Gatsby Unveils v3.0, Cloud Hosting, and More at GatsbyConf 2021

While the typical fanfare of a Las Vegas convention has been on a losing streak in the age of Covid, virtual events have emerged as a winning surrogate – especially for software companies looking to cultivate their user communities and make big announcements.
That was the case last week at GatsbyConf 2021, a free two-day meeting held by Gatsby. While the biggest news on the table was the unveiling of Gatsby v3.0, our editorial team sat through a number of sessions, and we’ll cover some of the high points in this article.
Pandemic travel blues aside, the creators of the open-source JavaScript website framework GatsbyJS have been on a meteoric rise – raising $28 million in Series B funding in 2020. This investment has certainly helped fuel their growth, but Gatsby’s thriving community of users is what's helping to shape their future.
What was clear during GatsbyConf is that Gatsby is listening to their base. This is reflected in the newly released v3.0, which sports several new features users have been pining for. This includes incremental builds for faster deployment and new image optimization capabilities that improve website speed and performance.
But that’s not all. Gatsby also announced the addition of Gatsby Hosting to its Gatsby Cloud, offering a true, end-to-end platform. Now, users can build websites and fully deploy on Gatsby Cloud – complete with a CDN – all without having to rely on a third-party provider.
The static site revolution
A bit of backdrop always helps – and with Gatsby, that backdrop is short. And on fire.
GatsbyJS was born in 2015 with a simple mission: make it easy for users to create a website with React, a Javascript library for building user interfaces. In just a few short years, the platform has seen tens of thousands of developers flock to their open-source community, leveraging Gatsby as the go-to static site generator for creating a wide range of web experiences – from basic blogs to rich e-Commerce applications.
Gatsby’s React-based framework is built on the JAMstack (Javascript, APIs, and markup) and leverages a number of modern web technologies such as GraphQL. As a static site generator, Gatsby uses static files to build websites in the browser – not on the server – as a user enters each page.
By abstracting the database from the equation, Gatsby provides a lightweight website that takes less time to build and maintain – and delivers a lightning-fast load. With speed becoming one of the most important measures for a website’s performance, Gatsby has been powering websites with a competitive edge that reduces bounce rates while improving the overall customer experience.
Unifying developers and marketers
The battle between developers and marketers has been waged since the dawn of the modern web. Regularly at odds, Gatsby is focused on uniting the disparate realms – and this was the subject of several discussions during the conference.
"Our mission is to raise the quality of websites and the web by providing developers and marketers with the best tools,” said the Gatsby CEO Kyle Mathews. “We believe that great user experience depends on developers and marketers having great tools and workflows to rapidly collaborate on improving the user experience”
At GatsbyConf, there was talk about rich web experiences being the new norm and how teams of marketers, designers, and developers need to work both quickly and collaboratively to create websites that have great content – but also perform at the highest levels.
"It is not just developers who are building sites,” said Dustin Shau, VP of Product at Gatsby. “The interplay between developers and marketers is a key one to keep top of mind, and this is squarely the challenge we are trying to solve with Gatsby.”
A new era for headless CMS
To power the front end, Gatsby’s static websites rely on headless CMS platforms to manage content – providing the perfect marriage of lightweight frontend and backend capabilities.
For the unindoctrinated, a headless CMS is a backend-only content management system that behaves more like a content repository. It allows users to author content without being tied to a specific output – like, say, a rendered web page. Instead, it decouples the “head” and allows the CMS to display content on any device or presentation layer via API. This includes static site generators like Gatsby.
This blend of technologies gives developers the ability to create and deploy faster with incremental builds and collaborate on code. Meanwhile, marketers can use a headless CMS to make content edits, preview their changes, share them with their colleagues for feedback and publish when approved – all while gaming the speed and power of a static frontend.
As the landscape of headless and decoupled CMS players continues to expand, so too have the opportunities for Gatsby. They offer support for a number of headless CMS services, including Ghost and Prismic – and now feature a WordPress Source plugin.
On the e-Commerce side, Gatsby also has a Shopify Source Plugin for pulling data into Gatsby from Shopify stores using the Shopify Storefront API.
Back in October, Gatsby also partnered with Contentstack, a market-leading headless Content Experience Platform. The co-mingling enabled Contentstack to offer blazing-fast websites and applications on their CMS platform while allowing organizations to better unify their marketing and development teams through the unique collaboration.
Highlights from GatsbyConf 2021
With Gatsby v3.0 taking up most of the air, here are some of the big-ticket features that were covered during the event:
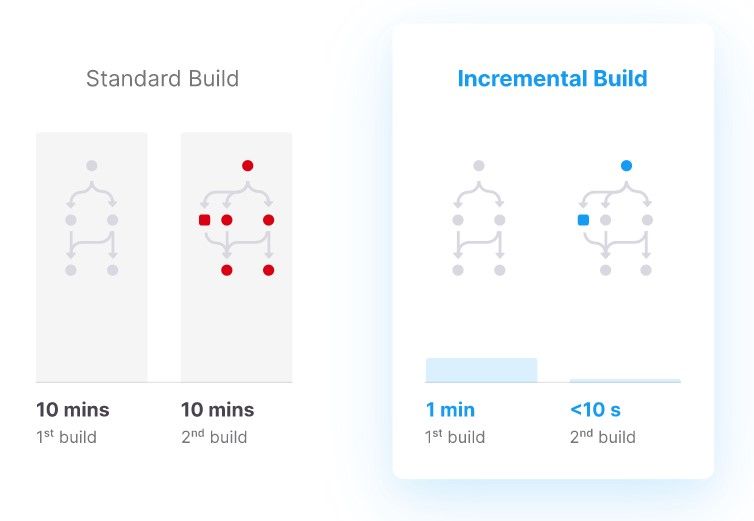
- 80% speed improvement in local development experience via incremental builds: Gatsby v3.0 uses incremental builds – meaning every time a site is changed, Gatsby only re-builds the parts that have been updated as opposed to the entire site. Waiting for every image and page to be processed in the development session made the building process more laborious, especially for large, media-rich websites.

- Intelligent caching in the Gatsby Cloud: Together with incremental builds, Gatsby Cloud uses intelligent caching and a real-time edge network to dramatically reduce the time spent waiting for deployments.
- Better performance and a higher Lighthouse score: Websites built with Gatsby already have a solid reputation for being fast – and it’s mostly due to Gatsby’s image optimization feature. With v3.0, Gatsby graduated the gatsby-plugin-image feature from BETA to general availability. The plugin takes advantage of the latest improvements in browser technology and image file formats. The API is also simpler and easier to learn, which streamlines the entire process.
- Gatsby Hosting: After listening to user feedback on incremental builds in Gatsby Cloud, it was clear there was a bottleneck for publishing updates. With Gatsby Hosting, this problem is all but resolved. By partnering with Fastly, a content delivery network (CDN) provider turned edge cloud company, Gatsby added a secure global CDN that both accelerates deployment time and content serving to customers.
- Additional developer and admin features: Gatsby also added tools and resources in Gatsby Cloud to make managing websites even easier, including custom domains, SSL certificates, and Workspaces.
- Upgrades to core dependencies: Last but not least, Gatsby bumped their core dependencies to the latest stable versions, including Node 12, Webpack 5, React 17, GrapQL 15, and ESLint 7. These upgrades will eliminate bugs that people may encounter with older versions and unlock new features Gatsby can leverage in future updates.
It’s worth noting Gatsby’s choice of GraphQL, which is typically used by large-scale enterprise CMS and DXP platforms. Most recently, Adobe added GraphQL for headless content delivery. GraphQL might be seen as “overkill” for Gatsby, but using GraphQL makes it much easier to see where data is coming from – and how to change it.
What’s next for Gatsby?
As CEO Kyle Mathews noted, great user experience depends on both developers and marketers having great tools – and the ability to collaborate and ideate quickly.
While GatsbyConf 2021 was a springboard for highlighting their latest accomplishments, it’s clear that one of Gatsby’s strongest assets is their community of users – and this includes both developers and marketers. By listening and engaging, they’ve been able to focus their improvements on key areas that will have a real impact on customer satisfaction.
The JAMstack is getting jam-packed with static site generators, including Next.js, Hugo, Jekyll, and others – many of which are deployable to Netlify and instantly connectable to Github. As these competitors build niche communities of developers, service may become one of the key differentiators for Gatsby. They have already demonstrated their commitment to listening to the voice of the customer – and this will serve them well in the future.
If you haven’t tried out Gatsby yet, you can sign up for free. If you’re wondering how to upgrade from v2 to v3, Gatsby also provides a v2 to v3 migration guide.
About Gatsby
Gatsby, Inc. is the creator of GatsbyJS, the leading JAMstack frontend framework and static site generator for React. GatsbyJS enables organizations to build highly performant, secure websites that can integrate data from multiple content management systems and other end points using its unique content hub architecture. Gatsby offers Gatsby Cloud, a turnkey SaaS solution for building, previewing, deploying and managing Gatsby-based websites plus support and professional services to help organizations build modern websites. GatsbyJS is used in industries including financial services, retail, ecommerce, hospitality, SaaS and gaming by companies, including Venmo, Little Caesars, Braun, Raleigh, Quip, Figma, Meetup, Headspace, Draft Kings and Nintendo. Gatsby, Inc. is funded by Index Ventures, CRV and Trinity Ventures. Visit www.gatsbyjs.com to learn more.