UXPin Review: Elevate Design with All-in-one Prototyping and Wireframing

If you asked today’s web designers which wireframing or prototyping tool is best, you’re likely to get a few different answers. Well, maybe more than a few.
As you might have guessed, there are plenty of choices out there: free tools, SaaS apps, and even some that aren’t purpose-built for the job (think PowerPoint). With so many options to choose from, it may prove challenging to find a single tool that meets your needs.
While most platforms offer similar features, few bring the entire design process into a unified experience. That’s where UXPin is changing the game. In this review, we’ll explore the benefits of their all-in-one wireframing and prototyping tool, which offers some slick, integrated capabilities – and is designed to work across every device.
Wireframing and prototyping: what’s the difference?
Building a website or mobile app without wireframes is like building a house without blueprints. Wireframes save significant time in the design process and help bring ideas and concepts into laser focus.
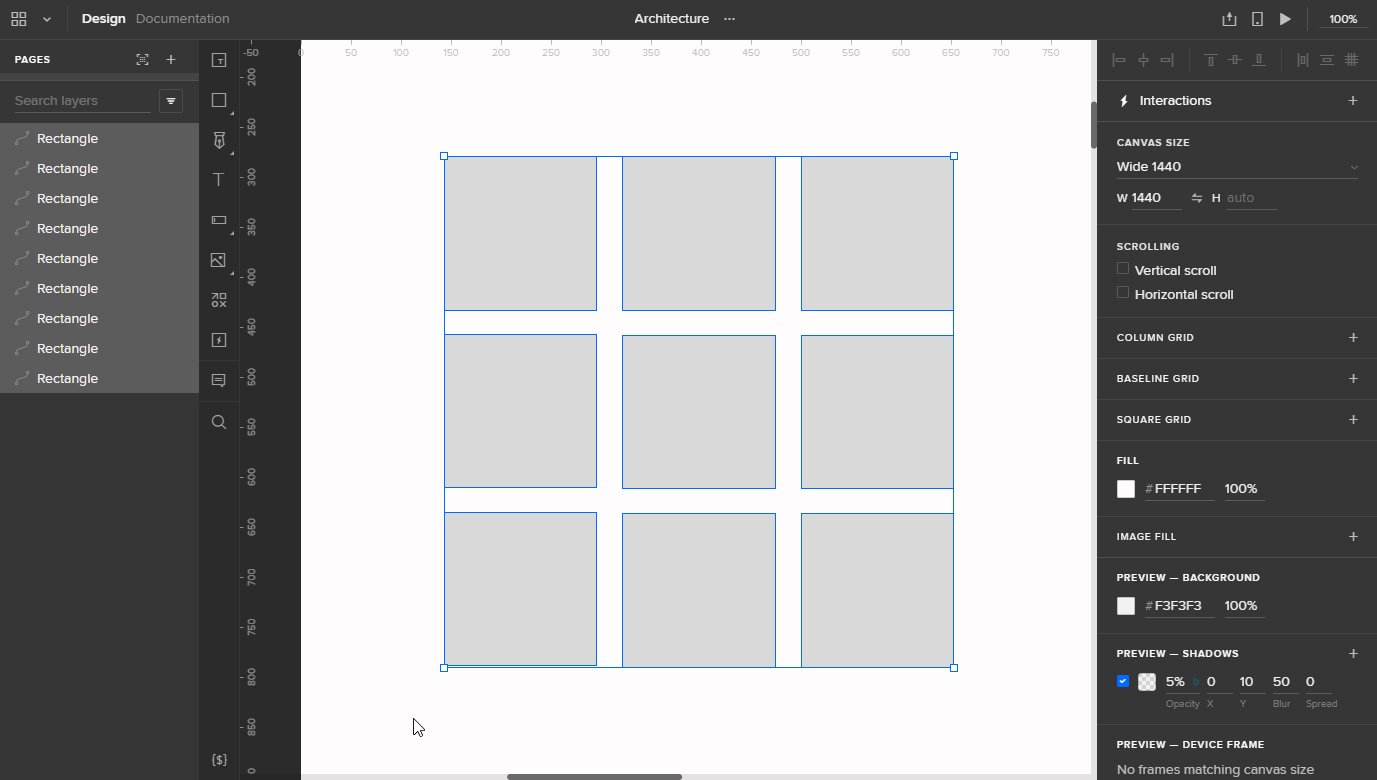
But what exactly is a wireframe? Quite simply, it’s a low-fidelity “skeleton” of a website. Wireframes show the general layout of web pages, the elements on those pages, and the size and placement of those elements. Since it is meant to convey a website’s architecture, it is intentionally devoid of any colors or graphics.
Wireframes are lightweight and fast to produce, allowing for ample design thinking, lean UX development, and iterative feedback. A lot of designers still start their wireframing on paper, sketching out digital components and entities in the most analog way.
Prototypes, on the other hand, are medium-to-high fidelity views of a website or application. They offer more detail, showcasing visual elements such as colors, graphics, and font types. In essence, a prototype is a preview of what a working website or mobile application will look like to a user.
A brief history of wireframes and prototypes
Wireframes and prototypes have certainly been around the block. Wireframing has its roots in magazine mockups for galleys and layouts, while prototyping evolved from software product development with visual UI requirements – and a need for rapid testing and feedback.
While wireframes are elemental in nature – using simple shapes and objects to detail the flow and structure – designers have often relied on different tools when moving into prototyping. The first ones emerged in the 1980s with Adobe Illustrator, Photoshop, and Microsoft Visio.
But it wasn’t until IBM introduced RAD (Rapid Application Development) in the 90s that the concept of minimum viable prototypes (MVPs) took off – and so did the focus on design experience. By the early 2000s, Omnigraffle, Gliffy, and Balsamiq were changing the way designers think about wireframing and prototyping by giving them more options to choose from. By 2010, UXPin and other solutions were hitting the market. The rest, as they say, is history.
What is UXPin?
UXPin is a comprehensive cloud-based design prototyping tool that works on any operating system. It brings developers and designers together even if they use Mac and Windows – because UXPin is fully powered by the cloud.
With UXPin, you can move seamlessly through every phase of your project – from low-fidelity wireframes to high-fidelity prototypes – with access to rich features like interactive elements and animations. In addition, UXPin allows you to add conditional interactions, variables, and expressions to get your prototypes closer to real, coded apps.
One of the best things about UXPin is that it's designed with both individual designers and teams in mind. It's flexible enough for a freelancer working on their own – or a squad collaborating to develop new products or experiences. UXPin offers some dynamite capabilities for enterprise customers to manage their teams and libraries with advanced permissions, making it an awesome platform for an ecosystem of users.
Features
Components

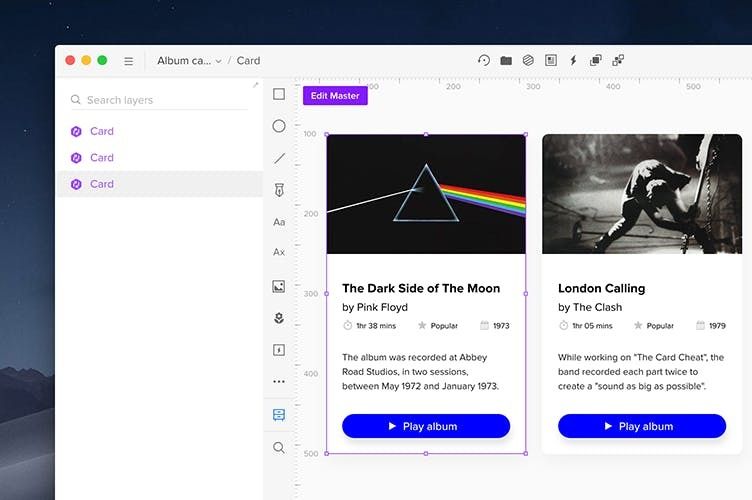
Components save you plenty of time by minimizing repetitive and tedious work – allowing you to reuse existing parts across your designs. A button, a footer, an icon, or even a cell in a table can be a Component. UXPin comes with a handy library of pre-made components, but it also allows you to create your own components. You can also share them across your projects through UXPin’s Design System Libraries.
Built-in Design Libraries

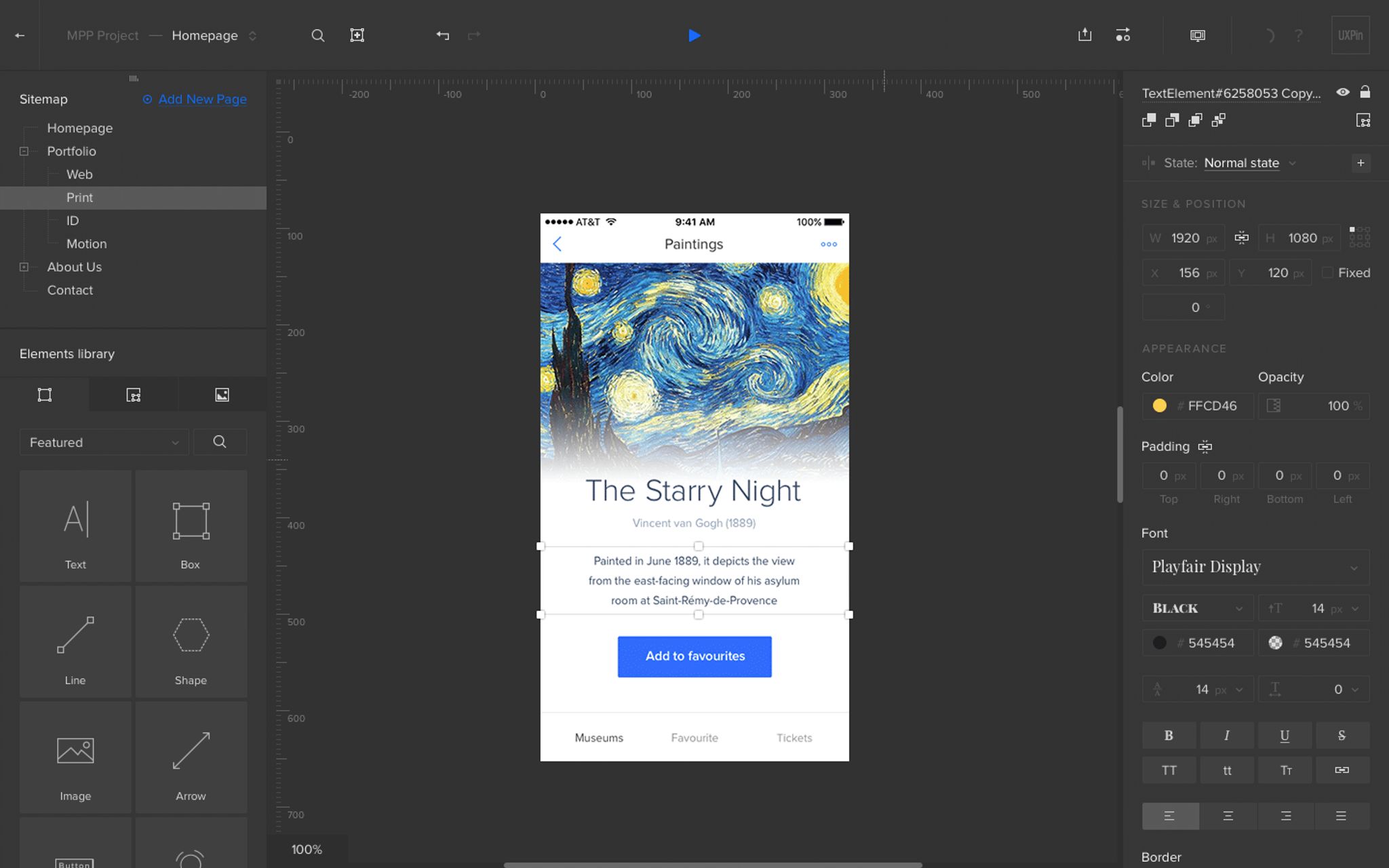
Apart from your own libraries, UXPin offers built-in iOS, Material Design, Bootstrap, Foundation, and User Flows libraries – each with interactive elements, colors, text styles, and icons.
Design system libraries are the place for shared design patterns (such as colors, text styles, assets, and Components) that allow teams to build high quality, consistent prototypes. This empowers users to save time while keeping projects steadily on-brand. With DS libraries, you can also create a fully-documented Design System.
Data
For a lot of designers, Lorem Ipsum is still a go-to placeholder for text. Still, for some projects, Latin copy isn't preferable – even at the mockup stage.
Another great feature of UXPin is that enables users to add real content to their wireframes and prototypes using the Data feature. Upload JSON, CSV or URLs and demo a prototype that's even closer to the finished product. If you're early in the process and want to use filler for placement, UXPin also has a database of placeholder components, from mock names to dummy credit card numbers.
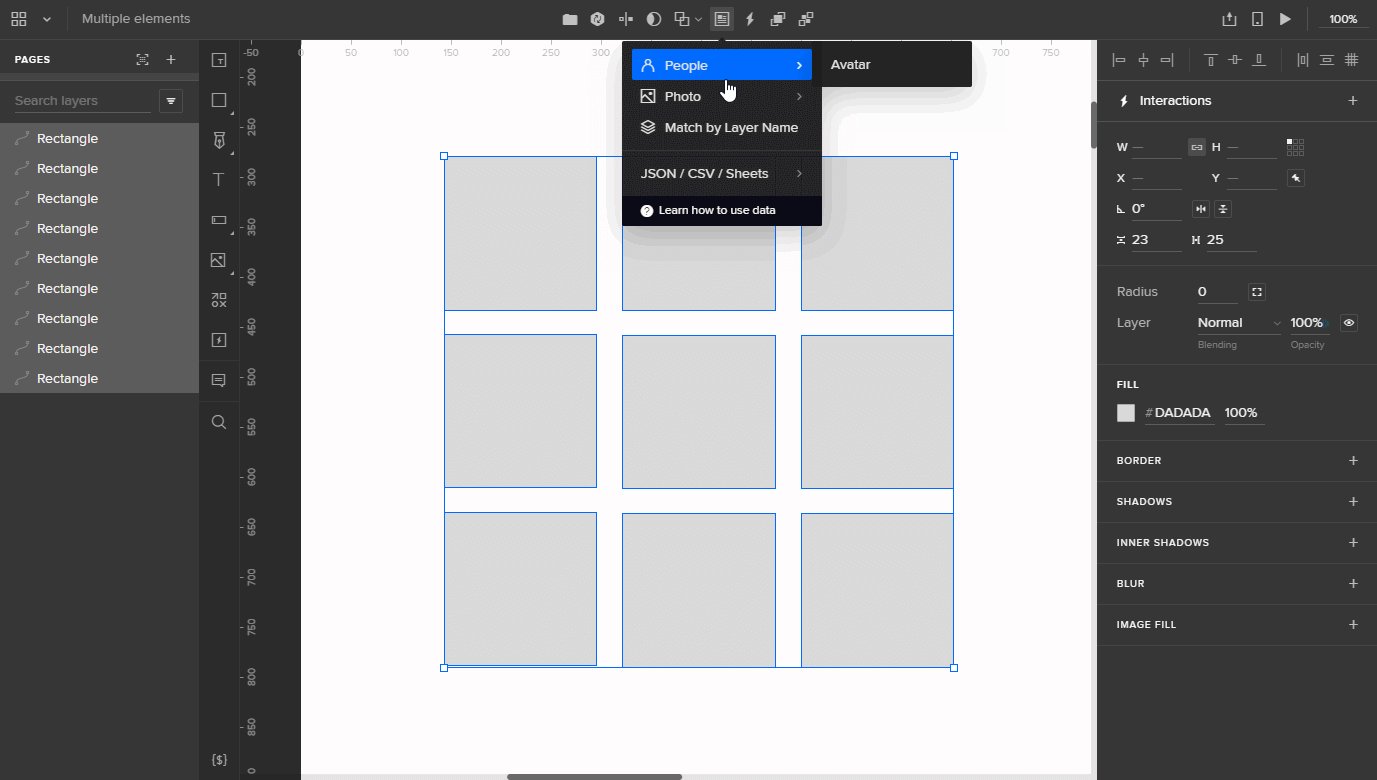
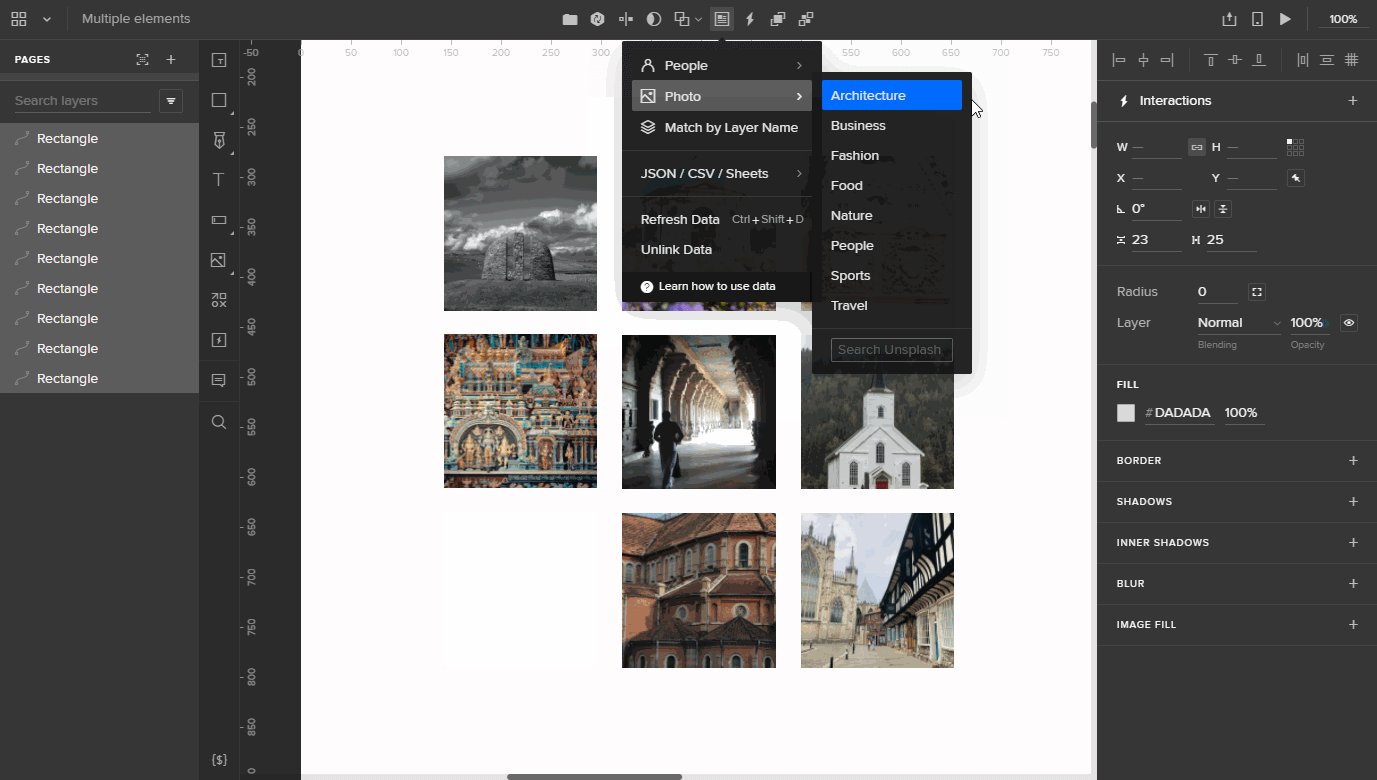
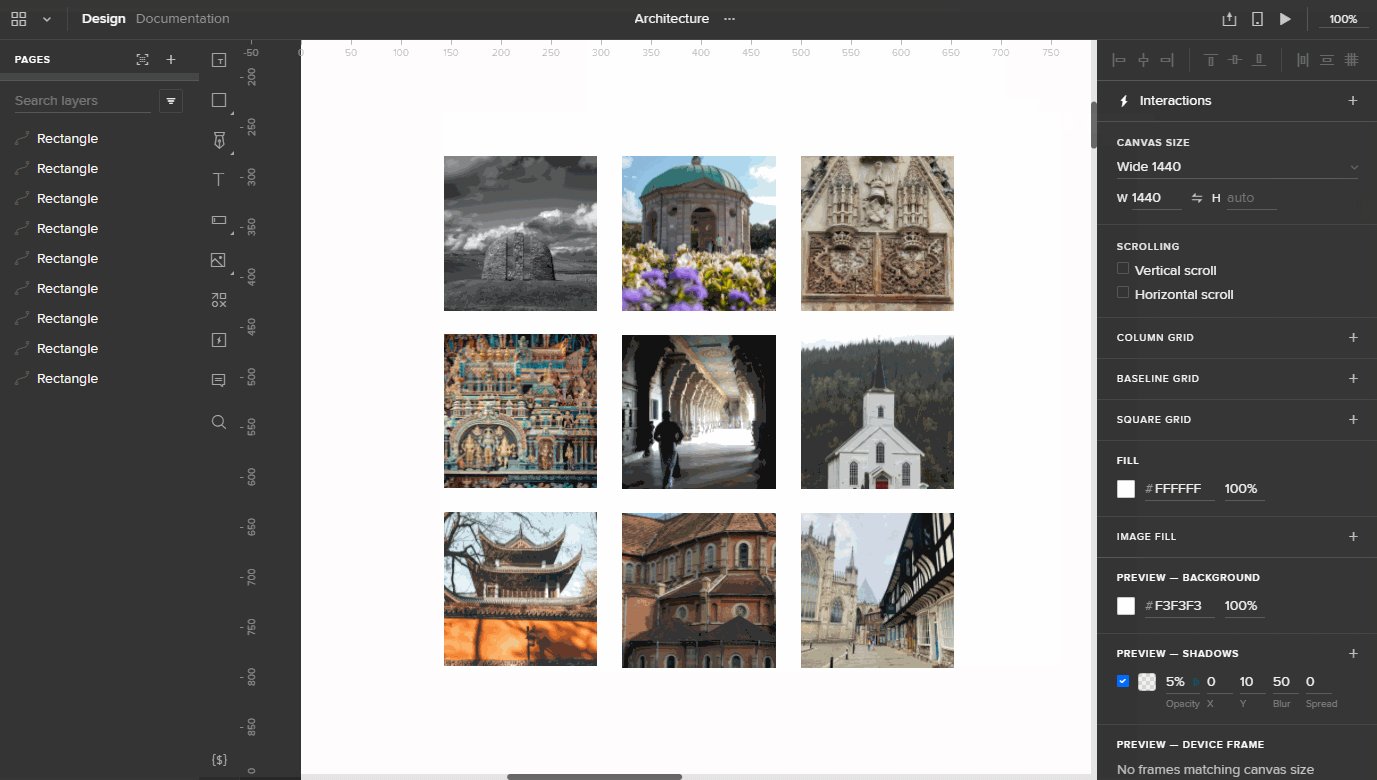
One other notable feature is stock photography. Most platforms don't provide direct access to image libraries, which can be essential to developing a finished prototype. UXPin lets you upload photos directly from their partner, Unsplash. This integration may seem like a small thing, but it can accelerate the entire design process from idea to execution by enabling users to work fluidly in a single, unified platform.

Make Your Designs Interactive
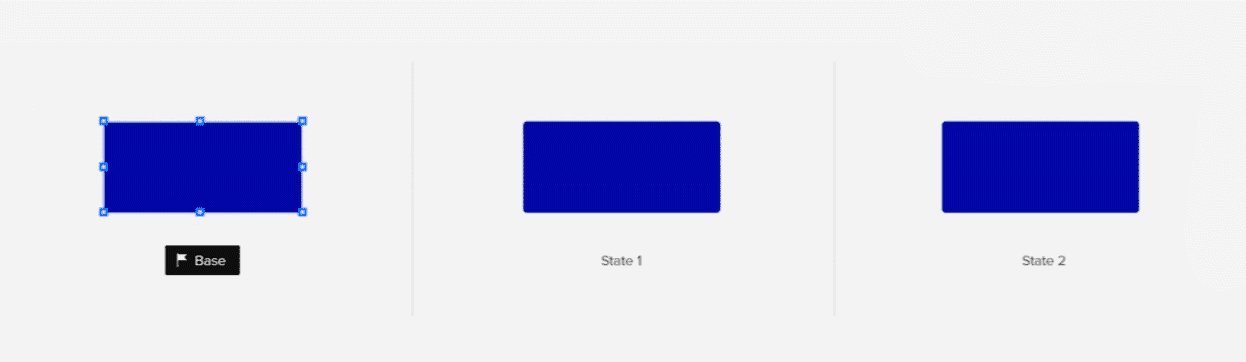
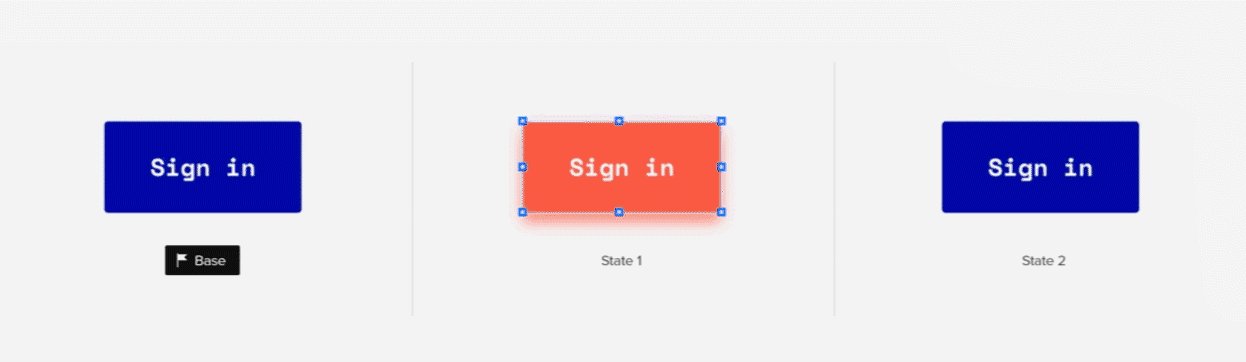
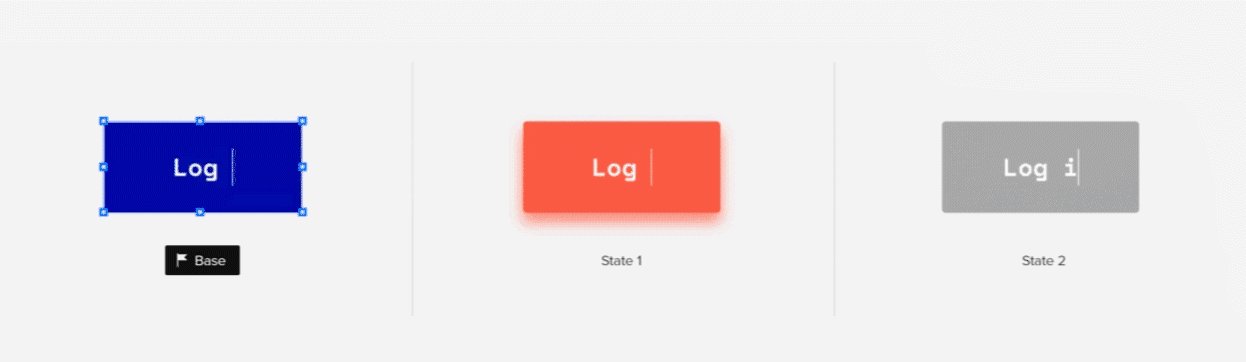
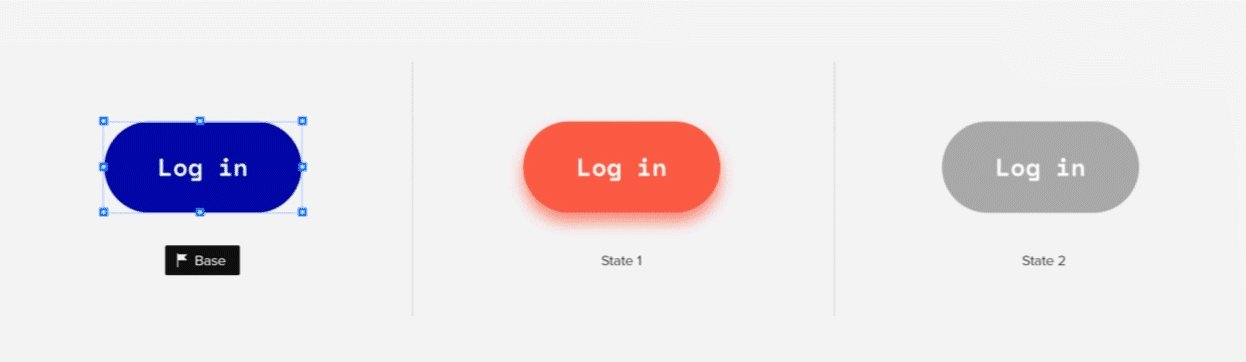
Once you build the static version of your prototype, you can use states to add interactive elements such as text fields, checkboxes, and radio buttons.
In UXPin, each element can have several states with a different set of properties and interactions. For example, you’ll be able to create a single button that has a default, hover, active and disabled state – and then switch between these states once a specific action is triggered. States also let you build complex components like drop-down menus or navigations.
For each state, you can determine an alternative set of properties. In the case of a button, it could be a different fill and content. The important fact is that you’ll still have the same elements, just with various styling options.

Import from Sketch
One cool feature of UXPin is its ability to import from Sketch, which is an incredibly popular design tool. It seems like the UXPin team really understands the value that other applications play in the design ecosystem, and they’ve made it easier to build meaningful connections.
Importing designs from Sketch to UXPin is just a simple drag-and-drop. UXPin keeps all of your layers intact, so you can pick up exactly where you left off and turn them into fully interactive online prototypes.
Easy Collaboration
UXPin is a cloud-based tool that works on any operating system – so you and your teammates can collaborate in real-time. As we've already mentioned, it effectively "unites" designers and developers, even if they use Mac and Windows systems. You can even take your collaboration to the next level with in-app commenting, allowing you to tag your teammates in comments and keep them in the loop when you're working on the same prototype.
You can also make the most of your collaborative design process and invite your team, stakeholders, and reviewers to work with you. It's incredibly simple to set their permissions via User Management and control what they can see and do.
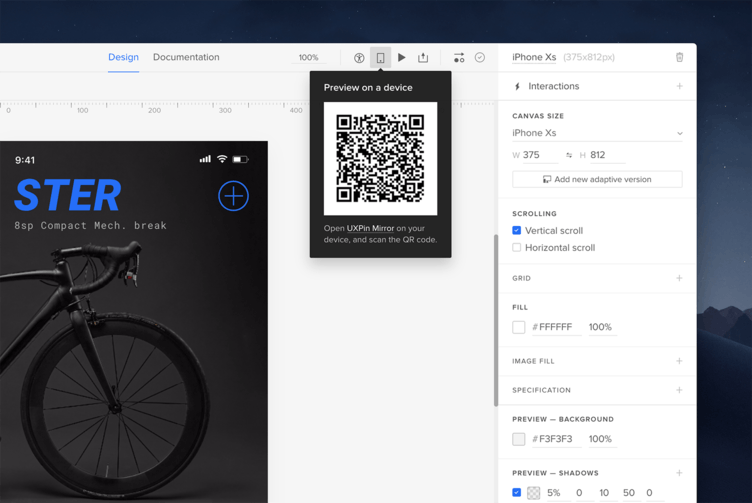
Preview Designs on Mobile
With the UXPin Mirror app, you can effortlessly preview your prototypes on mobile devices to see how they look and behave. As you make changes in the editor, the prototype on your mobile device will update on the fly.
Another nifty feature: you can download the UXPin app from Google Play or App Store and see exactly how your designs look on mobile devices.

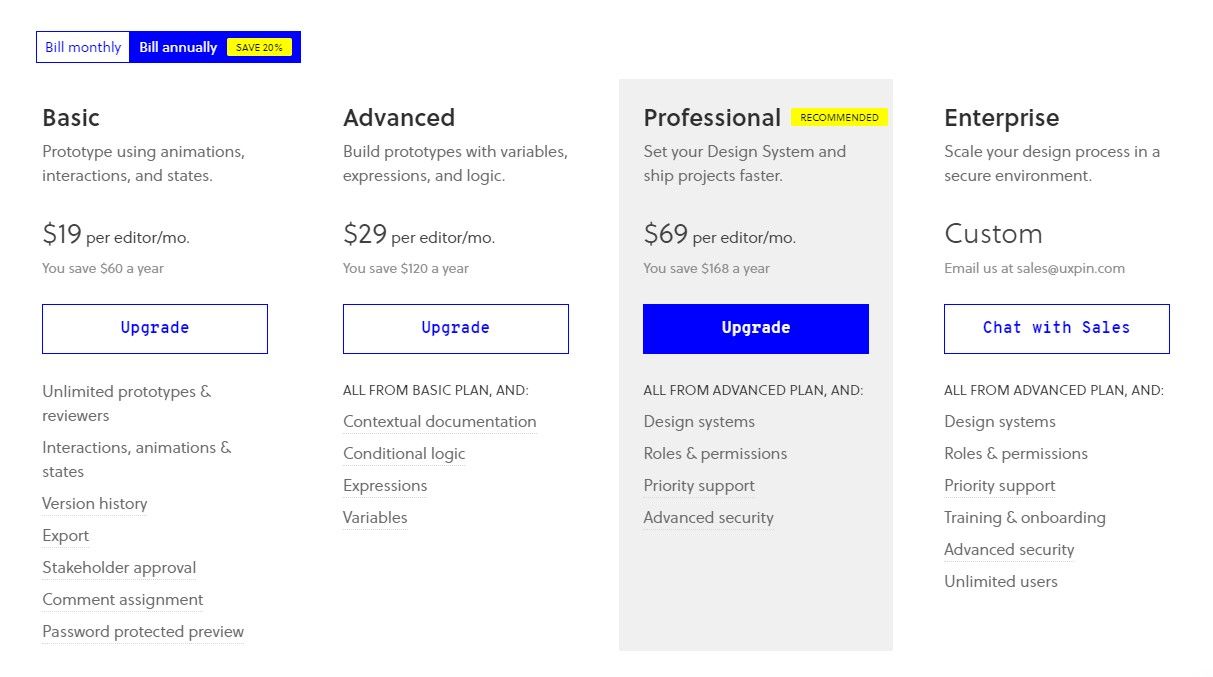
Pricing

UXPin offers two types of pricing: monthly and annual. There are four tiers:
Basic Plan
Get everything you’ll need for wireframing and prototyping, including animations, interactions, and states. Basic also offers:
- Version history for saving iterations of your designs and retrieving them at will.
- Export function for moving your designs to PDF, PNG, and HTML.
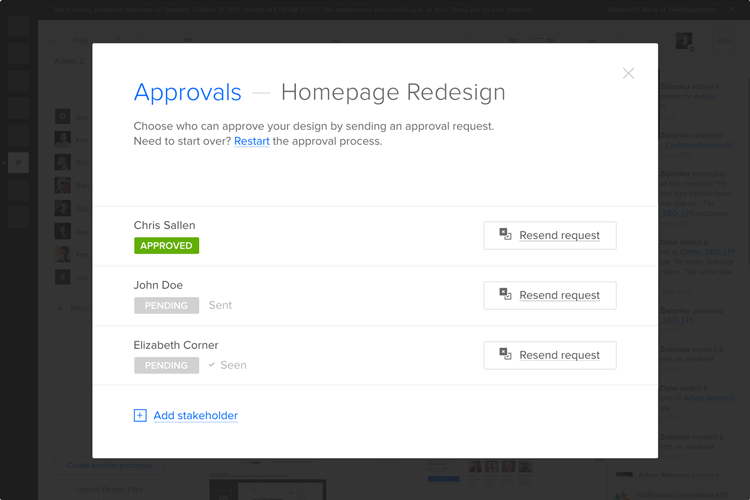
- Stakeholder approval for sharing your prototypes with your team or customers, gathering feedback, and obtaining the all-important "OK" to proceed.

- Comments and assignments for keeping your team and stakeholders connected around feedback and assigning specific tasks.
- Password-protected views for securing your prototypes with a password.
The Basic Plan is $24 per month but offers a discounted rate of $13 per month with an annual plan.
Advanced
Everything from the Basic plan, plus:
- Contextual documentation to set up guidelines or leave notes – and pin them to specific elements on your prototype.
- Conditional logic for setting rules around custom interactions.
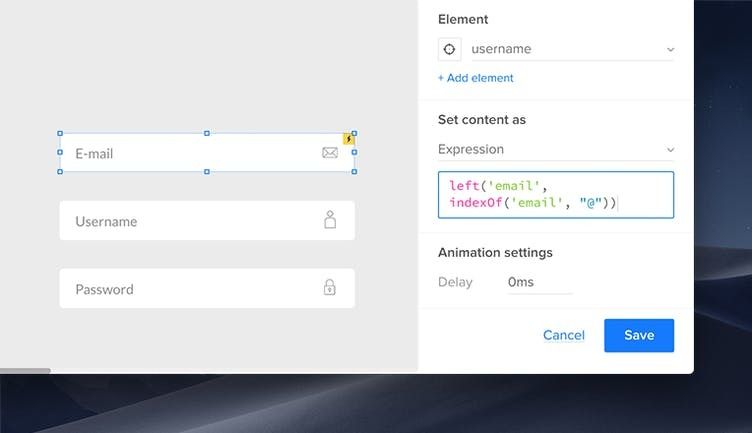
- Expressions, which use Javascript to create computational components like shopping carts or validate user inputs such as emails.
- Variables that dynamically update text elements, capture data from inputs, or store user preferences for later use on your prototype.
The Advanced Plan is $39 per month. But like the Basic Plan, it offers a discounted rate of $29 per month with an annual plan.
Professional
Everything from the Advanced Plan, plus:
- Design systems: package your design, code, and other elements to create reusable Components and style guides.
- Roles & permissions: define what team members can do and what projects they have access to. Each team member has one role – “creator”, “manager”, “owner”, or “collaborator” – and you can control the state and privileges.
- Priority support: get help when you need it via email, phone, or Zoom.
- Advanced security: trust that anything you design is securely encrypted and fully backed-up by UXPin.
The Professional Plan is $89 per month with a discount to $69 per month with an annual plan.
Enterprise
UXPin’s Enterprise plan is perfect for large organizations with dedicated design teams and product development squads. Used by Fortune 500 companies, Enterprise provides unlimited users, unlimited design systems, and advanced security – all of which allows you to facilitate the design process at scale.
The Enterprise Plan has custom pricing based on the size and needs of your organization.
Conclusion
UXPin really earns the “UX” part of its name by focusing on the user experience. It’s the perfect blend of features for both wireframing and prototyping, and it brings team collaboration to the next level by working across platforms and operating systems. It definitely feels like an enterprise-grade product, but it’s also a solid tool for freelancers with its affordable Basic Plan.
If you’re curious how UXPin stacks up against their competition, check out their “tale of the tape” comparison on their website. They proudly display how they rate against other similar platforms such as Figma, Invision, Framer, Adobe XD, Sketch, Axure, Balsamiq, Zeplin, Marvel App, and Proto.io. They even provide a checklist of differences.
One of the biggest advantages of UXPin is that it’s cloud-based. This allows users to design, prototype, and test ideas together – whenever, wherever. This is a big advantage over Sketch (for example), which only works on macOS. Someone using a Windows system can’t use Sketch, nor do they have access to files sent by other team members using it. Still, with Sketch being such a popular design tool, UXPin lets you import Sketch files and templates directly into their app – so you can get the best of both worlds.
There is one con with UXPin: as a SaaS product, you’re on the hook to pay in perpetuity. With tools like Sketch, you only pay for the product once and renew when you’d like to upgrade. Your files belong to you – and aren’t locked into a third-party system. But what if you want to cancel your UXPin subscription? Well, if you want to maintain your libraries and components, you’ll need to “park your account” and keep an active profile. That costs $5 per month and only lets you preview your projects or export them. You can reactivate at any time, but it might be worth considering when you decide to sign up.
If you’d like to see some examples of projects done with UXPin, they have a prototype showcase: https://showcase.uxpin.com/
You can also try UXPin for free for 14 days without a credit card. You’ll be limited to 2 projects, but it’s still a great way to take it for a test drive and experience it yourself as a user.
About UXPin
UXPin is a design platform that for building mockups and wireframes, interactive prototypes, UX document creation, and collaborating with both design and development teams. Features include variables, conditional interactions, expressions, interactive states, and a data generator integrated with Unsplash to get free stock photos directly in UXPin.
Unlike in other image-based design tools, anything you create in UXPin is based on html, css and js code. Since it's the same technology developers will work with, their code will match your design perfectly.
Why code-based design? Since 2010, UXPin has been on a mission to enable the best user experiences by merging design and engineering into one world of better, faster product development.