WordPress Gutenberg 11.7 Enhances Site Editing, Navigation Blocks, Column Spacing and More

Rarely does a week go by without a noteworthy update from WordPress, the heavyweight champion of CMS platforms.
Much of the recent focus has been on enhancing the Gutenberg framework and providing users of the open source platform – which powers roughly 64 million websites – with a stable and rewarding experience.
Gutenberg, known in some circles as the “WordPress block editor,” was introduced in WordPress 5.0 in late 2018. It was the platform's answer to the next wave of low-code site builders like Wix and Sqaurespace, as well as WordPress community apps like Elementor and Divi.
While Gutenberg struggled to find terra firma in its early days (everyone hates change), it found more adoption as developers tapped its ability to create custom blocks and minimize shortcodes.
In the latest update, WordPress Gutenberg 11.7, users will see some really nice enhancements and, as usual, a collective of bug fixes. Global styles and full site editing have been improved, the navigation editor experience has been made more intuitive, and you now have more control to adjust the spacing between columns.
A more intuitive and lighter navigation experience
The navigation block underwent a series of changes intended to provide a more intuitive navigation management experience.

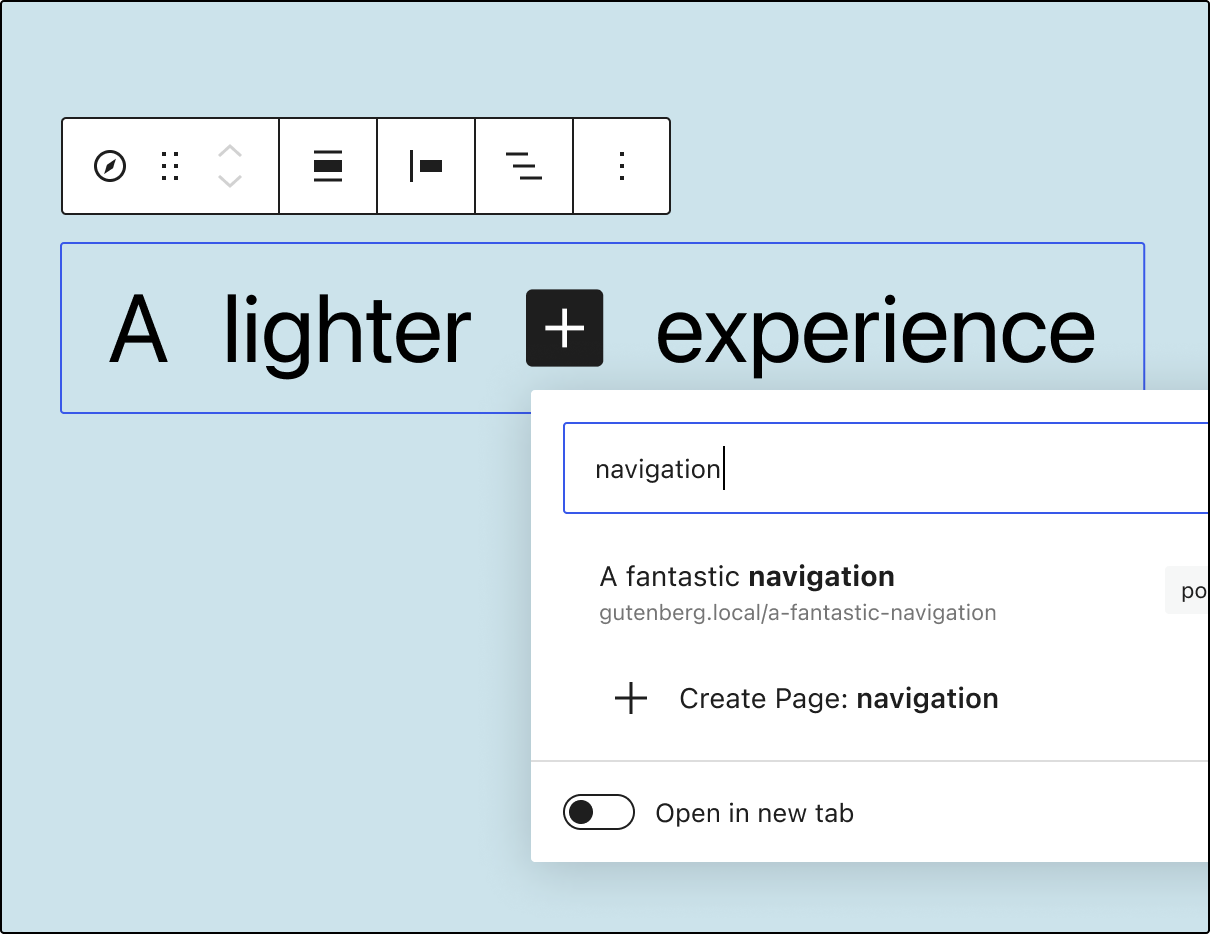
Now, you can add links simply by clicking on the “+” icon without an additional block selection step. Additionally, you can use a slash inserter to add a link. This is all part of the lighter navigation block experience efforts.
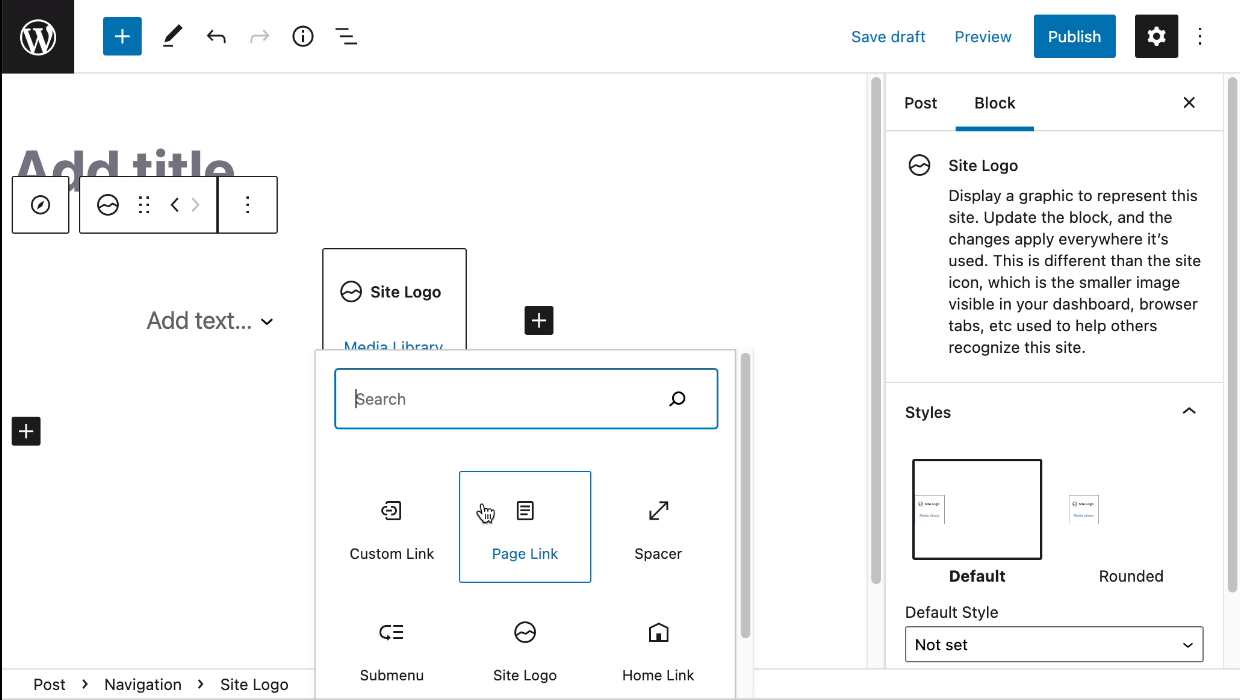
Navigation links can now be transformed into other block types such as site logo, home link, or social icons.

The navigation link now supports custom font size and line height. Link labels, such as “previous post,” may now be a part of the link to the post itself. Mobile menus also reflect the justification settings of the desktop menus.
Global styles and full site editing
Global styles extend the capabilities of full site editing by bringing a higher level of customization to Gutenberg and WordPress. Together, these features enable users to have improved control over layouts and aesthetics beyond the context of single pages and posts. Global Styles also provide consistency across a website without having to edit individual blocks or pages.
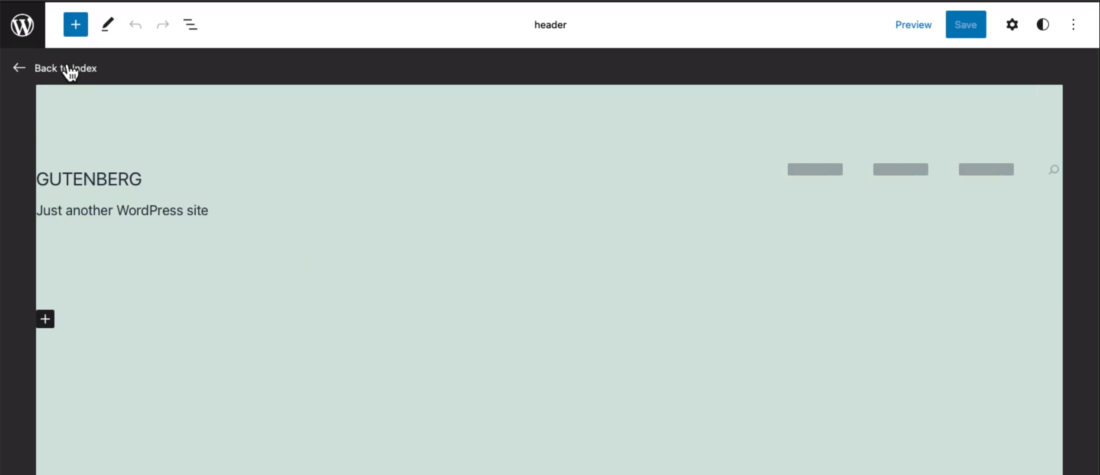
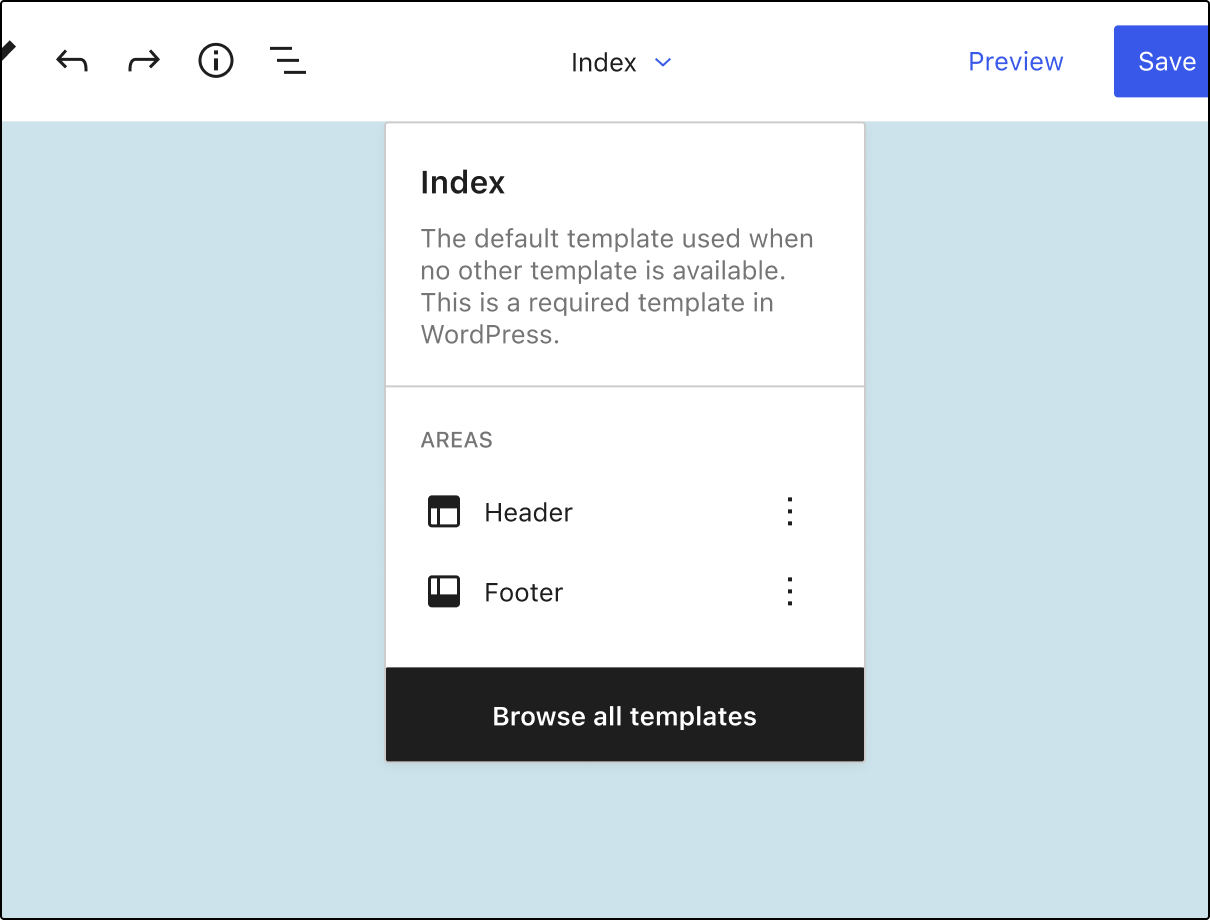
The site editor experience gets a full "spit and polish" in this new release. For example, the template editor now features a convenient back button to ease returning to the site editor.

Switching between editing different template parts was made more accessible by listing the available areas in the template details.

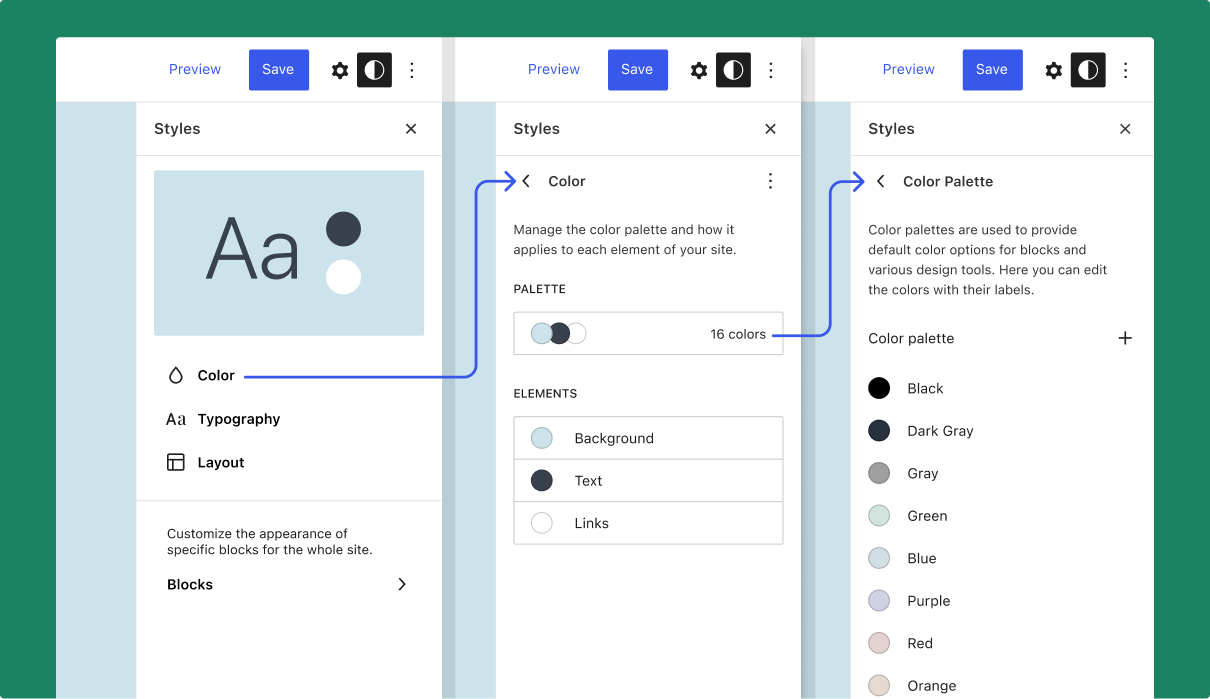
The site editor was also equipped with padding settings for specific template parts. Color palette settings are also available in a separate panel in the global styles sidebar. Another cool feature: duotone support was extended to the site logo block for rendering logo elements in a duochromatic fashion.

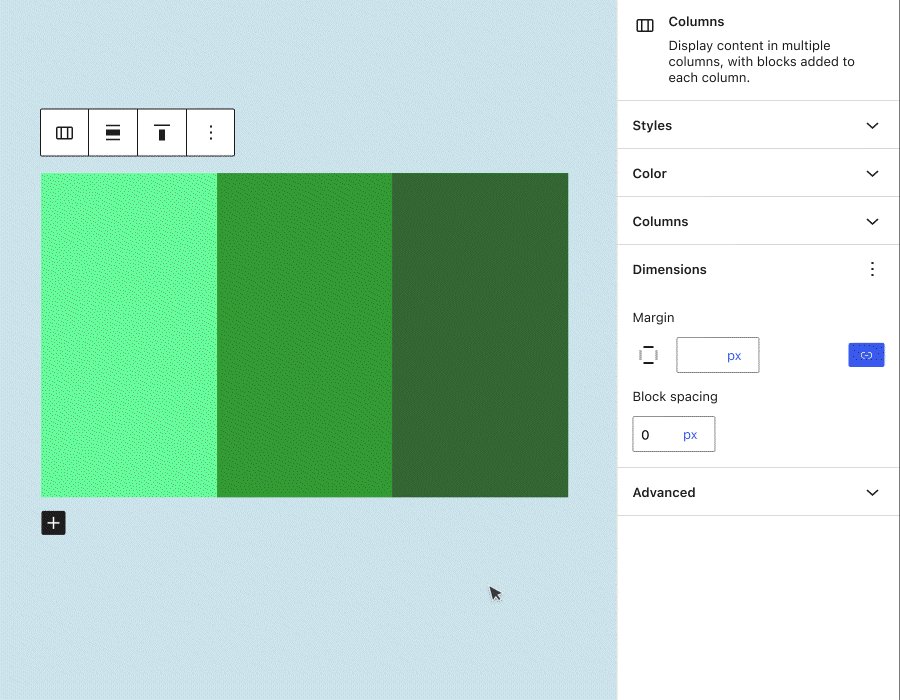
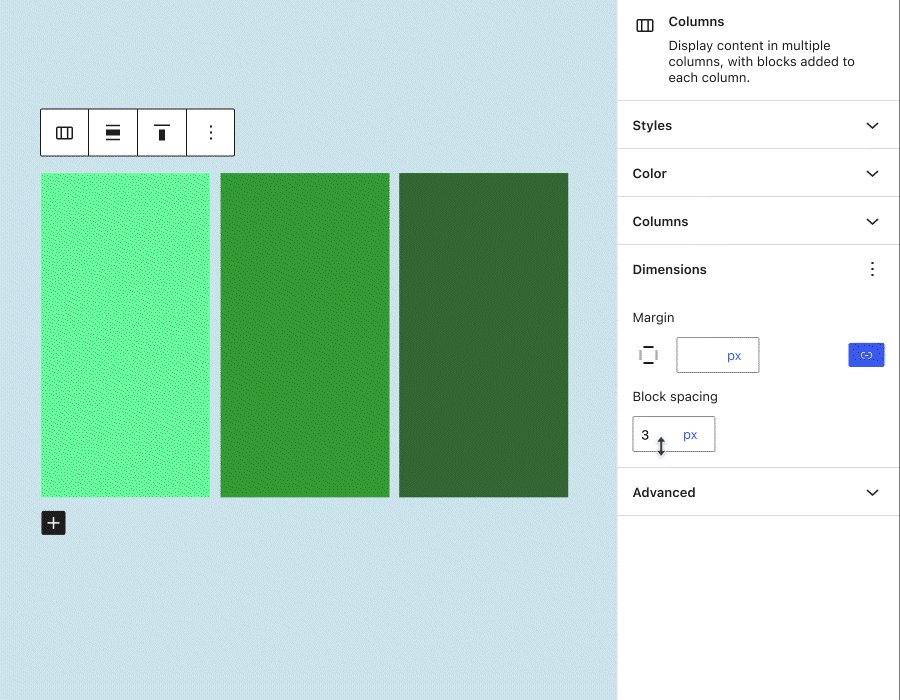
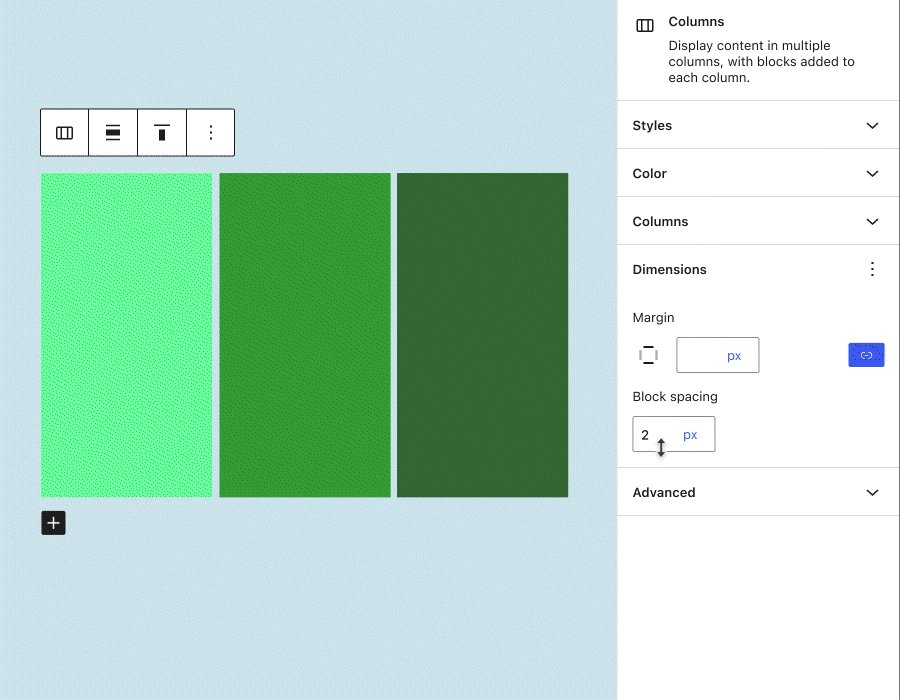
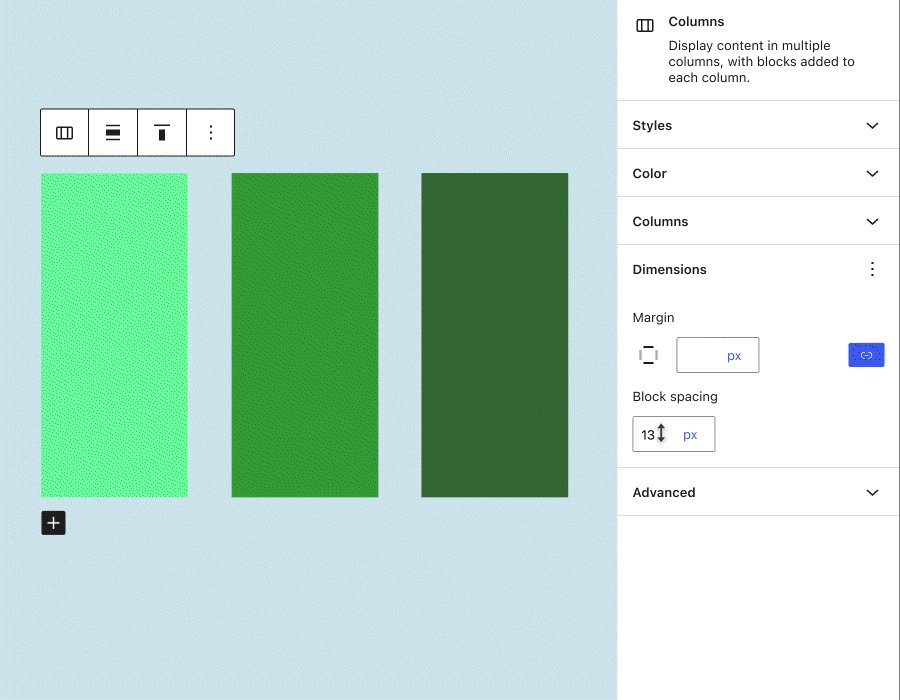
Columns block support for tweaking the gaps and margins
Personally, we think this is the most exciting feature that Gutenberg 11.7 brings. The columns block now allows you to adjust the space between the columns and the margins surrounding the block. Combined with customizable template part padding, it is the most flexible layout-building experience Gutenberg has ever had.

Other notable highlights
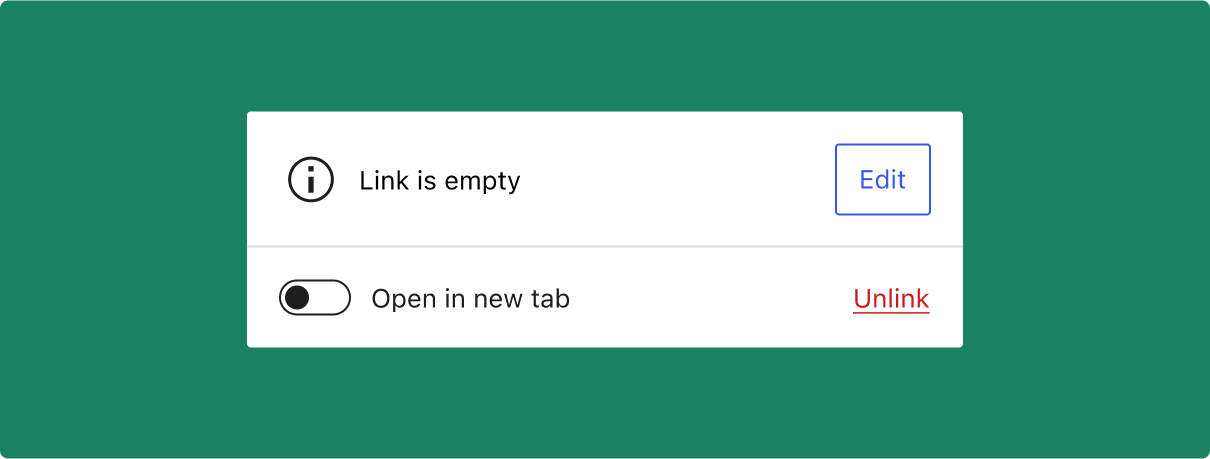
11.7 adds the ability to create pages directly from the link popup. Up to this point, it was only possible via the Navigation block – but now this feature is exposed on every link.
The popup also underwent subtle visual adjustments. In addition, empty links can no longer be added, making adding one by mistake even harder.

You can see the complete list of new Gutenberg 11.7 features and bug fixes here.