Webnodes 5.0 Arrives With Focus on Developer Productivity & Responsive Technologies

Webnodes, an ASP.NET enterprise CMS and eCommerce solution, has unveiled its latest version. The release, Webnodes 5.0, has a focus on, “developer productivity and responsive technologies.”
The Norwegian platform boasts flexibility via its semantic content engine, while at the same time offering a user-friendly interface.
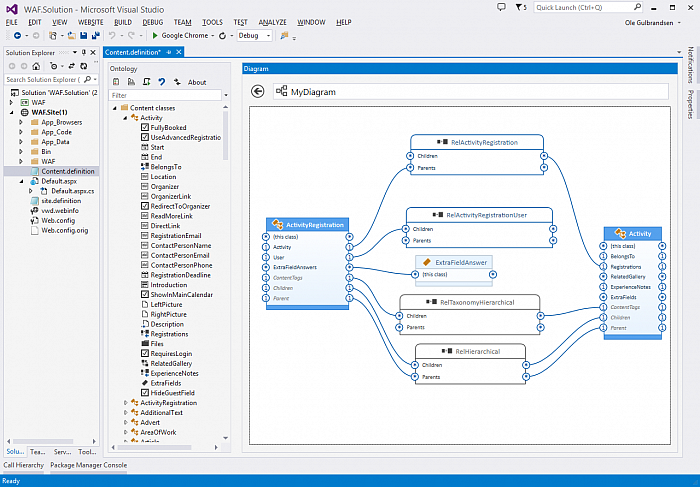
Webnodes 5.0's standout feature for developers is the new ontology module, which has been rewritten from scratch as a Visual Studio plugin. The plugin makes it easy and quick to create advanced data models. Advanced data models have been one of Webnodes’ main selling points, and this release makes it easier to take advantage of the power of their semantic content graph engine.

But that's not all this update brings about.
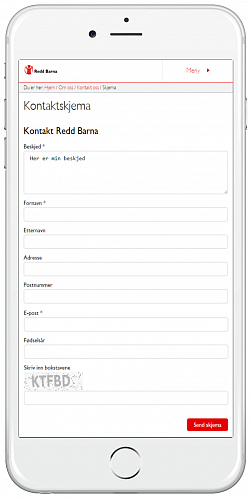
Responsive Forms & Compressed Images
According to Webnodes, almost 90% of new Webnodes projects use responsive templates rather than separate mobile templates (although both approaches are supported). In response to this, the Webnodes forms module now renders in a responsive manner by default.

Another challenge when it comes to building a solid responsive website, is the strict limits regarding data traffic limits and the varying speed of mobile networks. This means that the size of a responsive web page plays an important role for the overall user experience.
Webnodes 5.0 introduces a built-in function that automatically compresses images and/or adjusts the image size for mobile devices. These two features results mobile page sizes are often just 20-60% of the original, even if the html is identical between mobile and desktop.
Impressively, this works without using external services or proxy servers. It just works.
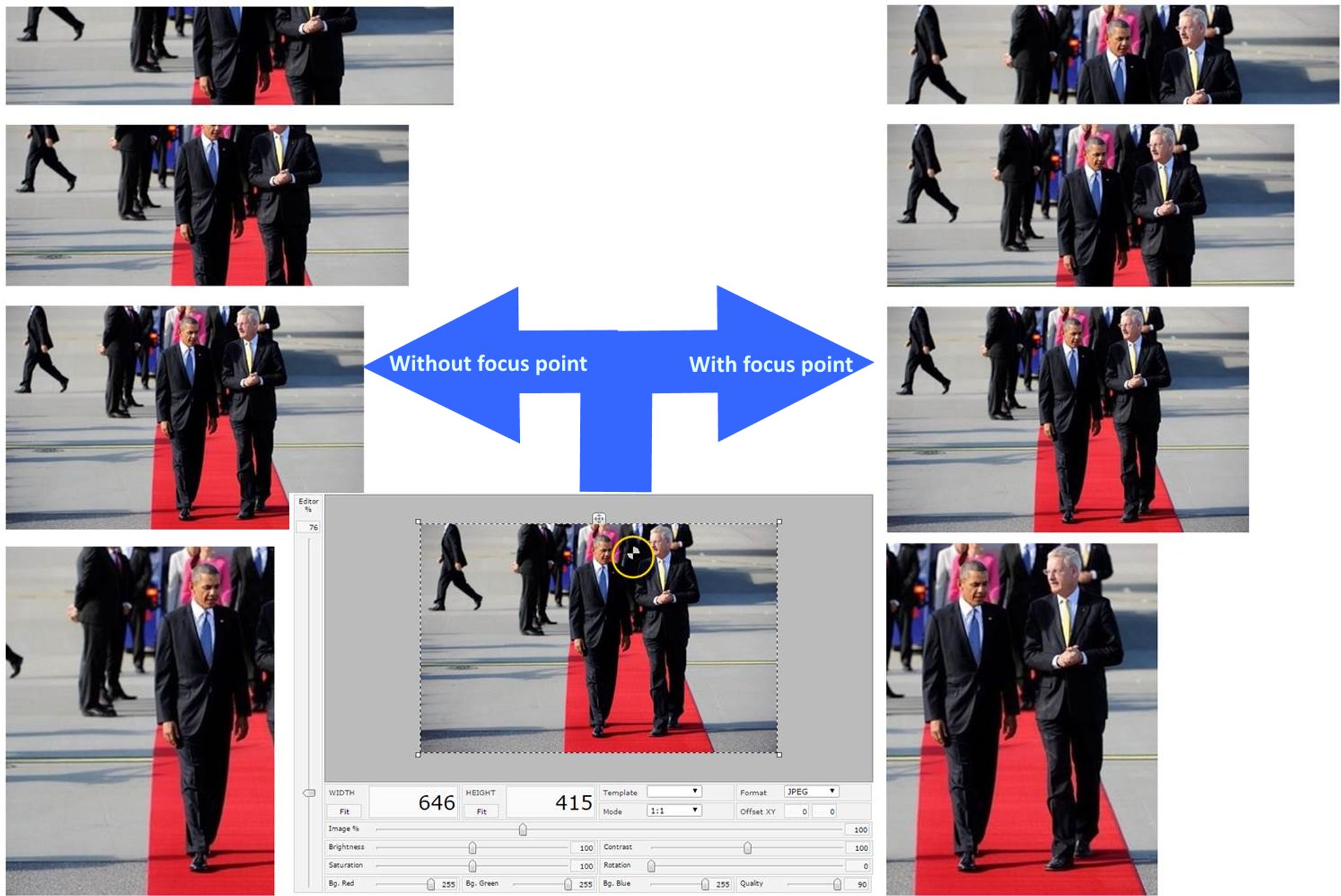
Focus Point & Image Scaling
The content in a web solution is often exposed through different templates and in different channels. The consequence is that the images are displayed in different sizes and with different proportions.
As an editor in Webnodes you can now apply a focus point per image. Webnodes will automatically ensure that an area around the focus point is always included in all generated versions of the image. All the cropping of images will be performed based on the focus point, and not based on the center of the image.

By adding a focus point, Webnodes achieves all the benefits of automatic cropping (loose coupling between content and presentation and little manual work), while retaining better control over what parts of the image the various generated images contain. The website gets a perfectly generated image every time, regardless of channel or device used.
To learn more about Webnodes, visit their website.
Also, be sure to check out Webnodes via our CMS Directory.