Reflections from Sanity's Structured Content 2022 Conference

"Content is king."
Every content creator on the planet has heard these words.
While this ubiquitous phrase is frequently credited to Bill Gates circa 1996, some argue that Sumner Redstone first conjured it 20 years earlier. Of course, it was about a different kind of media in the 1970s.
Over the decades, the web has certainly evolved the definition of content. But the same fundamentals still ring true: content, online or otherwise, is the main ingredient for creating great experiences. And that's what makes it king.
Or... queen?
Now Sanity, an open-source headless CMS in the Jamstack category, is offering up yet another novel permutation of this phrase:
"Content is data."
While it might lack the pomp and gravitas of a royal reference, it speaks volumes about the company's innovation and how it sees the future of content.
In an effort to build greater community awareness around the subject, Sanity hosted its very first Structured Content 2022 Conference, focusing on the growing role of structured content and what it takes to deliver remarkable digital experiences.
The event took place live in San Francisco and virtually at watch parties in Oslo and London between May 24 and May 26. It was also the first-ever conference dedicated to structured content. Sanity managed to attract some heavy hitters to sponsor its dance card, including Netlify, Vercel, Shopify, and Gatsby. If you have missed the live conference, no worries, you can watch the recordings on Sanity's website.
I spent time tuning in virtually and provided some highlights from the event.
What is Sanity.io?
Sanity is a San Francisco/Oslo-based SaaS startup that provides an innovative platform for structured content.
Sanity positions itself as a "fast-growing alternative to the traditional CMS," uniquely treating content as data. By storing resources in their Sanity Content Lake, organizations can effectively de-silo their content – making it available for both collaboration and global distribution. By leveraging APIs, users can manage their text, images, and other media in a unified platform and build engaging digital experiences in real-time.
Sanity also enables teams to collaborate on content, design, and code in parallel, allowing them to achieve velocity and ship better products faster. Editors are also able to work more efficiently in customized editing environments built on Sanity's open-source Content Studio, which developers can customize and extend with their own React components.
Over the past few years, Sanity has tripled its customer base and doubled its revenues while broadening a portfolio of notable brands, including Unilever, National Geographic, Figma, and others.
What exactly is "structured content," anyway?
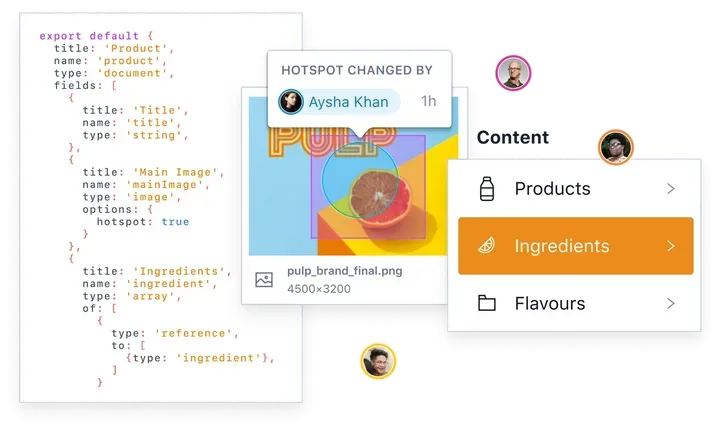
Sanity defines structured content as "content that is broken into its smallest reasonable pieces, which are explicitly organized and classified to be understandable by computers and humans."
Basically, structured content is the idea of rendering content into smaller re-usable blocks. It might be easier to think of them as Legos: the pieces don't change, but they can be taken apart, put back together in a different configuration, and so on.
It's apropos then that the motto at Sanity.io is "create once, publish everywhere."

In recent years, there has been a massive shift to headless CMSes and JAMStack frameworks. At CMS Critic, we cover headless and headless CMSes on a daily basis.
While Sanity is a superset of a headless CMS, its focus is on structured content. The benefits of using structured content are numerous, allowing content to be authored once and re-used across channels or enhanced through third-party APIs. It also makes it easier to prototype and iterate.
Does the future of digital experiences exist in structured content? How has using structured content helped organizations like the New York Times and AT&T? During Sanity's three-day conference, content professionals from across the globe heard from people and brands about the impact of structured content – and what insights they've gleaned.
Here are some of our highlights from the keynote:
"The Future of Digital Experience Will Be Powered By Structured Content"
"We're addicted to pages."
-Simen Skogsgrud
This presentation by Sanity Co-Founder and CTO Simen Skogsgrud is my favorite keynote of the conference. In it, Skogsgrud drew attention to creating experiences to connect on a human level.
 Simen Skogsrud keynote speech
Simen Skogsrud keynote speech
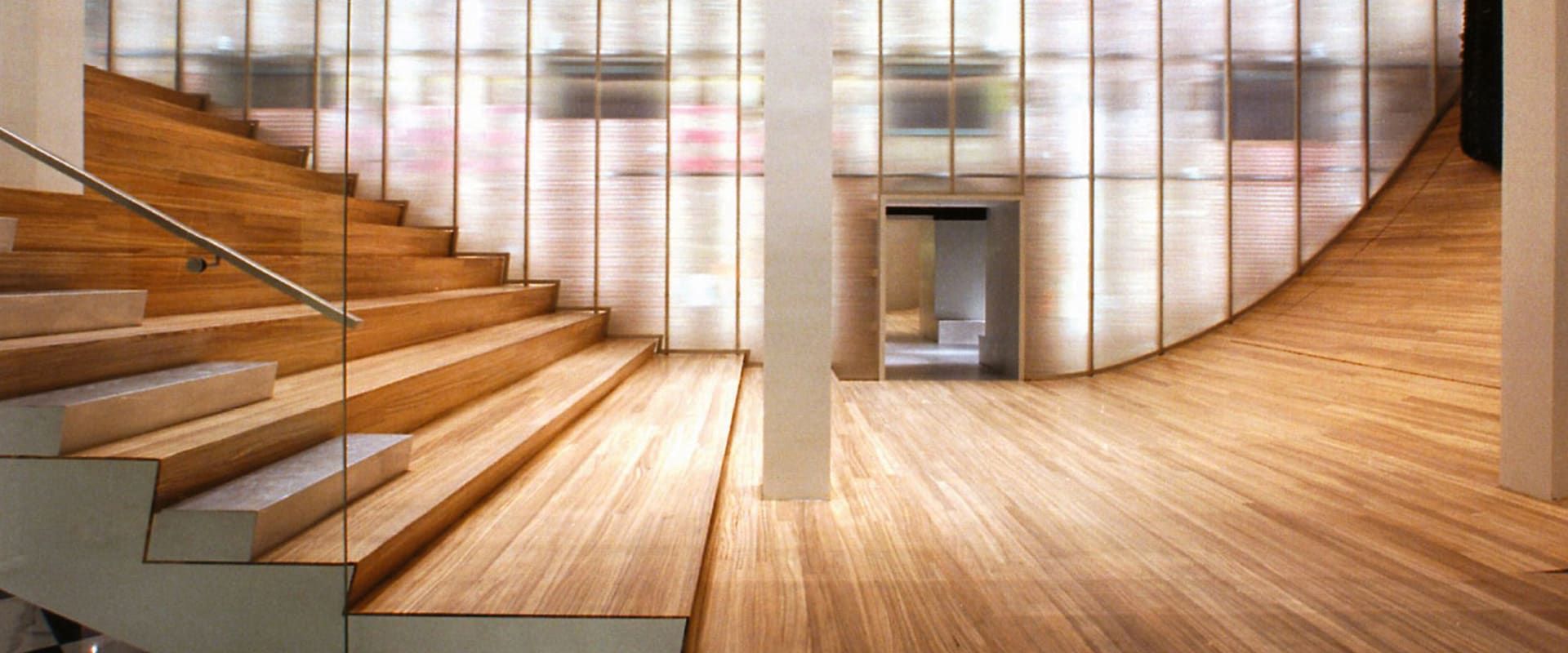
Skogsgrud opened the keynote by talking about the content being pushed into templates and the bland, cookie-cutter experiences online. One of Sanity's most prominent projects is the new website for OMA – the architecture firm co-founded by the Dutch designer Rem Koolhaas. What Skogsgrud talked about the next resonated with me the most as he talked about his experiences visiting the Prada store in New York and how elevating and special the experience was for him.
"An experience feels special when it feels intentional. When it feels like someone cared about my interests and are deriving joy in delivering that."
 The New York Prada store interior source: prada.com
The New York Prada store interior source: prada.com
The most prominent feature in the building is the slope, which has steps, and it provides a unique vantage point both for displaying shoes and accessories and also functions as a seating area, facing a stage that unfolds from the other side of the wave.
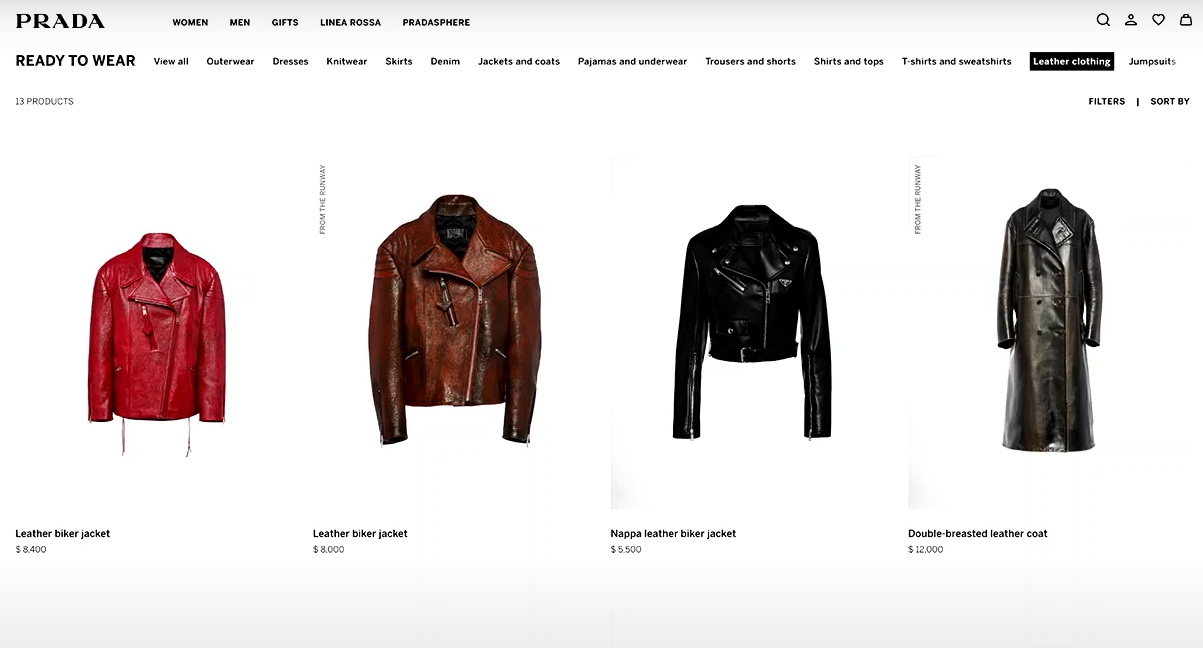
Yet, the experience you get at the physical store vs. at the online store is completely different. The experience is generic, and there is no relation between the items presented at the online store. They look like unrelated items floating in space yet within the same grid size, so there is no way to differentiate them. As Skogsgrud stated, in the online store, everything is purely transactional. There's no way to fall in love with Prada in this space as opposed to the physical store.
 The Prada store online
The Prada store online
When I was an architecture student, we were asked to design a shoe store in Manhattan – and we were given this Prada store as a guide and an inspiration. We visited the store and took photos to draw inspiration for our projects. Now, as a former architecture graduate turned web designer and a content developer, I can't help but agree with Skogsgrud that the content experience online needs to better match the physical experience.
What happens on the digital side is, unfortunately, that the same templates with the same grids are used. All the magic of the meticulously designed store is lost in the digital sphere. Skogsgrud states that "unremarkable experiences lead to unimpressed audiences. Although there may be transactions, they're not connecting with the brand or engaging with the stuff."
The team at Sanity is quite passionate about creating the same experience on the digital side and designing content on the level of a well-designed broadsheet newspaper or a mail-order catalog from the sixties – and in 2022, it must be possible to deliver a remarkable integrated experience that elevates, connects, and inspires audiences.
 Carrie Hane giving keynote speech
Carrie Hane giving keynote speech
How can we craft more remarkable digital experiences? Head of Content Strategy Relations Carrie Hane laid out seven guiding principles to create more inspiring integrated digital experiences:
1. Let the Content Drive the Experience: Content is why people are coming to your website, using your app, and buying your product. With structured content, content becomes the material of design itself rather than something to be poured into pretty containers. Intentionally structured and created content can help bring together dynamic, usable, and impactful experiences that help build credibility, trust, and loyalty with our audiences. By having content drive the experience, we move from having nicely built but rigid containers to having useful, usable, meaningful expressions of content.
2. Content Models: Create a structural framework by intentionally defining content types and relationships.
3. Make Your Content Structured and Treat it as Data: Structure sets content free. It becomes responsive to the context in which it's taken in. It can be arranged, expressed through rules, and brought together in any website or app. With structured treated as data, we go from content built for a single channel and inflexible to content planned as data that can be used anywhere.
4. Make Your Content Centrally Available: Bring your content into a unified console or dashboard instead of storing content in different channels living separately in closed systems. In the Sanity system, content as data can be stored or accessed through a centralized content repository.
5. Make Your Teams Unified and Empowered: Enable people to launch fast and frequently by developing smart infrastructure and workflows.
6. Make Your Technology Flexible and Built for the Future: Quickly adapt to changing needs by building with decoupled and composable systems. Using decoupled and composable systems will help you adapt to the world around you, the new technologies, and customers' needs. Remove your shackles from the monolithic systems that try to be everything to everyone.
7. Start now, then keep building: It can be overwhelming to start things new and innovate. You have probably heard the saying, "There is only one way to eat an elephant: one bite at a time." Start small, iterate constantly, share your success, and build demand.
"When Product is the Content"
 Gillian Zamora giving keynote speech
Gillian Zamora giving keynote speech
“When content is the product, it has to be there for its audience whenever they need it, wherever they need it, in all kinds of different forms.”
Gillian Zamora, Director of Product Management at Morning Brew, illustrated what her company has learned about empowering modern leaders with content across multiple experiences.
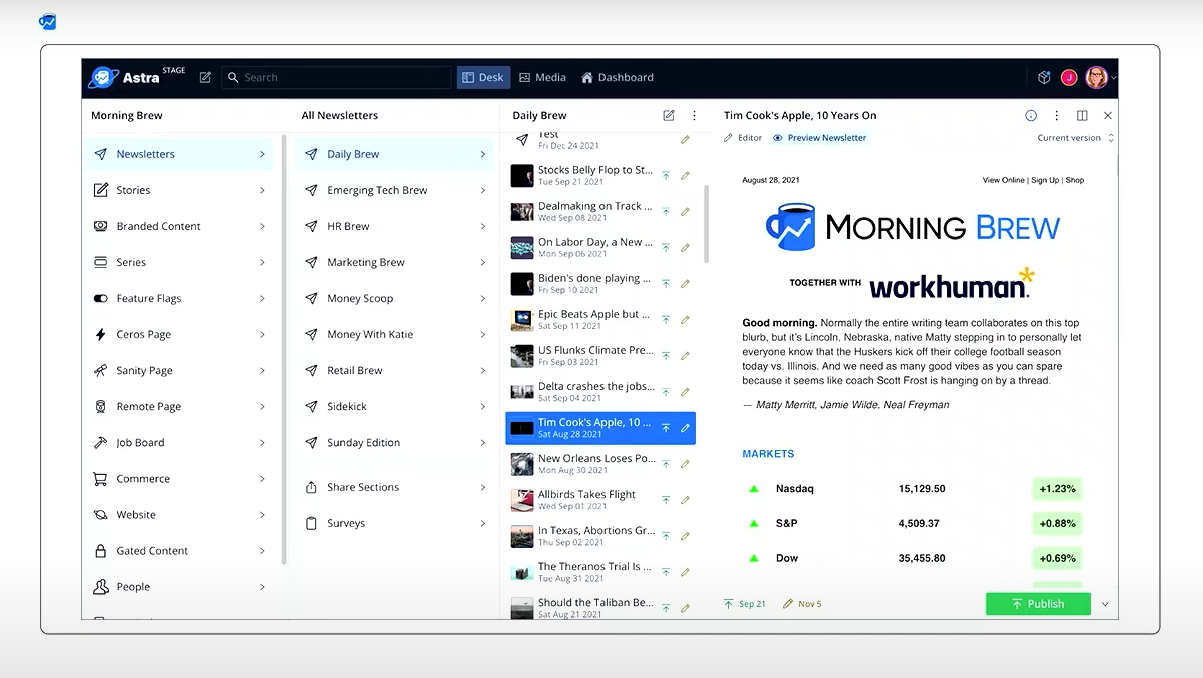
 The Morning Brew - Sanity Studio Dashboard
The Morning Brew - Sanity Studio Dashboard
"What is the mission of your content, besides the KPIs and other measurements?" Zamora started out with this very important question. When we're building products, we're trying to solve a problem and it is the same thing with content; by writing and designing content, we're all trying to solve human problems. When the content is the product, the content needs to be wherever, however, and whenever the audience needs it. She encouraged us to divert our thinking from content as a filler on websites or newsletters to a product that needs to fulfill a mission.
"How Publishing Organizations Harness Structured Content to Power Editorial Experiences"
Sarah Sweat, the New York Times
 Sarah Sweat giving keynote speech
Sarah Sweat giving keynote speech
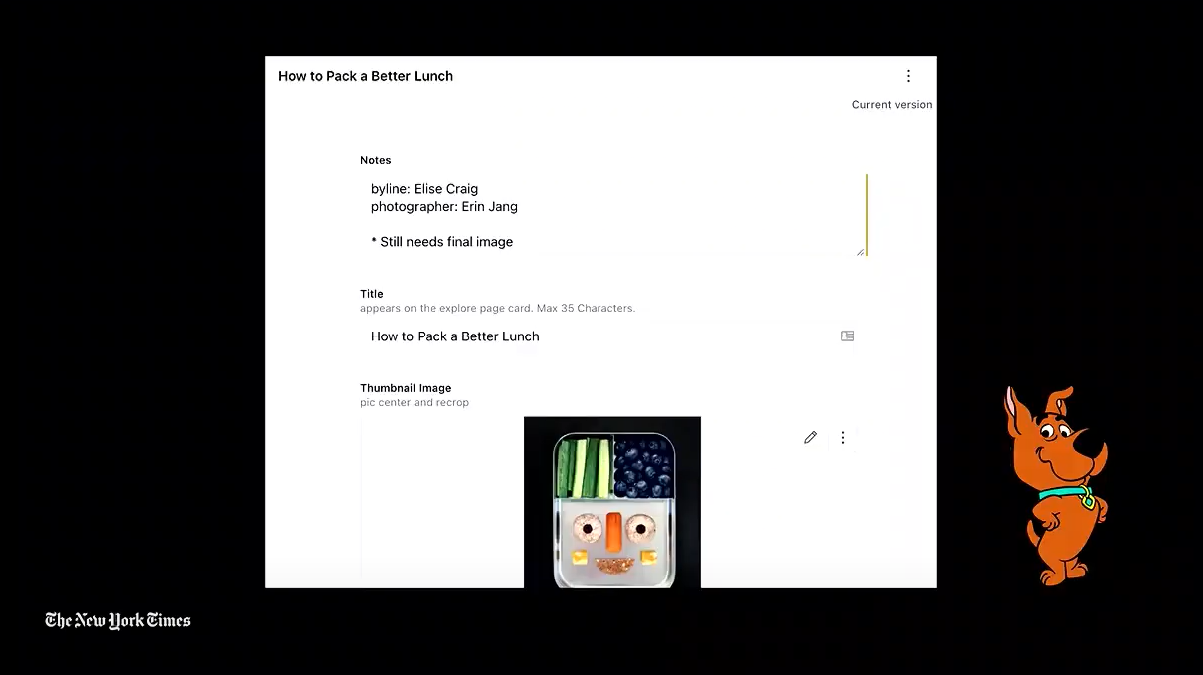
Sarah Sweat demonstrated how she used structured content to innovate new ideas and test out new visions for the New York Times. Some of the key features that Sanity's structured content allowed Sarah's team to do were:
- Create multiple distribution methods: They were able to make their web app look good on other devices such as iPads and using structured content made that a lot easier. This allowed them to get their designs in front of their audience and get their feedback with greater ease.
- Access live previews: I don't know if you've seen the Snow Fall: The Avalanche at Tunnel Creek – it was quite an innovative piece of multimedia web journalism that put storytelling at its heart. In the case of the New York Times, art has been quite important, and the editorial teams wanted to know how their designs would look like in real-time. With the content being data, the editorial team was able to listen via webhooks and change their draft content more seamlessly.
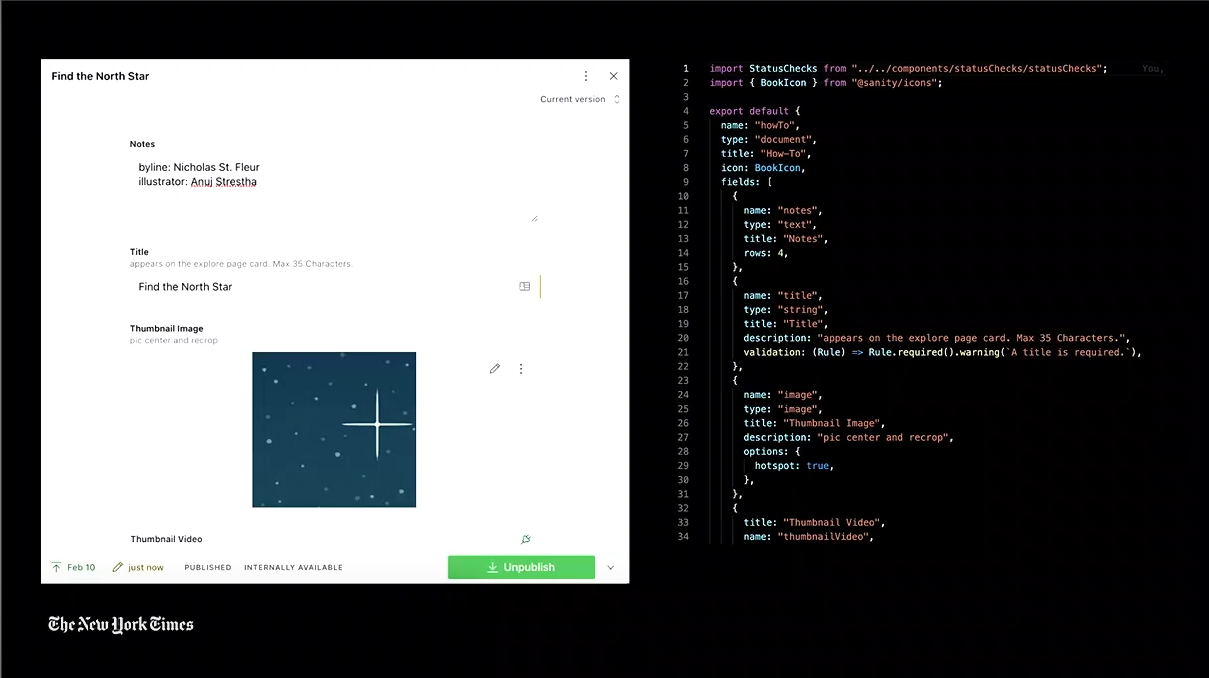
- Make new data types easier: In one of their "How-to" articles, the only code that was required to create the page was the code on the right, all of which eliminates the process of having to build and query from an API:

-
Improve editorial communication: Editors wanted to leave comments and talk to each other on the platform. With Sanit attaching a new field on their content type where they store their notes or comments that editors leave for each other.

"Content Makes Commerce Human"
 Kusum Kanwar, Senior Product Lead at Shopify, talks to Mick McCarthy
Kusum Kanwar, Senior Product Lead at Shopify, talks to Mick McCarthy
This is also one of my favorite keynotes from the conference. The Product Lead at Shopify, Kusum Kanwar, kicked off the talk with a history of trade, which spans thousands of years – and a very relatable personal story about her own experiences of commerce in India.
"The Business Side of Structured Content"
Samira Virani, Associate Director, Technology Strategic Platform, AT&T
 Samira Virani giving keynote speech
Samira Virani giving keynote speech
Samira Virani, Associate Director at AT&T, talked about the challenges her company faced in the content category. This included multiple sources and variations of content, frequent updates, constant handoffs, compliance audits, and more. Having to maintain multiple versions of their content for different types of user segments and testing purposes resulted in very complex content publishing workflows.
Like many organizations, AT&T started with a traditional CMS: a monolithic system with no API that required manual content syncing and merging that would take, at times, days. When the time came to consider an upgrade, they sought a platform that would allow them to customize the content publishing workflows for their SEO, as well as meet accessibility and legal requirements. They also wanted a centralized omnichannel CMS that was multi-tenant, stable, reliable, performant, and self-serviceable. They also sought a solution that provided a decentralized content model with a flexible platform to support custom content types.
The answer: go headless.
With structured content and a headless CMS, AT&T was able to easily add more channels and adapt to a more composable architecture. Using structured content also allowed meta-tagging so that they could take content and integrate it into their personalization engine. In essence, they were able to accomplish their goals by adopting a modular, content-first approach.
Magnus Hillestad – CEO at Sanity – continued the conversation with Scott Gentz, Director - Technology Strategic Platforms at AT&T. They talked about how and why they made the switch to structured content, and the challenges of migrating to a different CMS. Gentz talked about tooling the stack, revamping their design system, and embracing a more componentized building block approach for the presentation layer on the web. He also covered how their CX team ideated with wireframes, handing them off to the UX team with discrete specifications.
In the past, digital was all about online. But that’s evolving, and there are multiple touchpoints to consider. As a result, AT&T started thinking about its customer journey in new ways, exploring how it could offer experiences to its customer – regardless of where they are in their journey – and make the experience consistent with structured content.
Conclusion
We've only scratched the surface of this three-day conference hosted by Sanity. If this article has left you intrigued, you can access all the recordings of the keynote, sessions, fireside chats, and panels from Structured Content 2022. Until next year's conference, keep making content king. Or queen.