Flextype Review

Flextype is an open source flat file CMS that was developed in 2018 by Sergey Romanenko. It's purpose is to provide a lean, open source solution without the complexities found in many other content management systems. Today, we're going to take a look at Flextype and see what it's made of and what the administrative interface looks like.
Before I get started, let me just explain a bit more about Flextype for those who are unfamiliar. If you aren't familiar with the concept of a flat file CMS, what it means is that this system does not require a database but rather stores everything in files within a directory structure. This may not be suitable for every type of website; such as one with thousands of complex pages; but it does work for the majority of them. To learn more about flat file CMS and how they work, read my Static Site Generators vs Flat File CMS post.
The advantage, of course, is that should you need to change hosting providers, it simply requires you to zip up the contents of your website and extract them somewhere else. No messy database exports to deal with. There are numerous flat file CMS out there (see our Flat File CMS list for instance) and Flextype is simply one of the options.
Flextype uses a number of technologies to achieve it's simplicity and overall functionality.
Some of these key technologies include:
- Slim PHP: Framework for powerful web applications and APIs.
- Twig Templating: Flexible, fast, and secure template engine for PHP.
- Doctrine Project: A set of decoupled and reusable PHP libraries for powerful web applications.
- The PHP League: The League of Extraordinary PHP Packages well tested and using modern coding standards.
- Respect Validation: The most awesome validation engine ever created for PHP.
- Thunderer Shortcode: Advanced shortcode (BBCode) parser and engine for PHP.
Now that we've covered that, let's move on with the review.
Getting Started with Flextype
To get started with Flextype, you'll need to download the latest release from their GitHub repository. Once downloaded, simply upload the zipped file to your web host and extract it. Copy the files and directories within the extracted directory to /public_html/ if you want everything accessible on your root domain and visit the domain to get started.
You should see something like this:

The initial welcome page
If for some reason you don't see this, you may want to check out their requirements page to make sure your server is compatible and / or has the right requirements installed.
Creating an admin user
Once you've managed to sort things out and are ready, visit the admin panel by following the link on the homepage. This will prompt you to create a user account for the CMS.

Creating a user account
The Flextype Admin Panel
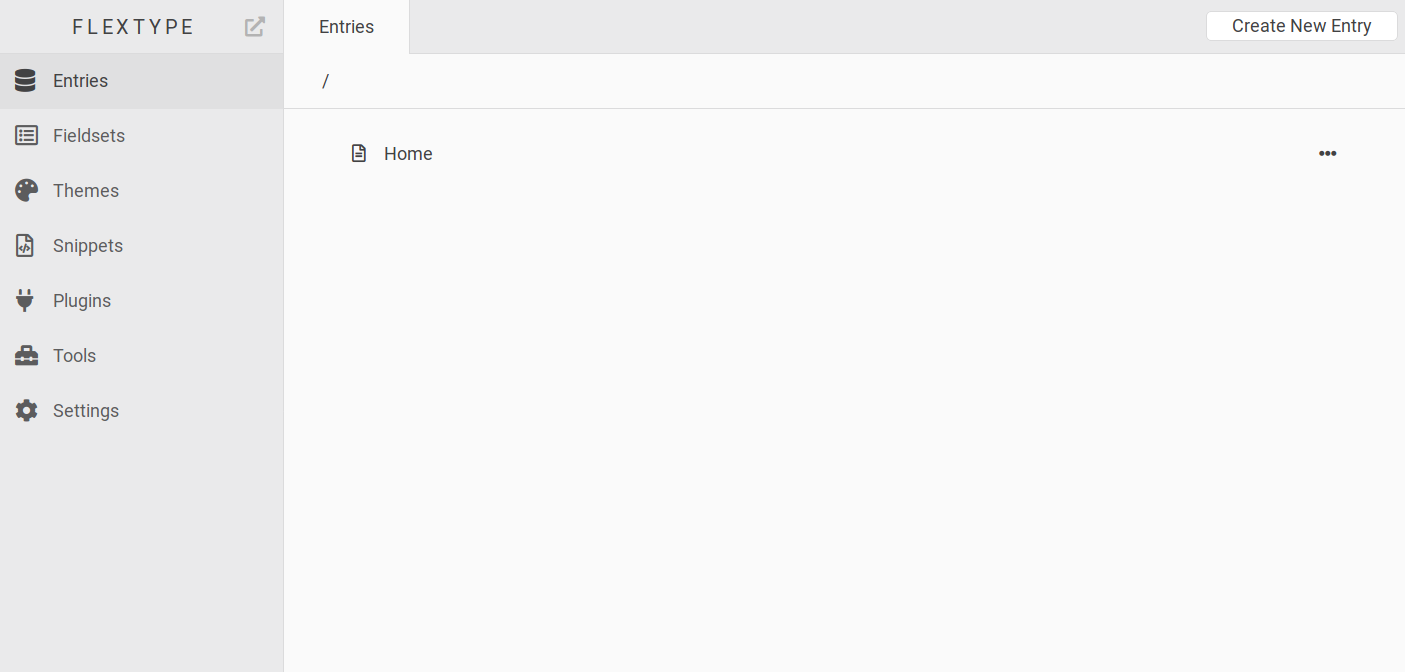
Once you've created your user account and logged in, you'll be greeted with the admin panel.

Flextype Admin Panel
As you can see, the admin panel has been designed to minimize complexity. It's very simple, straight forward and easy to navigate within. Let's check out some of it's functionality.
First, we'll take a look at Entries.

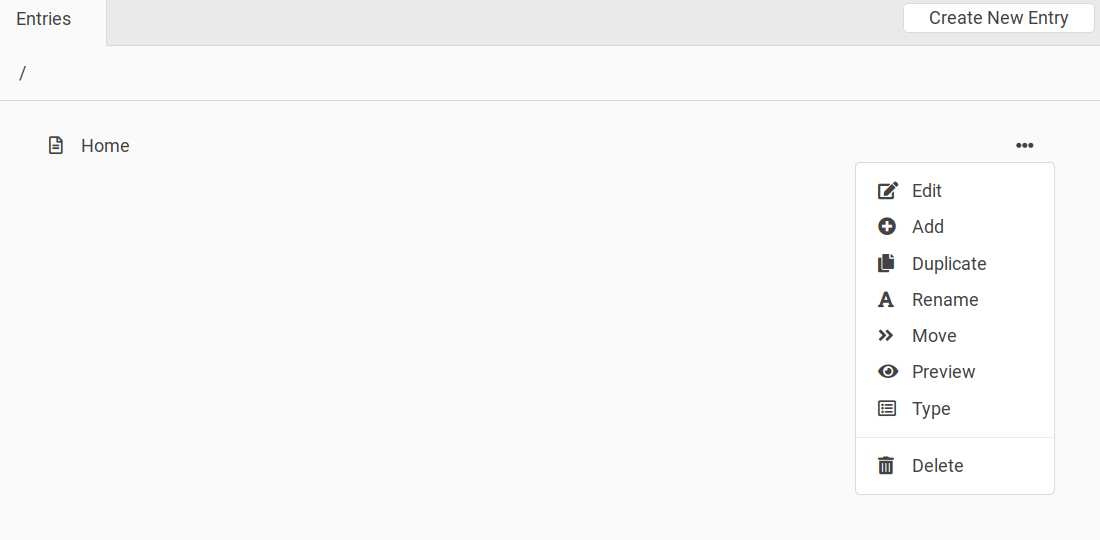
Flextype Entries
Clicking on the three dots to the right of the Home entry, you'll get a context menu where you can add, edit, preview, delete, etc. Clicking on edit will launch the editor.

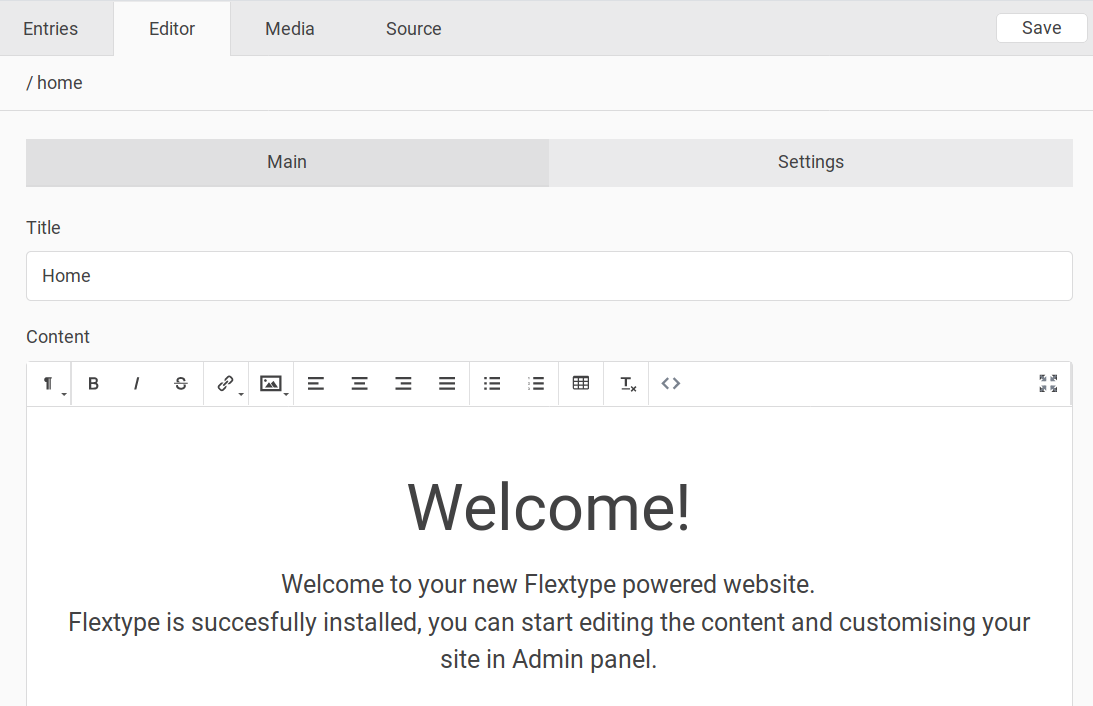
Flextype Editor
From here, you can make modifications to the individual entries (in this case the home page) and change some of it's settings. The integrated editor works well and provides plenty of functionality to do the job.

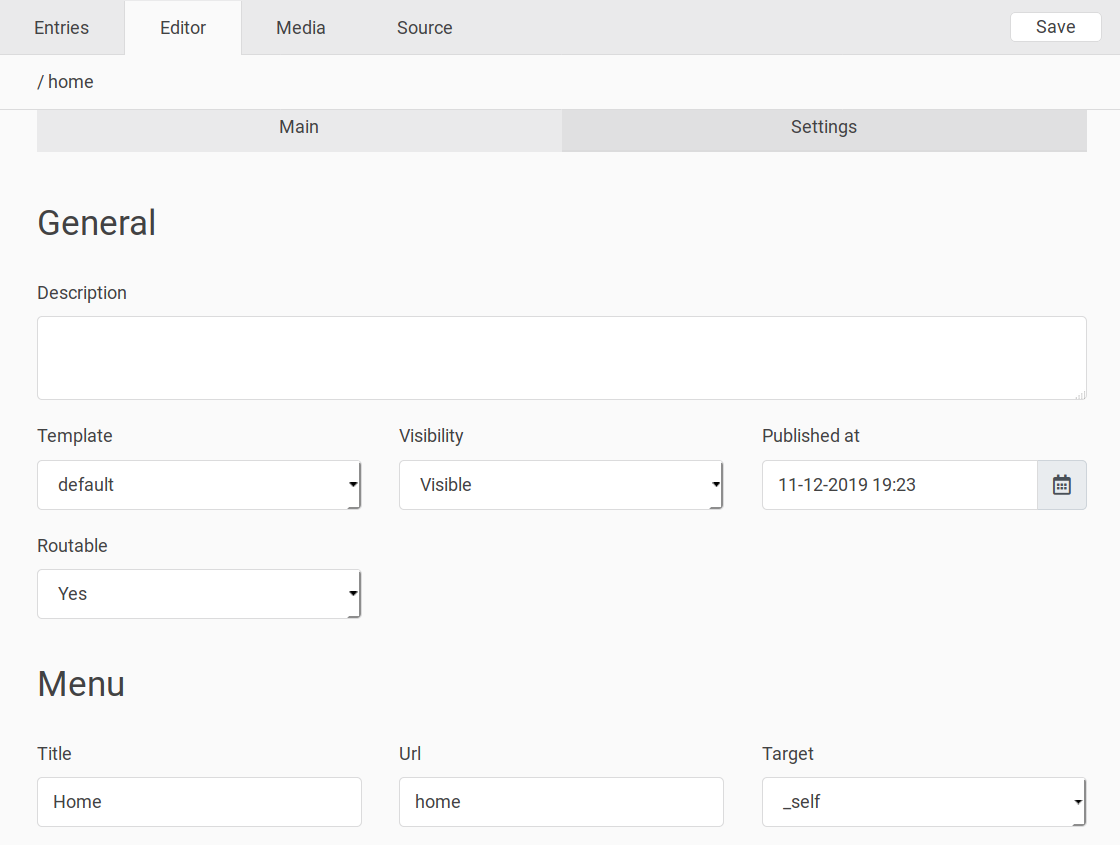
Flextype Entry Settings
Within the settings you can modify pretty much everything about your entry, from the meta description to the template that's being used for it, visibility, the Url and more.
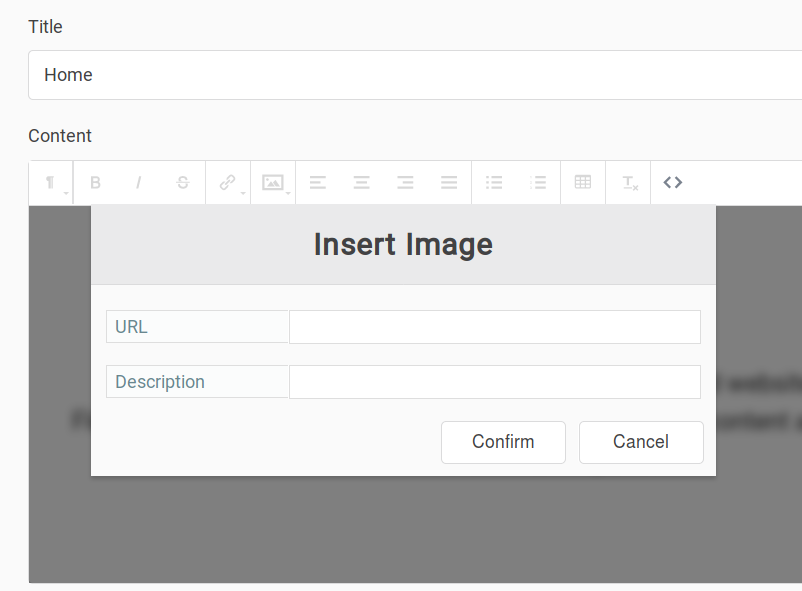
The next tab in line is the media tab which, you guessed it, let's you upload media to be used with your entry. The odd part here, however, is that once you upload it and go back to the editor to insert it, there's no means to select the image.
Instead, you have to copy the URL from the media upload tab to your clipboard, switch to the editor tab, click the image insert button and paste it in.

Flextype Editor - Inserting an Image into the editor
Personally, I feel that this method is a bit cumbersome and can be improved on and I'd recommend the developers take it into consideration. It's a minor inconvenience, but since Flextype is focused improving productivity and ease of use, it's definitely something that needs correcting.
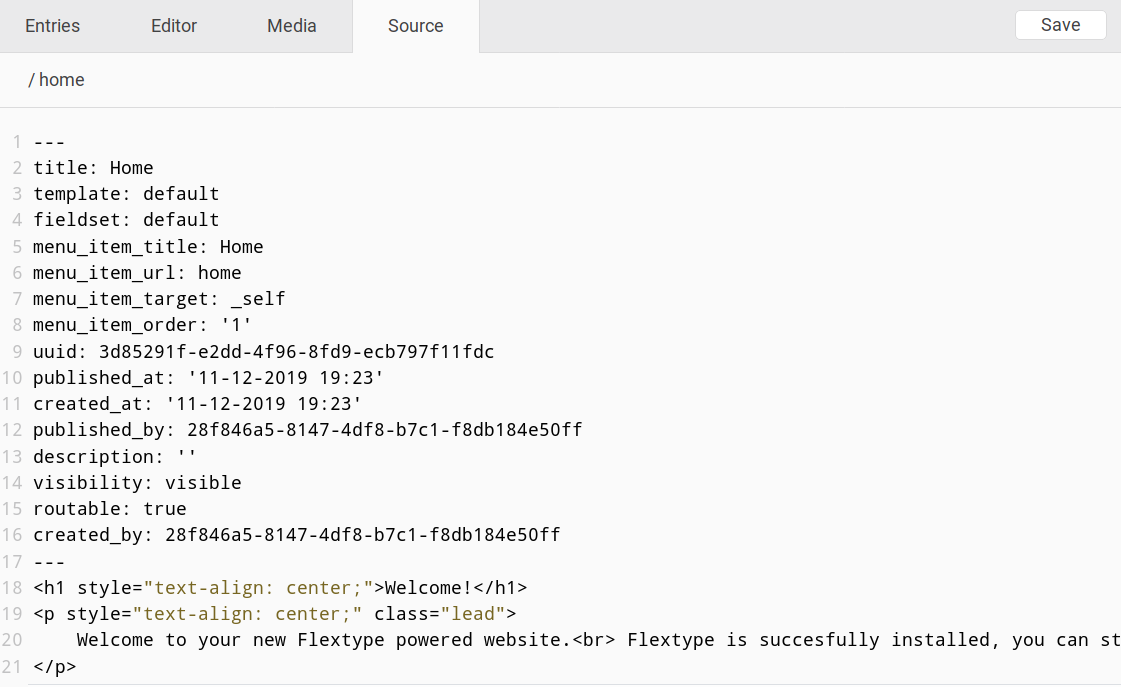
Moving along. On the source tab you'll fine the source for the entry which you can modify and save if you prefer working with the code rather than a WYSIWYG editor.

Flextype Entries - Viewing the source
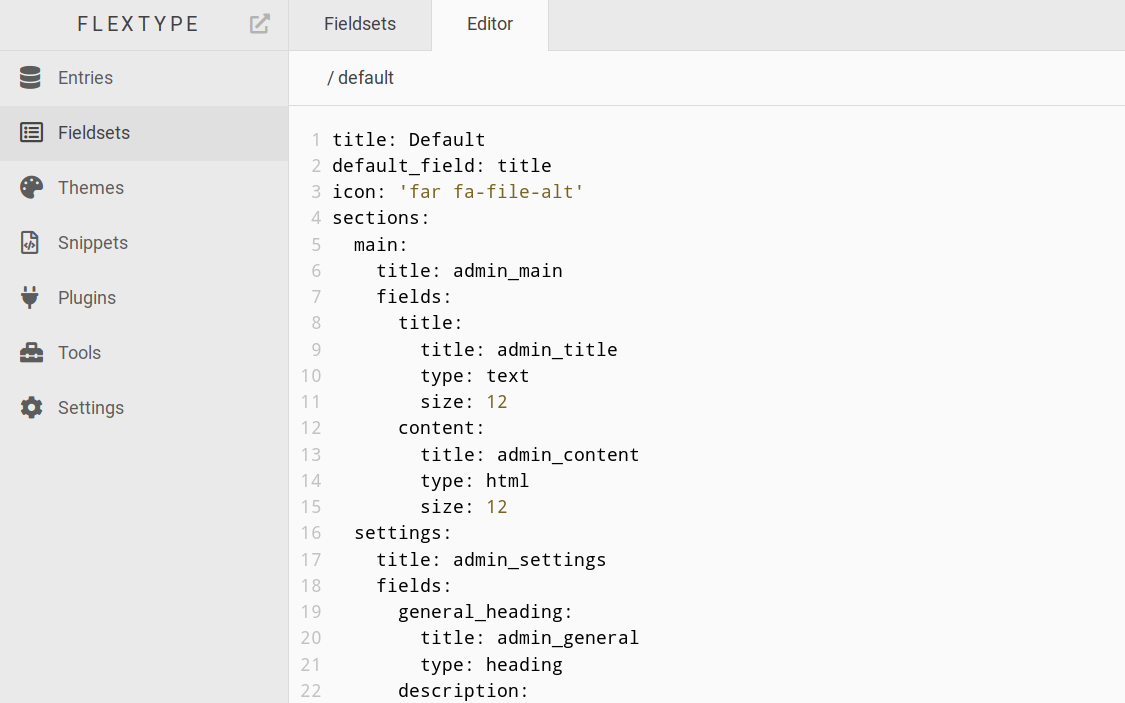
Next up are Fieldsets. According to the Flextype documentation, fieldsets can best be described as configuration files written in YAML for Admin Panel to create publish forms. They establish your content model. Essentially, a schema that defines your fields, data types, and the interface used to manage them.
You can create new fieldsets and modify their source just as you would an entry. Here's a look at the structure:

Flextype Fieldsets
Snippets are rather self explanatory. You use them for certain things such as inserting your Google Analytics code into your website and other types of code that you'd typically find within your websites' header.

Flextype Snippets
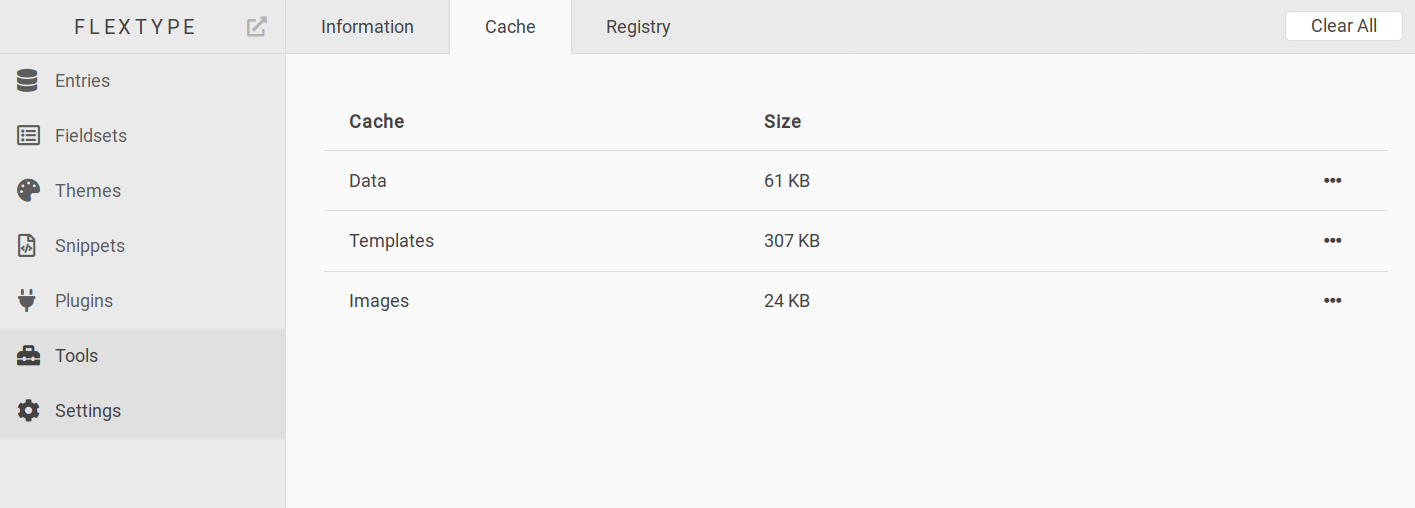
Under the Tools menu you will find three items; information about your server, a cache tab where you can clear your cache and a registry tab showing all of the keys that Flextype uses. I won't get into all of them but here's what the cache page looks like. As you can see, it's very simple and just lets you clear your cache should you need to. Cache settings themselves are a bit further on and I'll show you those in a moment.

Flextype Tools
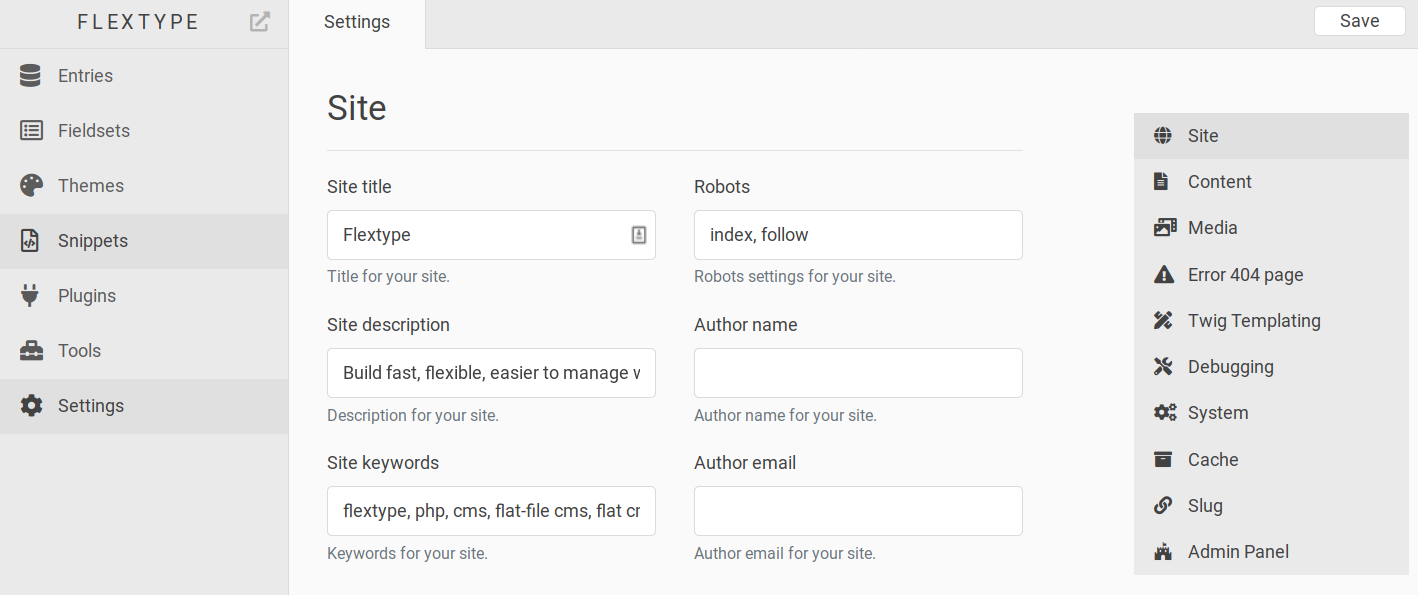
Under the Settings tab is where you'll find the main settings for your CMS (and website). Everything from your site title and description to managing your robots.txt file are done from within this page.

Flextype Settings
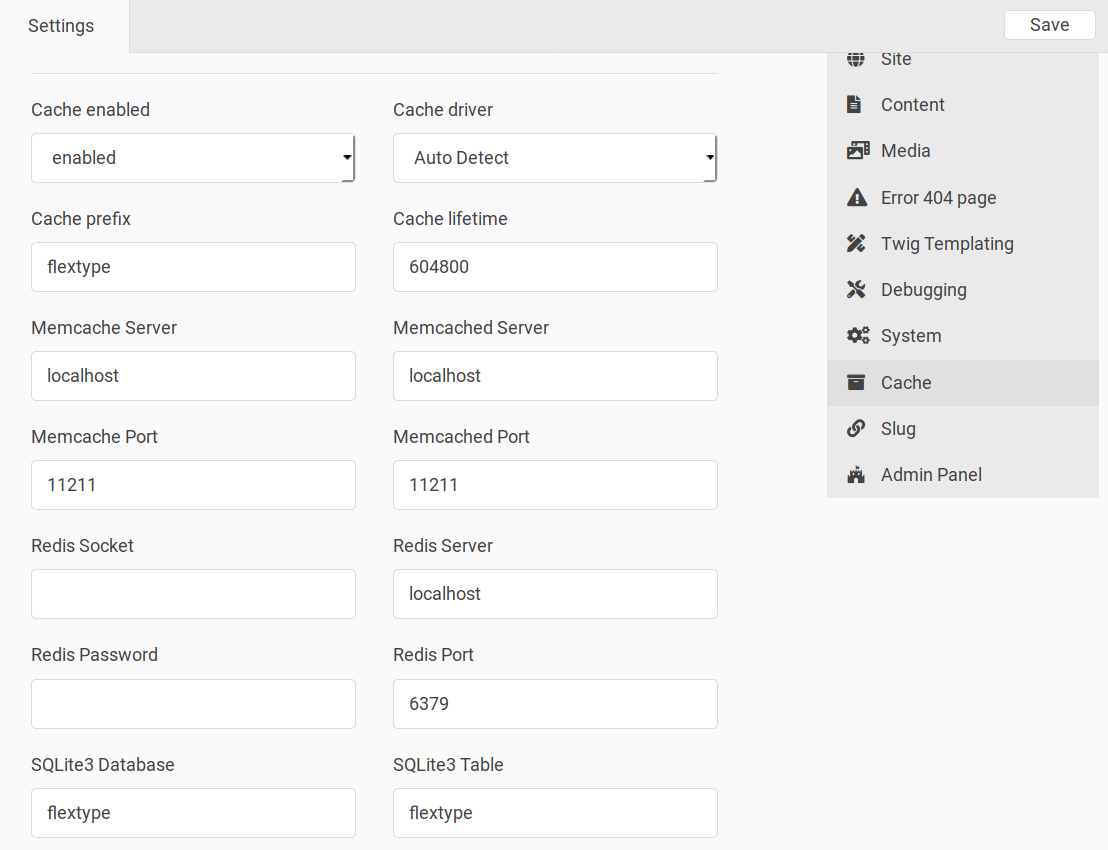
You can also manage your cache settings from the cache section of the settings tab. Here's how it looks:

Flextype Cache Settings
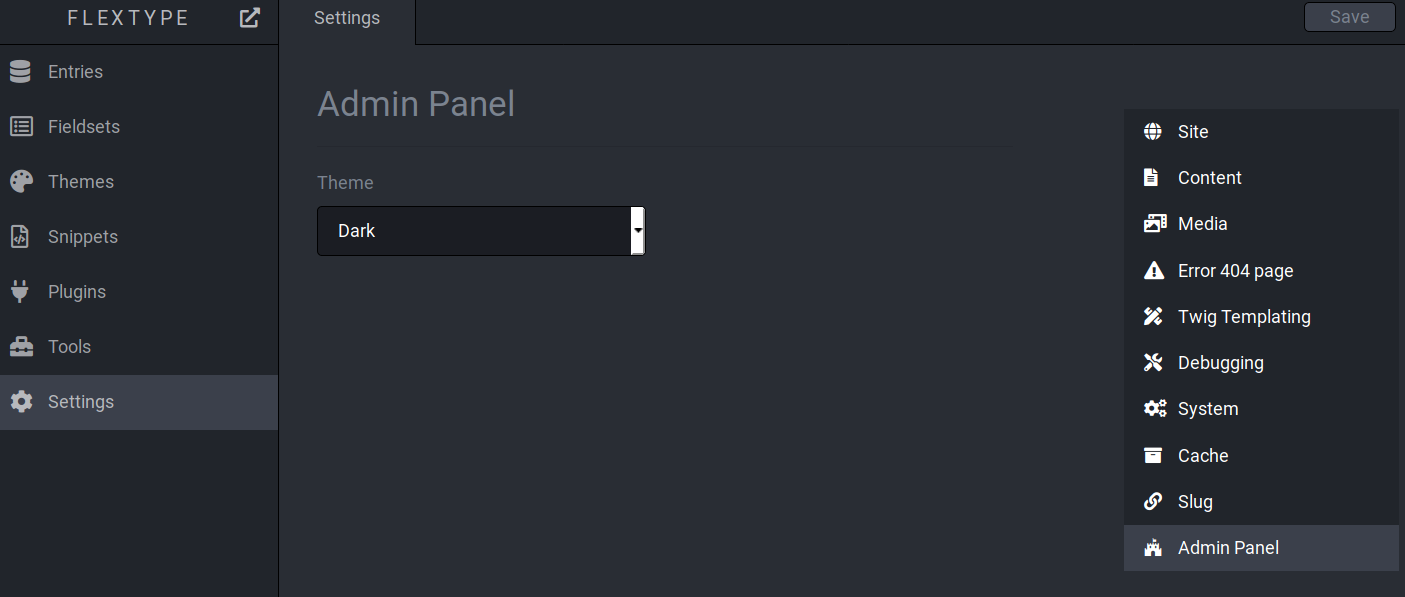
Last but not least, there's one killer feature that you won't want to miss. Dark Mode.

Conclusion
A solid new entry into the Flat File CMS space, Flextype accomplishes what it set out to do; offer simplicity and ease of use to users. Where it's lacking at the moment is in themes and plugins. While I'm sure most developers won't require them for the majority of websites, they do make life easier for non-developers that are interested in using the CMS.
There are links to a plugins page on the Flextype website but it's a bit weird how they have it organized. Plugins are listed under issues for some reason instead of just in an organized manner on homepage itself. I'm sure there was some logic to it but it's not super obvious unless you are stubborn and tend to click through every link like I am. You can find them here: https://github.com/flextype/plugins/issues
Themes are organized in a similar manner and you can find them here: https://github.com/flextype/themes/issues. I'd recommend a restructuring to make these easier to locate in the future.
I'm looking forward to seeing what the future brings for Flextype. There is no doubt the development team is on the right path, they just need to keep plugging away and hopefully, expanding their community as the word spreads.
You can check out Flextype yourself on their website: https://flextype.org/