Hygraph Studio Sets Sail with Increased Content Velocity and New Asset Management Capabilities

The GraphQL headless CMS and federated content platform just released the first beta of its new UX, delivering faster performance, an improved developer experience, built-in asset management features, and more. Interview with CEO Michael Lukaszczyk.
Sailing might not seem fast. A yawl or a sloop can’t hold a candle to a speedboat with twin outboard engines or a raging hydrofoil. But if you’ve ever seen the America’s Cup or a competitive regatta, you can’t deny that a supped-up catamaran – with the right crew – can move at dizzying speeds.
When I spoke to Michael Lukaszczyk last week about the launch of the new Hygraph Studio beta, the topic of sailing came up. It’s a subject I know something about: my father is a certified Coast Guard captain, and I grew up chipping barnacles off hulls in New England summers.
Sure, I was a grunt on a mooring line, cleaning the head and emptying the ballast. But I learned other skills as well, like how to tie knots and tighten jibs in my dad’s salty shadow. One important lesson still sticks with me, and it’s never been more relevant to technology than now:
The wind is always changing – and you won’t get anywhere if you fight it.
As a headless CMS in a highly competitive field, Hygraph has been reading the wind and tacking in the right places. With this week’s release of Hygraph Studio, the company is listening to its users and doubling down on improving performance on a multitude of levels. The beta, which went live yesterday, is expected to be a first taste of the new experience, with a general release coming later this year. But it’s more than a new paint job on a fiberglass finish.
“Hygraph Studio is a complete re-architecture and upgrade of our user interface optimized for maximum global performance,” Michael said. “We've been putting a lot of effort into making the whole thing as fast as possible globally, regardless of where you are on the planet or where your content is stored.”
OK, so is it really faster? If you’re comparing Hygraph Classic to Hygraph Studio, you might just think there are a couple of outboard engines strapped to it. But like sailing, it’s more about the precision tuning that’s translating into higher performance. This comes down to a combination of UX enhancements, a new content asset management engine, and more.
I got the nautical read from Michael about the Hygraph Studio release and what’s in store following the launch of the beta. We also discussed the UI improvements and the benefits of having a core asset management solution and how this is impacting performance on the open water.
At the end of the day, it’s all about delivering higher content velocity, a recurring theme that has come up in our previous discussions. These upgrades aren’t just about a re-architecture that delivers speed, but the additional features and functionality that make it all a smoother ride.
Pulling up anchors to achieve global performance
Like any beta, there are anticipated fixes and a roadmap for releases to come. But even with this first glimpse, there’s confidence at Hygraph that the acceleration will be felt in a profound way. For Michael, this is essential to the content management experience and all of its users.
“Things being very snappy is really an important ingredient for content velocity, and it should not get in the way,” he remarked. “In content management, that's a little bit of our philosophy. Every second that's in the way of you actually making a change or an update is a waste.”
Playing into the equation for speed are new global performance aspirations for Hygraph Studio. Up until now, Hygraph users have relied on API calls to the management database in Frankfurt, Germany – regardless of where their Hygraph project might be stored. Now, with the introduction of a new multi-regional deployment management service, proximity is no longer a drag.
According to Hygraph’s data, the regional solution not only delivers faster load times, but also a 10x reduced latency for management operations globally. Michael said this is a big improvement for global customers, providing a more distributed solution that delivers maximum geographic performance for Hygraph’s growing customer base.
“Australia is actually a very strong market and we're opening up new opportunities and more performance there,” he said. “We have quite an active user base in Japan, and they also now enjoy this new global performance.”
Smoother sailing with an improved content API
With Hygraph’s content API, there’s also another big release under the hood that delivers much finer granularity on cache invalidation. As Michael noted, Hygraph’s customers already have strong API performance at the CDN level – but he sees even more improvement on the way.
“Our customers have a cache hit ratio of roughly 90%,” he explained. “So 90% of their API calls hit a CDN, and they get the response of the headless API data. And that’s with document-level caching – which is much more fine-grained. We hope to get to the level of 95%.”
It may sound like an incremental step from 90% to 95%, but as Michael noted, if you have millions or billions of API calls, there's a huge performance gain for the end customer.
Clearly, there’s been a lot of infrastructure work under the hood (or tightening of the sails). But there’s also been a smart expansion of global resources that align with the company’s goals for growth, particularly in nascent or rapidly growing markets.
Enhancing the instruments: delivering better UI/UX
Another key part of the Hygraph Studio beta and forthcoming GA are enhancements to the user interface. These will unfold in the weeks that follow the initial launch, but Michael indicated that there are many – some large, some small – and all designed with the user in mind.

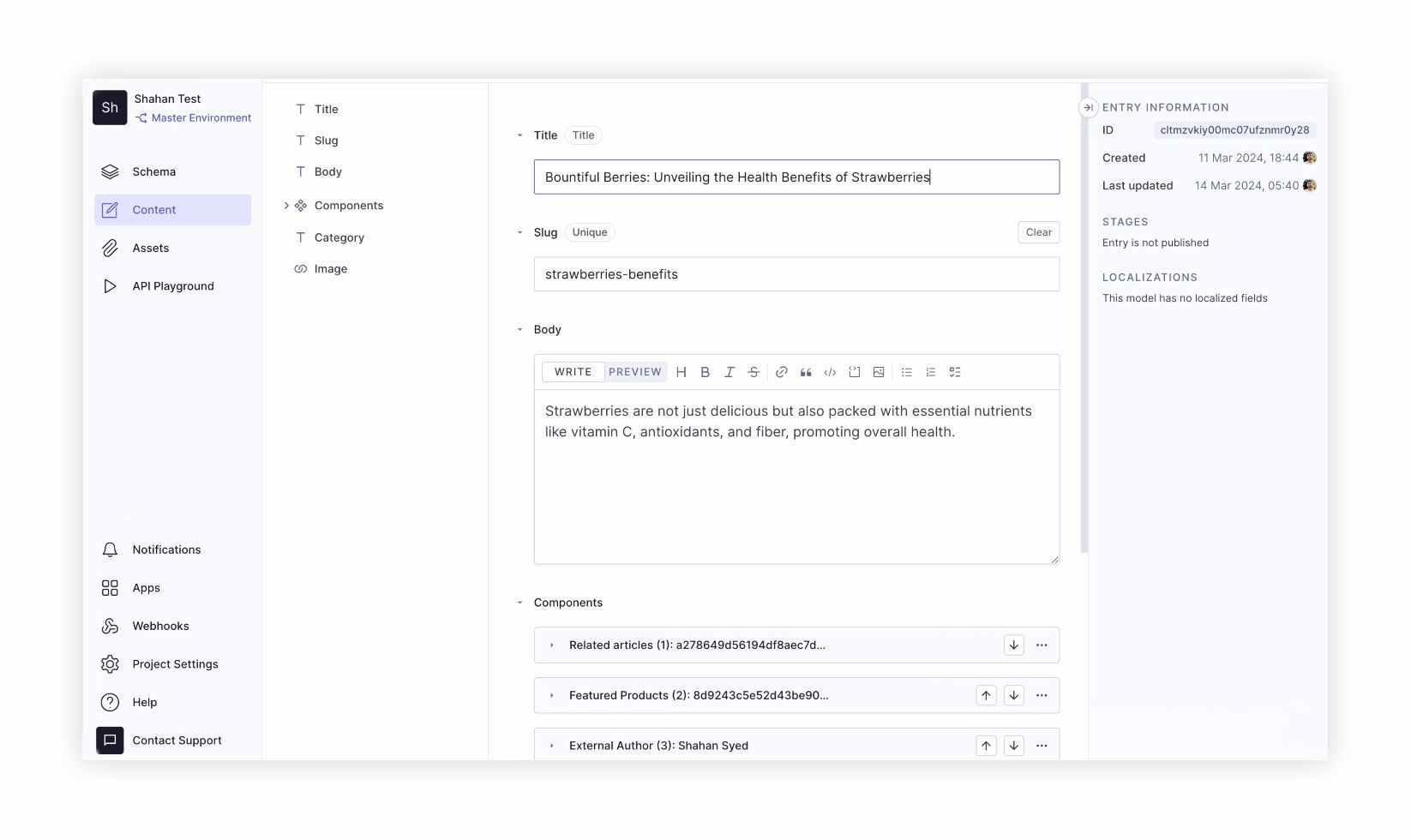
“There are macro UX improvements, but also micro UX improvements,” he said. “[For example] there's a new Command Menu, where you can hit Command+K to completely navigate throughout the application, and developers love this. In developer tooling, there's a new Field Outline in the content form, so when you're editing content in the form, you get a whole navigation outline.”
And these are just a few of the upgrades you can expect from Hygraph Studio, which are tacitly designed to help users work faster and more efficiently. I had a chance to review some of the highlights firsthand, which include enhancements to content forms for faster, smoother navigation and modeling with nested components. There are also revised content tables for content-rich data.
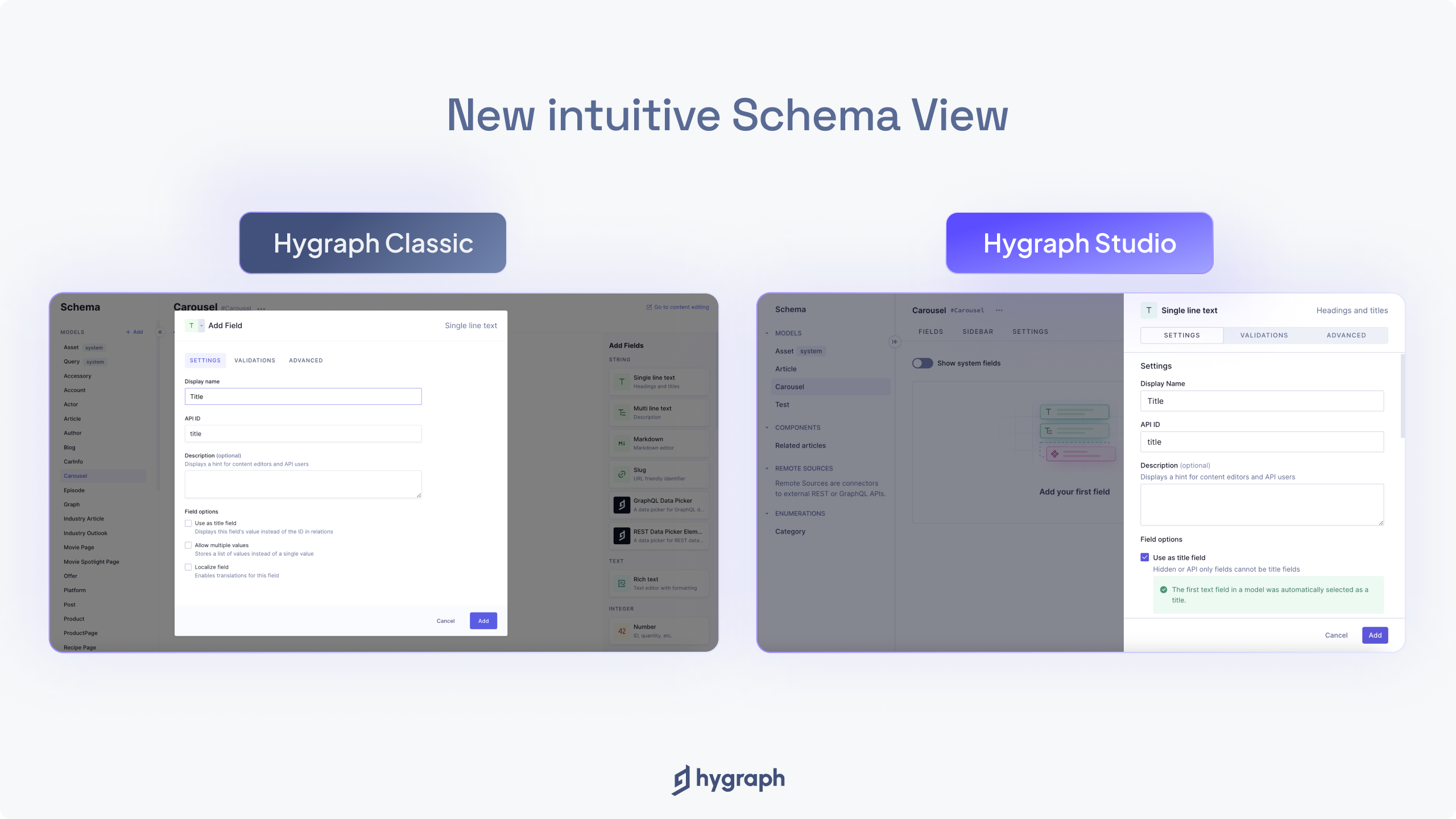
From an aesthetic perspective, there are also a few UI “facelifts” that improve on an already clean, minimalistic template. This includes upgrades to the Schema view that enhance the addition of models and fields. But the changes go beyond good looks and are keenly designed to reduce the number of clicks – accelerating each step of the modeling process.
Another notable addition: lazy loading of components, which delivers a faster load time when opening a content entry or nested components. It’s a simple thing, but one that can shave seconds of frustration when maneuvering through choppy waters.
Improving the editorial experience and adding live preview
I asked Michael what really drove the direction of the UI/UX enhancements, and what level of user will see the most benefits. Obviously, there are developers and editors on the ship, all trying to sail in a coordinated way – and historically, Hygraph has been more focused on the developer side of the crew.
“So one key motivation for Hygraph Studio was improving the editorial experience significantly, because we come from a very developer-centric founder team and DNA,” he said. “We [have] always lived and breathed on the API side of things, but we’re now getting better with content creators. This has been a little bit of a weak spot from coming from such a developer-centric understanding of things, but of course, in content management, you always have those two parties. And we want to make both happy, so we're putting more and more resources into the editorial experience.”
From that perspective, one of the most notable changes in the UI is with the content form, where you have an entirely new Field Outline for navigating content entries. As Michael described, it’s like using Figma or Adobe Photoshop, where you have your image layers assembled on the side. In Hygraph Studio, you can now see meta information gathered in a similar way along the left side of the editorial interface.

In the headless regatta, the race for the cup is getting tighter than ever. But Hygraph continues to differentiate around its focus on data, product development, and federated content. Still, user expectations are necessitating certain features – particularly when it comes to the visual layer. We’ve seen the growth of composable solutions and digital experience composition as a panacea for this missing link, but many platforms are now building their own tools.
During our discussion, Michael revealed that live preview is on the near-term roadmap (although not part of the Hygraph Studio GA). However, he was quick to point out why an opinionated page builder is not the answer they’ve been after.
“The one big feature on the horizon that is wished by many is the live preview,” he said. “It's a side-by-side editing [experience] where on the left you have a headless CMS interface, on the right you see the result directly. It's not a what you see is what you get editing experience. A good live preview provides a very quick feedback loop of what you're doing in the CMS and how your end results look. We don't have an opinionated page builder that’s reliant on elements that are dependent on the system, because we want to support product development for brands like Peloton or Netflix – and you don’t need pages in those use cases.”
It makes perfect sense and might be exactly the right compromise for Hygraph’s target audience. As a composable platform, the new live preview feature could also complement third-party page builders that are powered by Hygraph, further elevating the value for the user.
Putting more wind in the sails with core asset management
If the other features in Hygraph Studio are spinnakers and genoas (these are types of sails for all ye landlubbers), then the hoisting of the new Hygraph Asset Management system might be the main sail. I asked Michael why it was an important move to build a home-grown solution and how it might impact the performance and reliability for users.
“We ripped out the existing asset management [system] which was provided by a third party partner, Filestack, and built an in-house implementation of asset management,” he explained, “which, in some cases, leads to performance improvements of 10x managing and operating assets. But it’s also [beneficial] when you clone projects or work within production, staging, or development environments.”
On this subject of environments, Michael gave a simple and relatable example for CMS users: let’s say you want to implement a new feature and create content definitions with new schema, but you don't want to break your production environment in the process. In this case, you would use environments like “draft” or “staging” – similar to GitHub branches – to replicate, build, and develop within. Now, cloning such environments is much faster thanks to a core asset manager.
“Before, we had to re-upload all the assets from one environment to the other using our third-party solution. So if you had a lot of assets – gigabytes or even terabytes – it could take minutes or even hours to build the environment. Now, it takes only seconds, because we have the asset management engine under the hood in our own realm. So it's more like ‘copy-paste’ within the system.”
What’s the next port-of-call on the headless seas?
I think that’s weighing on the mind of every CMS “captain” who’s plotting a course for 2024.
The winds they are a-changin’ – and for headless CMS vendors, there’s been a clear shift towards a more DXP-like composition, one where resources like asset management are becoming a part of the core (so sayeth some of the analysts). This is challenging the perception of what a “DXP” is in a composable landscape, particularly as traditional DXP vendors are offering headless and decoupled solutions as well.
That’s why listening to the wind has never been more important, and Hygraph is clearly doing that by listening to its customers. While the introduction of core asset management is key to a more complete vision, the addition of live preview will further expand its value while remaining steadfast in its focus on data-driven product development applications. This clarity around its competitive differentiation is key.
“For CMS vendors like the Storybloks out there, it cannot get visual enough,” he explained. “This is really catering to very static use cases that are building the experience that end users see, but this is very limited in the use cases that you can model. There's a big market for that, but a lot of competition because you can pay a lot for an enterprise headless CMS with a page builder or you go very low end on the pricing and use a Webflow or Wix – and that CMS is perfectly fine for those use cases.”
One other way Hygraph is tacking with wind is by amplifying the focus on the editorial experience. As Michael noted, the company has been primarily developer-centric; this has been a perceived weak spot in its holistic strategy. Hygraph Studio aims to improve this with its myriad of UX enhancements and forthcoming capabilities. A good move, and one that demonstrates a strong commitment to the customer experience.
For the buyer, it’s also getting harder to know where to drop anchor amid the shifting conditions. This is where knowledge and awareness are essential, particularly around specific use cases where headless CMS delivers a great value proposition.
As Michael noted, “We're on the mission to educate the architects out there on the journey to building something big.”
Aye, captain.
Upcoming conferences

CMS Connect 24
August 6-7, 2024 – Montreal, Canada
We are delighted to present our first annual summer edition of our prestigious international conference dedicated to the global content management community. Join us this August in Montreal, Canada, for a vendor-neutral conference focused on CMS. Tired of impersonal and overwhelming gatherings? Picture this event as a unique blend of masterclasses, insightful talks, interactive discussions, impactful learning sessions, and authentic networking opportunities.

CMS Kickoff 25
January 14-15, 2025 – Tampa Bay Area, Florida
Join us next January in the Tampa Bay area of Florida for the third annual CMS Kickoff – the industry's premier global event. Similar to a traditional kickoff, we reflect on recent trends and share stories from the frontlines. Additionally, we will delve into the current happenings and shed light on the future. Prepare for an unparalleled in-person CMS conference experience that will equip you to move things forward. This is an exclusive event – space is limited, so secure your tickets today.
