Webflow Laces Up its Animation Shoes with GreenSock, Unveils New AI Features

The web experience platform announced the acquisition of the GreenSock Animation Platform (GSAP) at its 2024 Webflow Conf, along with a slate of new assistive and optimization capabilities powered by advanced AI.
Put on your dancin' shoes, 'cuz Papa’s got a brand new sock. And it's green.
To say that Webflow is getting “animated” about its recent acquisition would be an understatement. At last week’s Webflow Conf 2024 – the company’s annual hurrah catering to designers, developers, marketers, and even business leaders – CEO Linda Tong announced that the web experience platform had purchased GreenSock, the company behind the GreenSock Animation Platform (better known by its “GSAP” moniker).
If you’re not immediately familiar with the GreenSock brand, that’s OK. GSAP is slightly exotic but well-known amongst super JS design enthusiasts. Over time, it has established itself as an industry-leading solution for animation experiences on the web layer.
So what makes this dance-worthy, exactly?
As GreenSock boldly proclaims on its homepage, GSAP lets you “animate anything” that JavaScript can touch. At its core, GSAP is a JS library that helps modern designers and developers craft lush, dynamic, silky-smooth animations that are, in a word, stunning. And it's proven: GSAP is well-adopted and already in use on over 12 million sites.
If you haven’t experienced what’s possible with GSAP, I highly recommend perusing their website (there’s a great showcase you can view here). Just keep scrolling, and you’ll instantly see what makes it cool. With its array of functions, you can build UI that’s undeniably immersive, or take logos and SVG graphics to the next level with morphing and motion plugins. You can add mouth-gaping flare to text in seconds – and bring your web pages to life with fun sequences that visually shake things up.
Below is a great primer from Timothy Ricks, a resident YouTube “Webflow Wizard,” about leveraging GSAP with Webflow. It demonstrates how integrated the platforms have already become – and how indispensable a tool it has proven to be. In fact, there are Udemy courses available for learning how to develop JavaScript animations using GSAP.
For all of these reasons, acquiring GSAP is a logical move for Webflow. As it further embraces its Web Experience Platform (WXP) positioning, it’s doubling down on delivering a breadth of easy-to-use capabilities with native insights and optimization features that evoke legacy DXPs – but with more integrated features like AI and, now, expansive animation.
As Tong pointed out in her announcement, there were some phenomenal new bells and whistles unveiled at Webflow Conf, all focused on shaping how marketers build, manage, and evolve the future of the web. Clearly, animation is providing differentiated value in this quest for delivering amazing digital experiences.
“Today’s CMOs are asked to own the brand and revenue, and marketing teams are under pressure to convert more of the visitors that do show up at the website into customers,” she said. “The best-performing sites we've seen are dynamic and leverage interactions to bring their experiences to life.”
It’s true that assets like video and animation can improve website performance and conversions. Video alone can increase these key metrics by 86% – while adding a one- to two-minute website animation can generate up to 70% more sales than static text.
It’s for these reasons that downstream website builders like Squarespace and Wix have been steadily adding animation features to their respective feature sets. The tools vary in their general scope, but they both offer a decent amount of control and customization. Adding GSAP is perhaps less of an answer to these alternative platforms and more of a clear commitment to Webflow users that the platform is continuing to innovate and enrich its offerings.
“With GSAP, you can animate pretty much anything on the web, just by writing some JavaScript, delivering a delightful consumer experience,” Tong explained. “Web developers and designers love GSAP because it's performant, super flexible, framework agnostic, and surprisingly easy to use. Webflow’s mission is to bring development superpowers to everyone which includes allowing people to build the most interactive, engaging experiences on the web, and with GSAP, they can do just that.”
Expanding the value of GSAP
With the GreenSock acquisition, Webflow is bringing over the GSAP team and its resources. This includes a connection to GSAP’s dedicated community, which has been actively developing animation components and solutions with its capabilities. According to Tong, GreenSock shares Webflow’s vision for the future and built its company with developers and designers in mind.
“GSAP will take Webflow interactions to the next level while continuing to be publicly available for all developers to use on the wider web,” she said. “Over 100,000 Webflow sites are already using GSAP through custom code, but we’re excited to soon bring the power and flexibility of the API to our users natively, within Webflow.”
Over the coming months, Webflow will be integrating GSAP into the platform so all of its customers can create GSAP animations natively within platform. At the same time, GSAP will continue to be publicly available for everyone to use on the wider web. There’s also been a stated commitment by Webflow and the GSAP team to maintain and evolve the library.
From a pricing perspective, Webflow is honoring current pricing plans and licensing, and as Tong says, it will be “business as usual.”
It’s worth noting that Cassie Evans, the “Lead Bestower of Animation Superpowers” at GreenSock, offered some insight into the acquisition to GSAP’s community. As she noted in her blog post, creating a GSAP GUI was an impossible pipe dream for their small team (despite all the requests for it). But with Webflow's expertise and resources, she feels the company is in in good hands.
“The Webflow team has a knack for creating clean easy-to-use interfaces, and we're incredibly excited about combining our expertise to bring something beautiful to life,” Evans said. “In short, we're better together.”'
Slipping on a bigger pair of AI shoes
In addition to the GSAP announcement, Webflow unveiled some big AI-powered features at Webflow Conf. These join a chorus of AI tools that Webflow has already been pioneering – including connections to third-party AI apps like Jasper and Typeform.
Webflow AI Assistant
The first is the launch of the new Webflow AI Assistant, which allows team members to quickly design and generate stylized content within a site’s existing design system using conversational prompts.
AI Assistant provides tools that use existing classes, variables, and site context to create on-brand drafts for review. It can also generate a full CMS item with contextually relevant content based on a simple prompt – a time saver when spinning up realistic content for new pages.
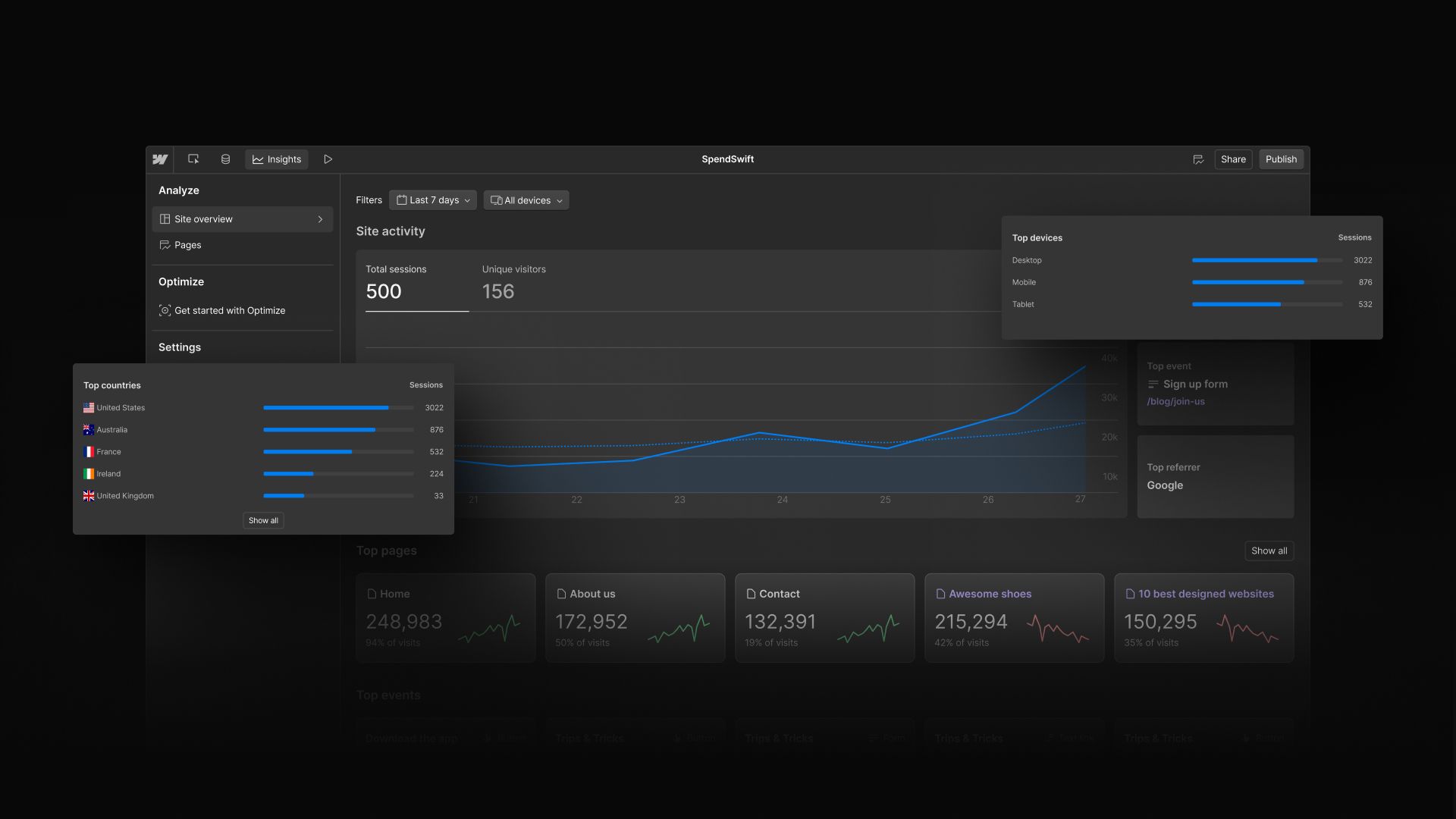
Webflow Analyze
The company also introduced Webflow Analyze, a resource that delivers a native, unified view of visitor behavior to designers and content marketers, empowering them to make data-backed decisions that improve site performance.
Analyze offers site and page insights directly within Webflow, so you don’t need to switch between tools or navigate confusing third-party dashboards. It also sports an automatic, code-free setup, which also includes automatic event capture. Unlike some other analytics tools in the market, there’s no need for manual or code-based configuration.

Analyze is also designed with data privacy at its core, so if you have specialized consent management needs, you can integrate with your tool of choice or use Webflow's turnkey integrations with DataGrail and Finsweet – with more on the way.
Analyze will be available as an add-on for all customers on Basic, CMS, Business, and Enterprise Site plans this month.
Webflow Optimize
Finally, there’s Webflow Optimize, an AI-powered A/B testing and personalization solution. Optimize learns from site visitors in real-time, ensuring a dynamic, personalized user experience each time. It effectively maximizes conversions through rapid insights, tailored visitor experiences, and AI-powered delivery.
Optimize testing gives you the ability to quickly compare variations to learn what performs best, scale your experiments, and harness AI for faster and smarter results.
Why it matters
As someone who cares a lot about visual UX – and maybe a little more about information architecture – I’m always cautious about adding too many animated whiz-bangs to a web page. This is where the sensitivity of a smart designer comes in, and knowing how much is just right.
That said, animation is an area where brands can tell stories in unique ways, and Webflow’s acquisition of GSAP could be another differentiator for the budding web experience platform. Webflow continues to hold appeal for pixel-perfect aficionados that enjoy a deep level of precision and control – and GSAP’s libraries and plugins reflect a similar degree of robustness.
With respect to AI, every platform – from CMS to website builders – is leveraging artificial intelligence to enhance productivity and improve efficiency. Content generation has become table stakes, but Webflow’s amplification of its analytics and optimization features is a decisive factor and demonstrates a clear focus on high-utility applications.
For Tong, this is a solid move early in her tenure as CEO. As we covered back in June of this year (only a few months ago), Webflow's founder Vlad Magdalin stated that Tong would bring an “infectious energy” to her promotion from President and COO, where she oversaw the recent acquisition of Intellimize.
Are we seeing the beginning of a more ambitious strategy to build out the Webflow ecosystem and drive more value through acquisitions? Hard to say, but this feels like a smart move to kick things off – and one that should serve its customers well.
Choice continues to be both a challenge and an opportunity for users as they evaluate platforms to power their digital experiences. Webflow has built a strong community following and enhanced its preference among agencies. These features could give it a pivotal edge as it looks to grow in 2025, particularly as it focuses more on large-scale enterprises that crave this flexibility to power their marketing teams.
Who knows? Maybe there's another sock on the dance floor to fill those growing shoes.
Looking for guidance on Webflow? Talk to us.
Upcoming Events

CMS Kickoff 2025
January 14-15, 2025 – Tampa Bay Area, Florida
Join us next January in the Tampa Bay area of Florida for the third annual CMS Kickoff – the industry's premier global event. Similar to a traditional kickoff, we reflect on recent trends and share stories from the frontlines. Additionally, we will delve into the current happenings and shed light on the future. Prepare for an unparalleled in-person CMS conference experience that will equip you to move things forward. This is an exclusive event – space is limited, so secure your tickets today.