are sleek and professional right out of the box. With these building blocks ready to go, paired with Generator, even those with limited coding skills can construct stunning webpages.
What I loved most was DesignModo's ability to cater to designers, developers and companies – just as they promised. This range of friendliness is down to the hands-off approach of the Startup Framework.
It just seems to say, “Here are the ready-made content blocks, there's Generator, and over there you'll find every HTML, CSS, LESS and PSD file you'll need to change absolutely everything. Enjoy.”
It can be extremely simple, or extremely complex. It's your choice.
Pros
- Over 100 beautifully designed and customizable content blocks that can be used to immediately peice together a website.
- Lots of focus on modern & flat design right out of the box and throughout addons.
- With Bootstrap3, HTML5 and LESS, Startup Framework is technologically sound.
- 25 samples (templates) along with 14 highly professional images come free.
- Generator opens the door to a whole new method of website development with Startup Framework. Huge potential if DesignModo keep adding to it.
- Fully responsive and retina ready.
- As a one-off purchase, $249 is good value for money when you look at the totality of what you get.
Cons
- The help and support system could definitely be improved with FAQs, forums and perhaps a ticketing system.
- Generator – although extremely useful – could do with some extra functionality.
- The $249 pricetag is fair, but all additional licenses for other projects cost a further $149 each, which is steep.
Final Remarks
Although Startup Framework is geared towards startups, it isn't for newbies looking for a spoon-feeding website builder. But then again, it never claimed to be.
If you know your way around code, need a beautiful website and solid framework to work with, then I have no qualms in recommending Startup Framework.
The framework’s focus on strikingly simple flat UI makes it a perfect fit for tech and software startups, and thanks to the bundled building blocks, UI kits and templates, there’s already a great deal of genuinely good looking groundwork waiting for you to build upon.
Generator also gives Startup Framework an exciting edge over its rivals. On its own, it’s a humble drag-and-drop block builder purely for design idea purposes, but paired with the Startup Framework, it acts as the starting point for all projects large and small.
Plus, if you ask me, if DesignModo decide to focus on adding more functionality to Generator, they could have one of the most powerful and accessible frameworks for one-page websites on the market. In fact, they may even begin to rival mainstream website builders.
Don’t just take my word for it though, try out the Startup Framework Demo for yourself.