Top Flat File CMS Platforms for Building Simple Websites Fast

There's no question that traditional open-source CMS platforms like WordPress, Drupal, and Joomla are the most popular choices for managing website content. They're ubiquitous, convenient to spin up, and well-supported by large communities of developers. They're also packed with a lot of freebies like themes and plugins.
Even though 41% of the web is built on WordPress, it may not be the best fit for everything. There are hundreds of CMS alternatives to consider and whole categories designed for specific use cases. In fact, we recently reviewed the top static site generators for leveraging a headless CMS to build high-performance websites.
But what if you want to build a really simple website – and do it fast? Or even a single, stand-alone blog that doesn't live on Medium or Wix? In those cases, a traditional CMS like WordPress might be overkill, especially if you're not managing a ton of pages or relying on a database.
This is where a flat file CMS might be the answer. They're lean, easy to use, and offer some keen benefits when compared with heavier CMS platforms. With their ultra-slim structure, they deliver some huge benefits, particularly around speed and simplicity.
It's been a while since we've reviewed this niche category of the CMS ecosystem, so here's a fresh look at some of the top considerations.
What's a flat file CMS, anyway?
Sometimes, less is more. That's the essence of a flat file CMS: a content management system that stores data in simple text files instead of a database.
What makes a flat file CMS "less" is the lack of a relational database. The "more" is the simplified process of deploying websites and managing content without the grief of a linked database. The reduced complexity also means fewer errors and issues.
How does a flat file CMS work?
Most traditional CMS platforms use MySQL (or something similar) for their database management. The dance between tables and queries places increased demands on the server to enable a more dynamic relationship and requires an added dimension of complexity and management.
With a flat file CMS, there's no fussing with a database. There's just a simple folder structure, and users upload their files (HTML, CSS, PHP, media, whatever) to the server. Everything is given a name, so the CMS can locate the resources and surface the right data. For content files (like a blog post), users just need to push their TXT file and store it in the appropriately named folder. Super simple.
What's cool is how easy and versatile it is to edit your files. There's no need for an admin UI; you can choose your favorite text editor, a CMS dashboard, or even GitHub (which allows for better version control). This is dynamite when it comes to managing your content workflow.
The advantages of using a flat file CMS
We've already covered most of the pros, but here they are in a nutshell:
Simplicity: As noted, the biggest advantage of a flat file CMS is its simple structure. The files are small – and since the data isn't stored in a database, it can be created fast and generates fewer technical issues.
Speed: Without a database, retrieving files is super quick, resulting in faster loading times for web pages.
Security: No database means there's no database to hack, like with SQL injections.
Mobility: If you've ever had to move a WordPress database, you've probably received the dreaded "Error Establishing a Database Connection" at least once (and that's more than enough). Flat files alleviate that pain: they're not only compact but easier to move. Just copy and paste, and you're off to the races.
The disadvantages of using a flat file CMS
For every pro, there's a con – and flat file CMS platforms are no exception. Here are a few to keep in mind as you evaluate your options:
It ain't WordPress: This is probably one of the biggest shocks to the system for traditional, open source CMS users, who are accustomed to a slick, code-free experience on the back end. With a flat file CMS, you're typically in for a lot more manual, hands-on work. This should be no problem for developers with a knowledge of responsive HTML, PHP, and markdown. But WordPressians beware: there might be more complexity than you're prepared for.
Community support: Unlike larger, more mature CMS platforms, there's not an abundance of support from user groups or communities. This means fewer threads or shared docs that address specific problems.
Themes, plugins, and customizations: Again, flat file CMS platforms aren't like WordPress, and that applies to the ecosystem of templates and widgets. There just aren't that many, although some platforms offer more as part of their core. This is due in part to fewer developers making third-party components for this niche quadrant of the CMS market. Flat file CMSs also tend to be a little more rigid in their ability to "bend" around specific applications or be customized for things like eCommerce.
Flat file CMS vs static site generators
If you've read our top static site generators review, you may be wondering how they're similar and different from flat file CMSs.
To begin with, static site generators are far from being full CMS platforms. They create websites by rendering content and templates into static files, which can be stored anywhere without requiring a server or programming language. You can also hand-write your pages in basic HTML via a text editor. The result: you get dynamic, blazing-fast websites utilizing the latest Javascript frameworks like React.
Like flat file CMSs, static site generators often require more hands-on development knowledge. It's more difficult than using an actual CMS, which is why many platforms leverage a headless CMS to help manage more of the modern, complex components via API (enter the JAMstack).
Like static site generators, flat file CMSs don't rely on a database. But they do come with more of the anticipated feature set found in CMS platforms: a WYSIWYG editor, an admin console, and a control panel.
As previously noted, static site generators are more developer-focused, which is why JAMstack and headless CMS are becoming more popular. With most flat file CMSs, there's a UI that makes website creation easier for less technical users. But fair warning: there's still more code on a flat file journey than with WordPress.
What are the top flat file CMS platforms to consider?
If you're looking at any kind of CMS – from enterprise to open source – you might be suffering from choice paralysis. That makes sense, and it's a big reason why so many people and businesses settle on WordPress: it's as common as Kleenex in the website world, it's everywhere, and there's a big community of support.
Still, a flat file CMS might be just what you're looking for if you want to build something really simple – but you're willing to get a little more technical in shaping your content workflow. To help streamline your research, we've assembled a great list of the top flat file CMS platforms you should evaluate:
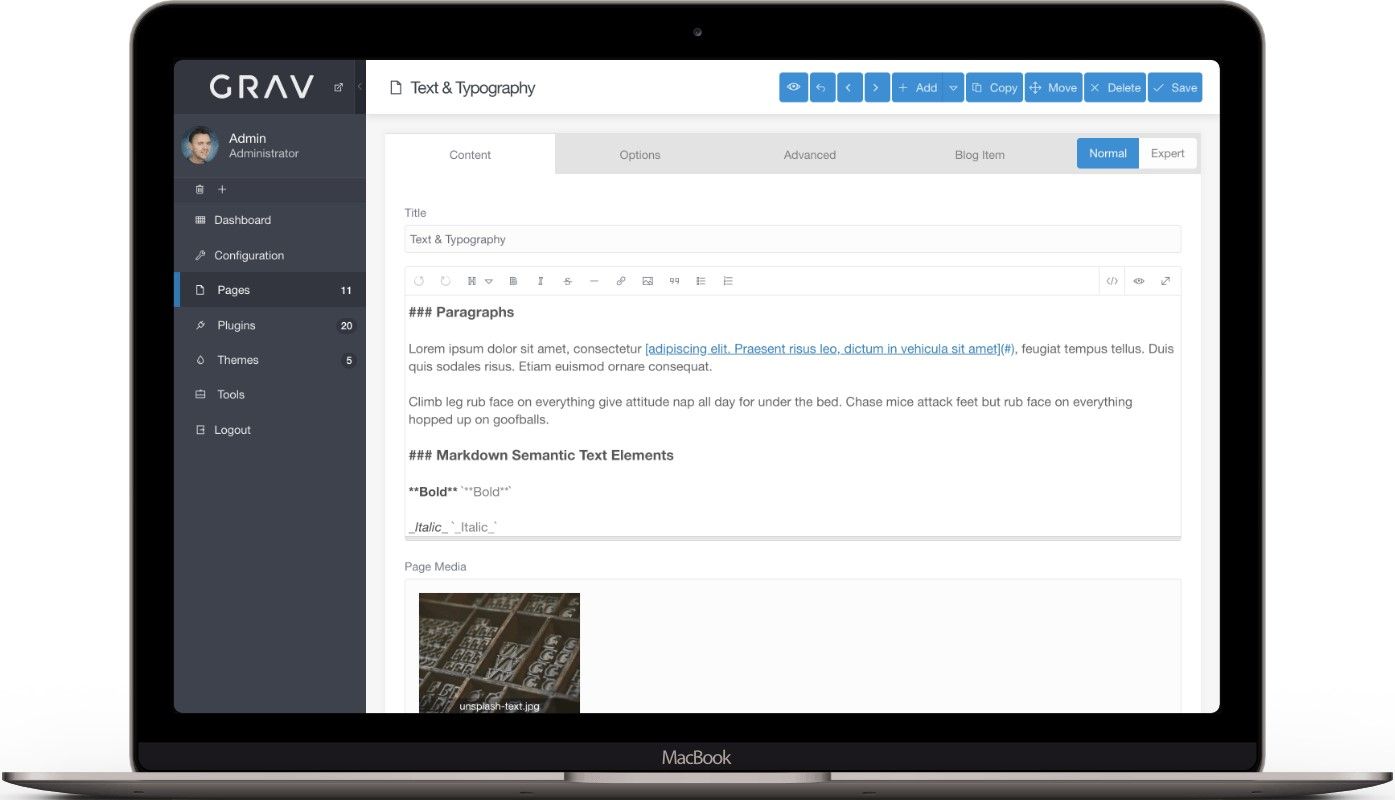
Grav
Website: https://getgrav.org/

Previously chosen as our own Best Open Source CMS in 2016 and Best Flat file CMS in 2016, Grav is easily the most popular flat file CMS on the market. It's a free, open source system with a powerful API and a sophisticated package manager that makes installations easy and flexible.
Grav comes with a lot of theme options to kickstart your project without having to start from scratch. Some of the highlights include:
- Content Filtering: Create unlimited taxonomies such as tags, categories, and authors to filter and manage your content.
- Dynamic Content Types: The flat file nature of Grav lets you define custom fields for any of your pages, including modular content.
- Version Control & Sync support: Use GIT, SVN, Dropbox, and other services to version and synchronize your data with ease.
- Plugins: Grav has a ton of open source plugins available to extend the core functionality.
- Image Media Processing: Dynamic image manipulation to resize, crop, resample, and add effects – all with automatic caching of images.
- Multi-language support: Grav offers a simple, built-in mechanism for presenting sites in multiple languages.
These are only a few of the many features that Grav offers. To see the complete list and try Grav, visit getgrav.org.
Pico
Website: https://picocms.org/

Pico is very simple – or in their own words, "stupidly simple." Exactly what you would expect from something released under the MIT license.
Pico is a completely free and open source CMS that's hands-on and blazing fast. That said, it doesn't offer a graphical user interface or one-click setup. This might turn some users off, but if you're good working only in HTML (and you're not intimidated by handling configurations on your own), then there's a lot to like.
Pico's "do-it-yourself" attributes help make it extensible and highly customizable. You simply create markdown files in the content folder, and those files become your pages.
Pico has two avenues for customization: themes and plugins. Pico's themes are built using Twig templates, which is an easy and powerful way to customize your website with repeatable components.
Pico's plugin system allows users to extend the functionality by hooking in their own PHP code. Along with themes, they also have a growing library of community-developed plugins you can use to add new features to your Pico site.
You can get a copy of Pico from their download page.
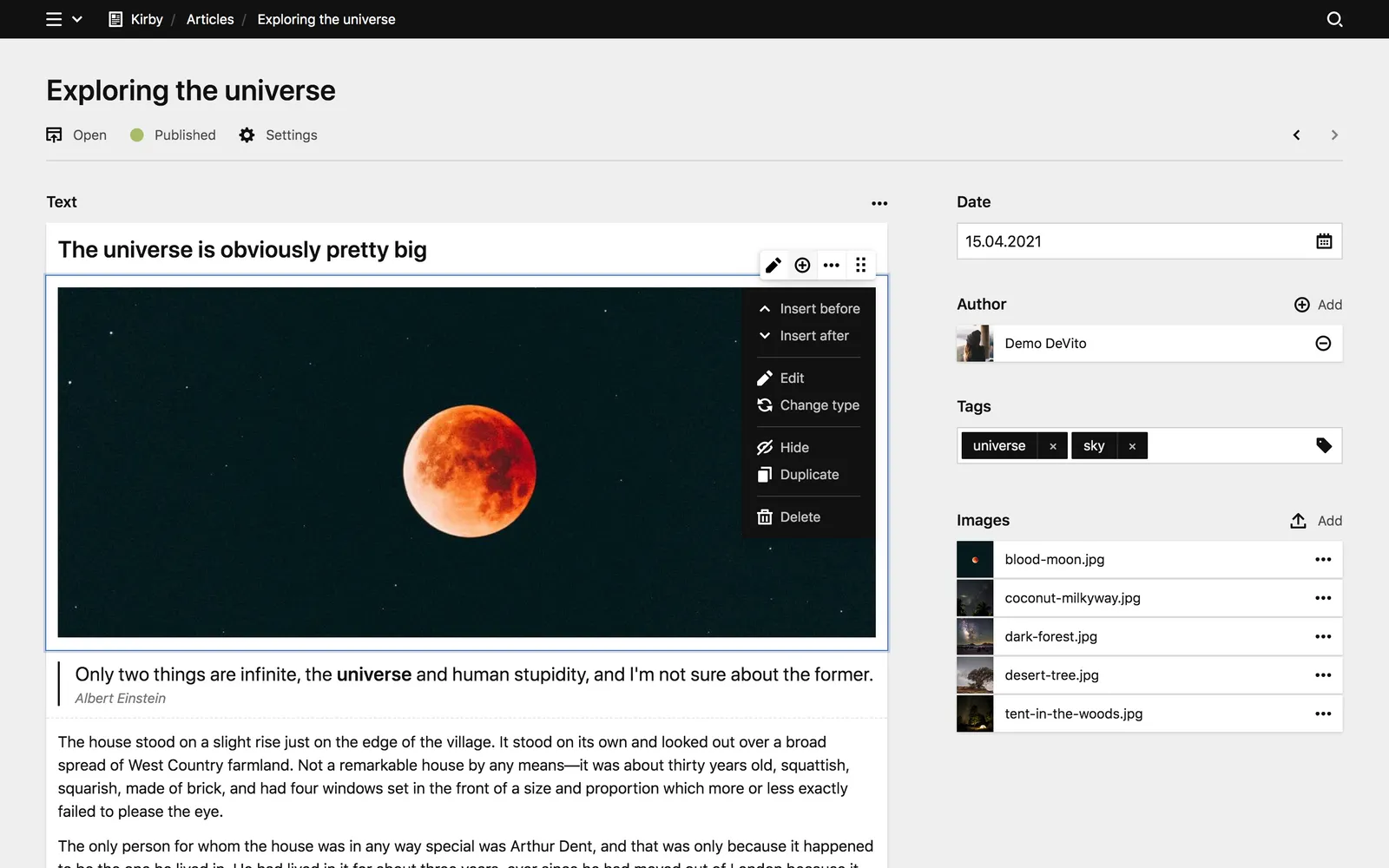
Kirby
Website: https://getkirby.com/

Used by big brands like Philips, Mercedes-Benz, The New York Times, and Harvard University, Kirby offers the best of both worlds: an attractive and intuitive graphical UI and a simple, user-friendly sensibility. It provides a comprehensive set of features that are designed to make life easier for everyone on your team, including:
Developers: Kirby is built on its own PHP micro-framework but can be combined with your favorite PHP libraries. The admin interface is built on Vue.js and can be extended with plugins to create a rich, powerful backend. You can also use Kirby as a traditional or headless CMS and even power a static site generator. Kirby is also open source, and their complete code base is available on GitHub.
Designers: Whether you design your sites in Figma or Webflow or create prototypes in the browser, you can bring your final product into Kirby and connect it with your content. You can then customize Kirby's admin panel to suit your specific needs.
Content Creators: For context, Kirby uses a block editor that's very similar to Gutenberg, allowing you to create custom layouts via drag and drop functionality. With the autosave function, you won't have to worry about losing your unsaved changes. Kirby also provides an onboard asset management system with drag and drop uploads, metadata optimization, and image processing. Finally, Kirby has multi-language support built right in, which makes localizing content even easier.
Even though you can try Kirby for free, you'll need a paid license. The cost is $109 per license, and you'll need to purchase an additional one for each new website. The cool part is this is a one-time fee with no subscription or hidden costs – and you get the full set of features.
Unlike Grav and Pico, which are free, Kirby is transparent about its pricing structure. There's definitely some added value with this system, and the license is quite reasonable.
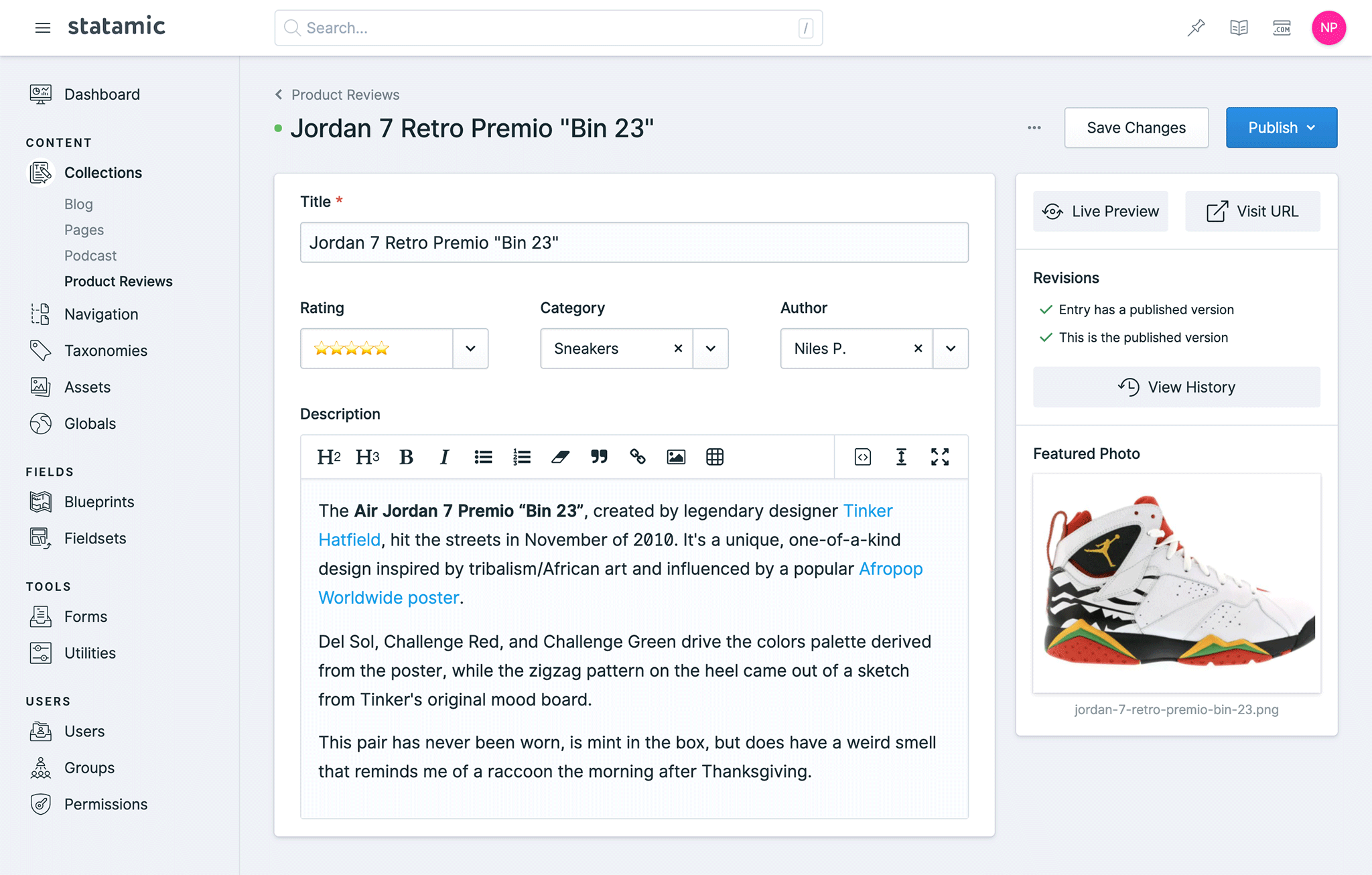
Statamic
Website: https://statamic.com/

Statamic is built on the Laravel PHP framework, which gives you the advantage of having one of the most popular backend frameworks and access to the huge Laravel community.
With Statamic, your content is stored in YAML front-loaded markdown files.
Statamic's content editor uses content blocks, and it is powerful and highly customizable. You can view content history, restore prior versions, and see what your page looks like before publishing with Live Preview. You can also collaborate in real-time via the multi-user editing feature.
Just like Kirby, the control panel is built with Vue.js and can be customized with your own Javascript or third-party add-ons. Statamic offers other features, including:
Content API: You can go headless with the Content REST API, which is a read-only API for delivering content from Statamic to your frontend, external apps, SPAs, and numerous other possible sources. Content is also delivered as JSON data.
Git Integration: Statamic can automate your version control workflow with Git. It can automatically commit and push content as it's changed, schedule commits, or allow users to commit and push changes from the control panel.
Repositories: Statamic uses a repository pattern to retrieve data from various places. Statamic stores your content in "flat files" by default, but its data layer is completely driver-driven – giving you the ability to store content anywhere. You can even store your content in a database with Laravel Eloquent.
Just like Kirby, Statamic has a price tag. But if you're building a website for yourself, you can use the free Solo version, which has the most basic features. The Pro version is $259 per site, and it has many more additional features such as unlimited user accounts and roles, drafts and revisions, content history, multi-site, multilingual, multi-user editing, git integration in the control panel, and basic developer support.
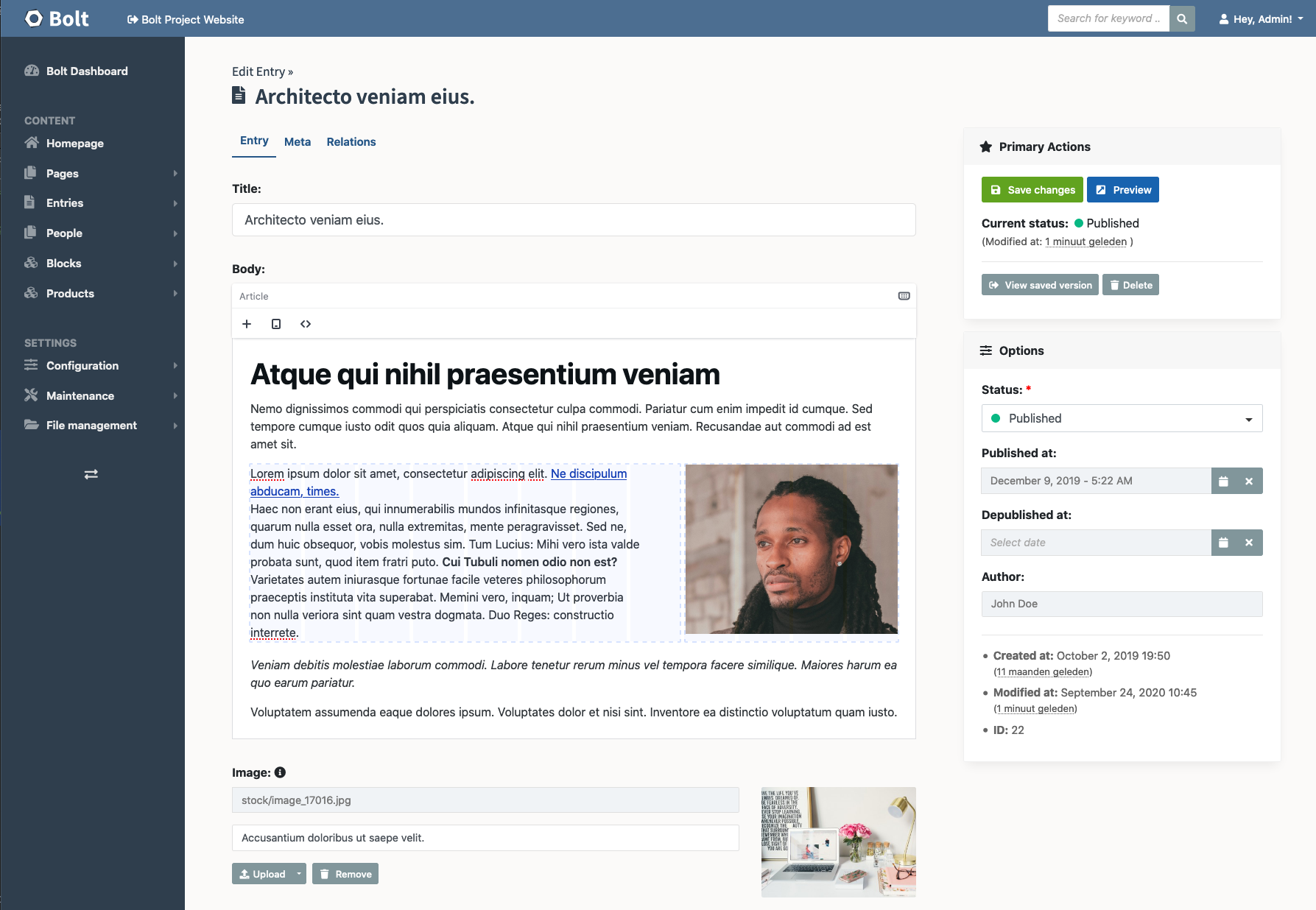
Bolt
Website: https://boltcms.io/

Bolt is an open-source CMS built on PHP's Symfony framework. It uses Twig templates like all the other CMSs built on PHP. Bold provides a RESTful and GraphQL API so you can use the CMS in headless mode alongside a static site generator – or simply to feed data into other platforms.
Bolt structures all content in "ContentTypes," which defines the structure of your website content. For instance, News, Pages, Blog Posts, Testimonials, and Sections are all examples of a ContentType – and they are defined in YAML format in a contenttypes.yaml file.
Here's the anomaly with Bolt: it requires SQLite, which is a small, self-contained SQL database that boasts being the most used DB engine in the world. It's free and open to the public domain, but it essentially renders Bolt as something more than a flat file CMS.
We've included Bolt on our list as it incorporates the core attributes of a flat file CMS. If you have a bigger website project that requires a database – yet want the simplicity that comes with a flat file structure – it's worth a try. There's no cost, including for their Pro version, and you can get started with an installation here.
WonderCMS
Website: https://www.wondercms.com/

There's not much to say about Wonder, which might leave you wondering: why?
The answer is simply simplicity.
Flat file CMSs are known for their small size, and WonderCMS takes the concept of minimal to the ultimate level with only five files. It offers a one-step install, and there is no configuration required to get started. Just like our other considerations, there's no MySQL – just text files as a database.
WonderCMS is completely free and open source. It's built with PHP and contains all the essential features to build a simple, fast, secure, responsive and even GDPR-compliant website. They also have cool features like custom titles, keywords, and descriptions for improving SEO on the page level. They also offer a library of themes and plugins via their community forum.
Honorable Mentions
Wait! Before you start evaluating, there are a few more great options out worth considering:
Don't fall flat when choosing your CMS
We've already said it: there are so many choices out there for content management systems. That's why it always helps to start with the basics. How do you plan to build and manage your content over the long haul? How technical you want to get? Are you looking for something free and open source? How important are security and governance? Will you be collaborating with a team?
Making sense of the CMS landscape can be a challenge (you can read this article for a little more insight). It's easy to overbuy and fall flat if you're not clear. But the more prepared you are around your goals, the greater the clarity you'll have in choosing the right platform – whether that's enterprise DXP, traditional open source, or headless.
Flat file CMSs make a lot of sense to more code-savvy users. There's typically more manual work, but if you're up for it, they can be a great platform to build on.