Reflections on WordCamp Europe 2022

Last month, WordCamp Europe 2022 – the biggest WordPress event on the continent – was held in Portugal.
WordPress enthusiasts from all over the world gathered together for the 3-day event that took place in the gorgeous city of Porto, where participants celebrated this 10th annual gathering... presumably with a glass of port. Cheers!

Our team had an opportunity to reflect on the event since it closed in June, marinating on what we heard and saw. Today, we're looking back – and giving you some retrospective that's (hopefully) worth a read.
What is WordCamp Europe?
WordCamp Europe is the largest, community-organized conference of its kind in Europe. It gathers WordPress enthusiasts from all over the world – from beginners to casual users to hardcore developers – where they discuss all things WordPress, share ideas and generally get to know one another.

This year's gathering was especially exciting as it was the first in-person WordPress event since the beginning of COVID-19. Sponsors included Google, Jetpack, Bluehost, Cloudways, Elementor, Weglot, WPEngine, Yoast, and others.
The event spanned three days and was populated with talks, workshops, panels, and open networking. Day 1 was referred to as "Contributor Day," designated for (as you might have guessed) contributing to WordPress. Days 2 and 3 featured "The Main Event," where most of the content and speakers were on stage.
Now, if you couldn't attend the event in person or missed any of the live sessions, you can find all the "open source" recordings on WordCamp Europe's YouTube channel.
Don't have time to take in everything? No problem. We've recapped the highlights from each day, so you can decide where to spend your time:
WordCamp Europe: Day 1 Sessions
Security Lessons Learned from 2021
Security never gets old – especially when it comes to WordPress. We're accustomed to hearing about exploitable plugins and other vulnerabilities, and it's sobering but essential. I got a lot out of this session, and I'll touch on a number of highlights.
For the last seven years, Victor Santoyo of Sucuri has been helping agencies, web professionals, and businesses of all sizes to secure their web properties. Santoyo talked about the security lessons he and his company have learned over the previous year and what they could take into 2022 and in upcoming years to prevent a security breach or attack.
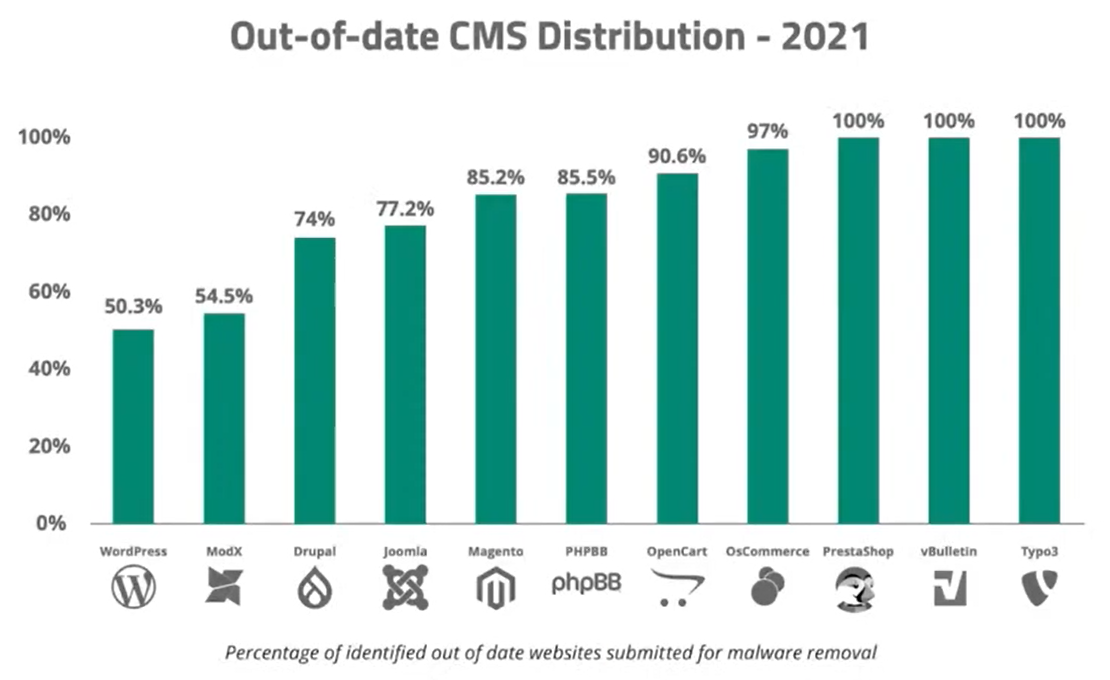
Santoyo offered some key takeaways in his session. First, vulnerable plugins and extensions account for far more website compromises than out-of-date, core CMS files. He shared data that over half of the websites – regardless of the platform they were built on – were outdated. Hence, all plugins must be updated and kept updated if you’re planning to use them, so users should do everything in their power to keep plugins up to date.

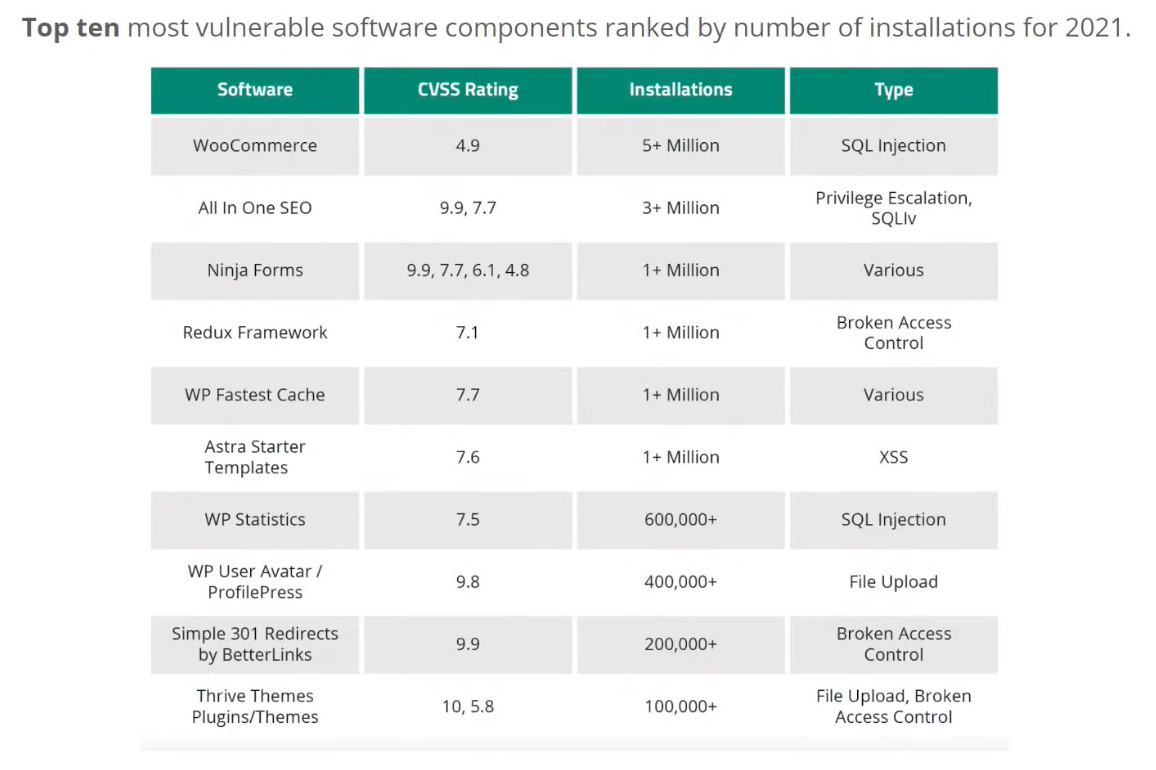
Santoyo also covered the top 10 most commonly identified vulnerable software components. See any "shockers" in this list?
- Contact Form 7 - 36.3%
- TimThumb - 8.2%
- WooCommerce - 7.8%
- Ninja Forms - 6.1%
- Yoast SEO - 3.7%
- Elementor - 3.7%
- Freemius Library - 3.7%
- PageBuilder - 2.7%
- File Manager - 2.5%
- WooCommerce Blocks - 2.5%
One of the most sobering reminders that Santoyo offered was that attacks are going to happen no matter how popular a plugin is. In 2021, only 20.27% of remediated websites contained a "hacktool" for identifying spam mailers, botnet scripts, and DDoS attack tools. Without this protection, sites continue to fall prey to threats like Anonymous fox, which is still pestering WordPress sites.
According to Santoyo, the biggest single uptick in trends is credit card skimming, which is on the rise in WordPress. A growing number of credit card thefts have occurred on independent websites, particularly those where store owners have set up their own e-Commerce shops. Over 25% of all new PHP malware signatures generated in 2021 were for credit card skimmers – and in 2021, SiteCheck (a Sucuri product) revealed that 34.5% of websites infected with a credit card skimmer were running WordPress.
e-Commerce was certainly a topic of focus. Tools like WooCommerce and other managed WordPress solutions for creating integrated e-Commerce experiences have become easy targets for hackers. This is why WordPress has overtaken Magento for having the most detectable credit card skimmers. As more people and businesses move from brick-and-mortar to online, the number is expected to increase.

We were also treated to a 2021 security summary – and a forecast for 2022:
- The Log4J vulnerability was easily one of the most serious vulnerabilities affecting a large majority of the web in 2021
- Vulnerable plugins and extensions account for far more website compromises than out-of-date, core CMS files
- Default configurations of popular website software applications remain a serious liability
- SEO spam continues to be a menace, with 52.6% of remediated websites containing some form of SEO spam in 2021
- Credit card skimming is on the rise
- Backdoors and malicious admin users remain the backbone of any compromises.
- Attackers spend more time crafting new malware for e-Commerce environments.
Block Themes - The Future of FSE
This wasn't the only talk focused on FSE at WordCamp. But that makes sense, as a lot of us – as industry watchers and developers – are excited to see where Full Site Editing is headed.
Imran Sayed is a Senior WordPress Engineer at rtCamp. He is also a core contributor to WordPress and has deep experience in Node, React, and Laravel (the JAMstack side of things).
During his talk, Sayed covered present trends in WordPress, some possibilities with FSE/Block themes, and how full-site editing can bring improvements.
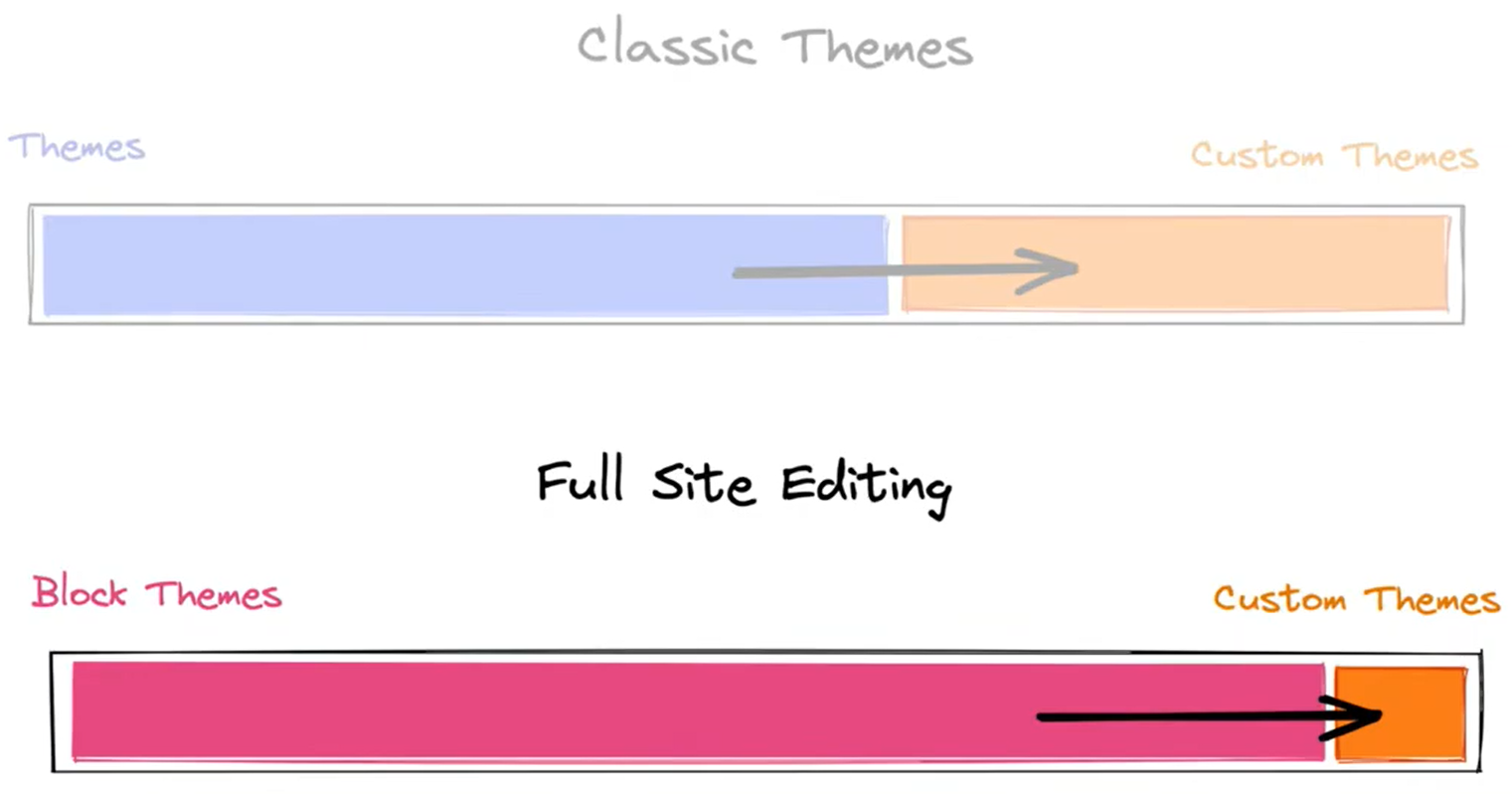
There were several key takeaways from Sayed's presentation. One of the big ones that resonated with us is that current templates are inflexible, forcing users to take all of a given theme's features. As he pointed out, most templates don’t allow users to cherry-pick what components they want to include on their website. Every theme does similar things but in different ways – and users have to learn and unlearn a lot of things when endeavoring to switch themes.
This persistent issue is the central reason why WordPress came up with the notion of Full Site Editing (FSE) – to combat the template limitations of a tightly coupled monolithic architecture that limits the reuse of the components. As a solution, FSE offers a standard interface that can be used with any theme, allowing you to control the entire website. It allows users to change components and styles on a global and a block level. You can shift, align, or design the same block in different ways via style variations, and multiple blocks can be combined together to create patterns.
Adding Personalization to WordPress
Time goes by, but we're still chasing the "Holy Grail" of personalization. That's where Paul Halfpenny, the founder and CTO at Filter – a WordPress VIP Partner agency – focused his session.
As we often talk about DXPs and personalization at CMS Critic, this keynote was particularly interesting for us. As we all know, unlike modern DXPs, WordPress lacks the ability to provide some of the advanced personalization features you might find in Optimizely or Sitecore. For those mega-platforms, personalization is a core feature – and with their block-based content editing model, you can set a specific block to surface different content to a user depending on their behaviors and interactions.
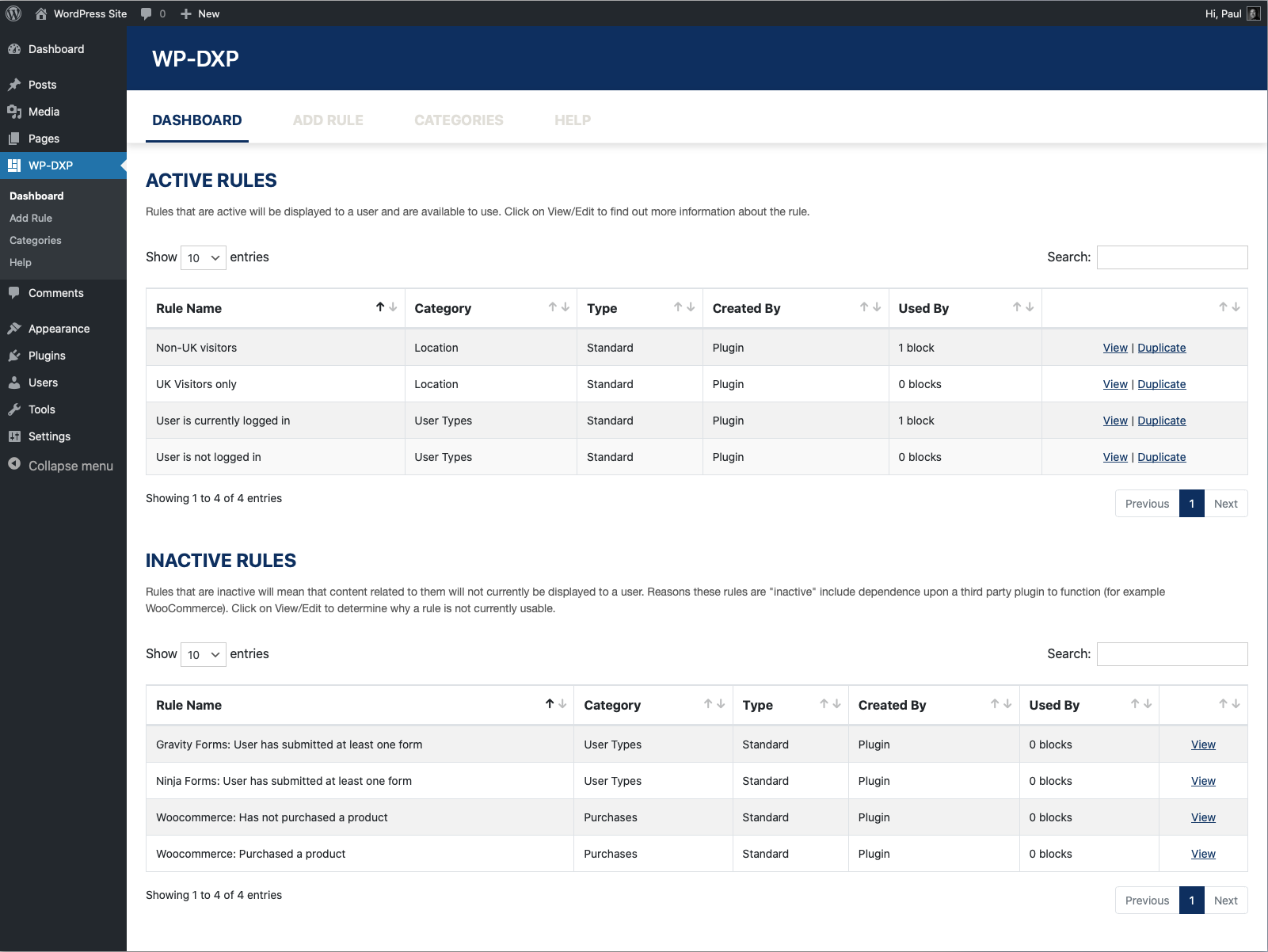
Not an easy feat for WordPress to combat, but Halfpenny worked with the team at Filter to create the WP-DXP plugin for WordPress.

Halfpenny and his team wanted a quick and easy way for editors to change the block content based on who the user is and the actions that they're taking. The WP-DXP plugin allows you to do this, essentially turning WordPress into a digital experience platform by adding personalization capabilities to the block editor.
We mentioned Optimizely and Sitecore, which are incredibly robust but also vastly more complex. To that end, the Filter team worked to ensure that the plugin was simple to use, integrated directly into the block editor, and doesn't require signing up for a third-party service. In this sense, it democratizes personalization to the open source masses, whether they're a one-man shop or an enterprise.
Go check this plugin out and let us know what you think. Is it the Holy Grail for WordPress?
We Need to Do Better (Really!)
It's true – we do need to do better. And Alain Schlesser knows just how to guide us there. Personally, I loved this keynote – and it was one of my favorite talks at the WordCamp Europe event.
Schlesser is a software engineer, WPCLI Maintainer, and a WordPress Core Contributor. As he sees it, the Open Web, as impactful as it is for our society, is in danger – and has been for some time. Schlesser talked about the constant pressure from the "walled gardens" that aim to monopolize information, and how important it is to preserve the openness of the Web.
What was really powerful about this session was the simple, elegant observation that the open web is a limitless source of knowledge that has elevated humankind for decades... and we’re slowly killing it off. The time we spend online has been increasing, sure – but that time is spent mostly on native apps, while website use is declining. People continue to gravitate to native apps despite the rise in phone-based functionality like cameras and SMS, and that's sending a ripple effect across the digital world.
In the past, the web was all about non-conformity and diversity. Information was freely accessible. Schlesser sees this loss as profound that algorithms are tailoring specific content to you with laser precision, hindering you from learning new ideas. Conversely, the Open Web is unfiltered and raw – and that is its power.
Schlesser's concerns are not only on target but also understandable from the WordPress point of view as WordPress was created with a strong belief and faith in the open web and open-source software, and it did help democratize both publishing at first and then e-commerce. Yet...something has changed. What was once used to be a simple blogging CMS turned into a giant platform that is now being used by enterprises, and that came with a price...or rather more code bloat.
According to the statistics that Schlesser shared, for 80% of WordPress sites, the server is not serving the response in a reasonable amount of time. He stated that means either they put bad code on the server or didn’t spend enough time or resources to set up a proper server in the first place. It's basically bad UX – and it pushes users towards mobile apps.
Another culprit for bad UX is the ads. They cause layouts to shift around, slowing down page performance, sending private user data to third parties, and often hijacking the navigation. Nobody wants to use web pages when you spend 2 minutes closing countless pop-ups just to get to the content.
So... what's the solution? It's simple: stop taking shortcuts:
- No obnoxious frameworks and outdated practices.
- Use only modern features of the browsers as intended.
- Prefer accessibility and UX over flashiness.
And simplify your publishing by focusing on the essentials:
- Basic HTML & CSS is pretty much all you need for info-only sites. Don’t use the latest framework just because it's new.
- SPAs (Single page applications) only make sense for complex web apps.
- Don’t just follow the latest fads.
- Stop using plugins to solve all your problems.
As Schlesser said, we need to come up with monetization strategies that works in the long run rather than resorting to ads. Taking the privacy and the attention of users and selling is a very short-term, short-sighted way of thinking. And inevitably, users will be fed up with it – and leave your brand behind.
WordCamp Europe: Day 2 & 3 Sessions
Enhancing Performance in an Open-Source CMS Ecosystem
We can't get too far into an annual WordCamp without hearing the phrase "open-source CMS." And with so many open-source content management systems entering this market, securely operating any platform in a sea of plugins and widgets can feel anxious and overwhelming – particularly with WordPress maintaining such a significant share of the options... and the risks.
Fear not: Felix Arntz is here to help make sense of this ecosystem. As a Developer Relations Engineer at Google, Arntz brings large-scale tech know-how to his WordPress Core Committing. Previously, we also worked at Yoast, one of the most widely-used WordPress plugins on the planet for automating and managing website SEO.
While WordPress still owns the largest share of the CMS market, a wave of proprietary CMSs have been biting at their heels in recent years. Despite limited feature sets and smaller module libraries, several of these platforms are gaining popularity – and much of that can be attributed to better user experience and performance.
It's true: proprietary CMSs hosted in a controlled environment and maintained by a single company have a much easier time improving performance – especially when compared to an open-source CMS behemoth like WordPress that sports a massive third-party ecosystem with over 60,000 plugins and themes. But exploring ways to enhance performance in WordPress at scale is crucial for long-term success – and with over 40% market share, should even be a staple for promoting the Open Web.
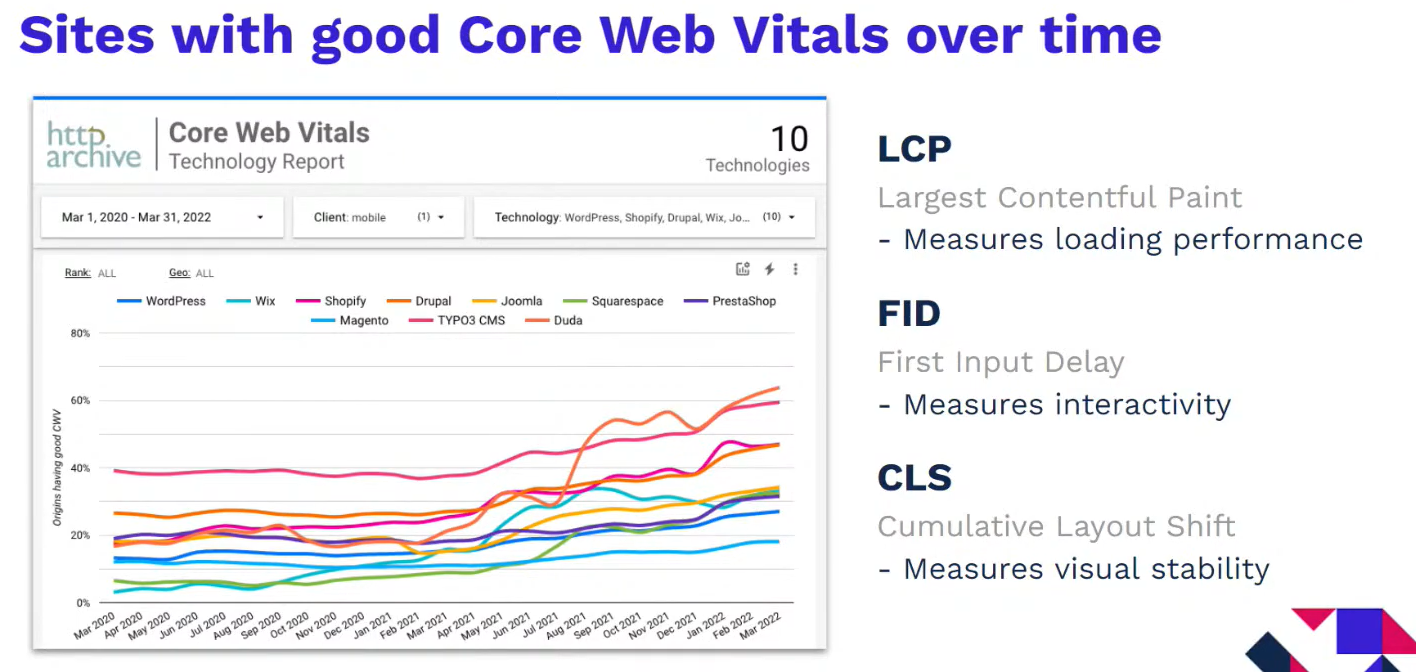
In late 2021, the official WordPress performance team was formed. Its purpose: tackle monitoring, enhancing, and promoting performance across the WordPress ecosystem. Arntz's session took a closer look at the origin of this team, its focus areas and initial priorities, goals achieved so far, the roadmap for the future – and ultimately, how the WordPress community can help.

The chart above shows the Core Web Vitals (CWV) technology report displaying the percentage of all analyzed sites that have good core web vitals. According to Arntz, the key here is that WordPress sites have notably improved over the last two years – more than doubling their good CWV scores. That being said, the overall percentage is still relatively low, with only 27% of WordPress sites achieving a good CWV score.
To put this into clear numbers:
- WordPress went from 13.26% to 27.04% (up 104% since March 2020)
- Duda, a relatively newer CMS, went from 16.7 to 63.83% (up 282% since March 2020)
- Wix, one of the leading website builders and CMS platforms, went from 3.09 to 33.07% (up 970% since March 2020)

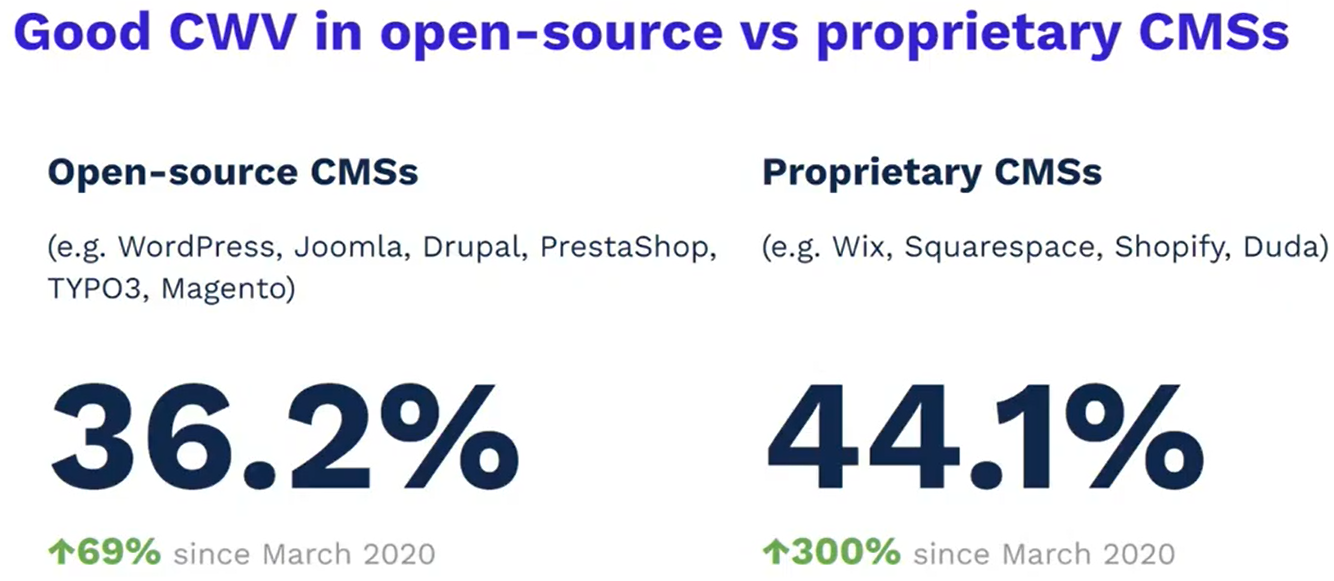
What's clear is that the CWV value for open-source CMSs is a lot better than WordPress. But when we look at proprietary CMSs, the average number of sites with a good CWV is 44% – which is notably higher than open-source CMSs. The value of improvements for proprietary CMSs is consistently better over the past two years.
Accelerated growth for proprietary CMS platforms
Let us treat you to some staggering growth statistics around CMS. First and foremost: WordPress continues to rank in the top five... but notably, at the bottom of the top.
Straight from the session, here's a list of the fastest growing platforms (since March 2020):
- Duda: +467%
- Shopify: +130%
- Wix: +111%
- Squarespace: +101%
- WordPress: +76%
Based on this data, it's evident that proprietary CMSs are now growing faster than WordPress and other open-source CMSs. But more importantly, they're also blazing trails in performance.
Why? Because they have it better than the open-source CMSs.
The key reasons are simple: first, they use a controlled stack and have their own infrastructure run on. Without the limitations of an open-source framework, they can also optimize their platforms at will. And when it comes to the marketplace of functional plugins and widgets, they have a limited and controlled extension ecosystem, choosing quality – not quantity – to help deliver functionality and enhance security.

Most importantly, they are (typically) operated by a single entity. With open-source CMSs such as WordPress, there is a diverse community of contributors where people and companies collaborate on projects – and every new feature needs to be discussed and reviewed. This tends to lengthen the general timeline for launching new features or improvements.
If there's a formula for success, it might look like this: controlled stack + limited ecosystem + proprietary CMS = better performance.
OK, so now what? Is open-source dead?
Of course not! But after seeing these sobering trends and statistics, the WordPress team has come up with a solution to improve performance and UX: the WordPress Performance Team.
Formed last October, this initiative is laser-focused on performance and reflects the community's desire to improve this vital area of WordPress.
Arntz works for Google, and specifically as part of a team called "Galaxy," which focuses on performance in open-source CMSs. Galaxy conducted an analysis of over 100 of the most popular sites running on various CMS platforms – including WordPress – and ran page speed tests and checks to identify which performance problems were the most common. It's not a shocker to learn that images and JavaScript continue to be the leading culprits when it comes to slow page speeds and poor loading.
In response, WordPress took the bull by the horns with its Performance Team. By collaborating with Yoast, the partnership developed a proposal for monitoring, enhancing, and promoting performance in WordPress code and its surrounding ecosystem – working on three parallel efforts:
- Improving performance at scale through WordPress core: While such efforts usually take a long time because of all the backward compatibility and edge cases to consider, they will eventually be able to affect all WP sites out there.
- Facilitating decision-making based on performance metrics: They want to work on tools to make it easier to monitor performance and themes. You’ll be able to use those tools to analyze how your plugins and themes are doing on production sites.
- Raising performance awareness in the ecosystem: Areas like accessibility and security performance are a significant part of being successful on the web.
They also created the Performance Lab plugin to test and improve your WordPress website’s performance.
Improving the WordPress end-user experience at scale is a long-term commitment – but as we learned from Arntz's session, the Performance Team has ambitions to improve the CWV passing rate by as much as 41% by March 2024. Pretty cool!
The Future of Commerce in WordPress with Full Site Editing
With all the coverage on headless commerce in recent months, I was expecting the payments side of the ledger to be a big topic of discussion at WordCamp Europe. I was right – but the focus on WordPress and Full Site Editing (FSE) brought welcomed insight to the discussion.
In his enlightening keynote, Darren Ethier talked about the future of commerce and what it could look like with FSE. It started with an overview of the current commerce landscape and explored the impact that FSE could have on commerce in WordPress.
With the pandemic, there was a lot of acceleration in the world of commerce and an explosion in online shopping. At the same time, it encouraged many people to become entrepreneurs and start their own online businesses. These people also wanted to make things their own by personalizing and customizing their stores. After all, branding is key to enticing more people to become customers and increasing your sales.
But what about an Open Web for the non-technical types? What happens when people want to tweak things themselves? How do you personalize experiences without the time and cost of developers? The rise of the low code/no code solutions has led to a plethora of open-source and proprietary solutions that bring web building and e-Commerce together in one place:

In his session, Ethier talked about how WordPress has earned a reputation for being flexible and customizable, which makes it possible to build exactly what you want. The only problem? It's not that simple. This reality led to the rise of pure page builders such as Elementor, WP Bakery, Beaver Builder, and other platforms that provide immediate visual feedback, no code/low code interactions and interfaces, and simpler ways to personalize and customize a website or online storefront.
The block-based model is also taking over content management systems. That's why WordPress came up with the idea of Gutenberg. Visual editors such as Wix and Squarespace are similarly designed, helping users create and manage content faster and easier with drag-and-drop functionality and simplified UIs. Ultimately, what Gutenberg ushered in was a native no-code visual canvas for WordPress without having to deal with a separate plugin.
Now, Gutenberg has evolved into Full Site Editing – and there are three significant benefits that Ethier thinks FSE will bring to commerce in WordPress:
- Common language for expressive/rich content and controls for WordPress: One of the downsides of page builders and other solutions is they all have their own ecosystems that differ vastly from one another. There is no shared common language in the code base or user interfaces. It's also incredibly hard to switch page builders, to say nothing of the steep learning curve involved. FSE changes all of that because it is native to WordPress; it gets everything out of the way so that people can truly focus on creating. It also includes tutorials and documentation to guide users.
- Adaptive interfaces: When making customizations, who is using the editor matters. FSE is designed for everyone, from new users to advanced. It is also adaptive around mobile and serves different screens, which is incredibly important to commerce now that mobile is the primary channel that many people shop through.
- Contextual configuration: Building stores online can be very complex. With Gutenberg, everything about commerce is made easier and faster in a more contextual way. For example, when you change the configurations for shipping or payment options, you'll be able to immediately see how that impacts the checkout flow.
Ethier ended his talk by emphasizing the importance of learning Gutenberg. As developers, he urged us to dig deep and find out how it works – and to experiment, find issues, and continue improving it for the community.
WordPress and Web3 Trends (Disruption, Challenges, Opportunities)
Who doesn't love the word disruption these days?
Dave Lockie does. Because what else can we call Web3... if not disruptive?
Lockie is a former CEO at Pragmatic and now the Web3 Lead at Automattic. He worked for 15 years in WordPress and now five years in crypto/blockchain/Web3.
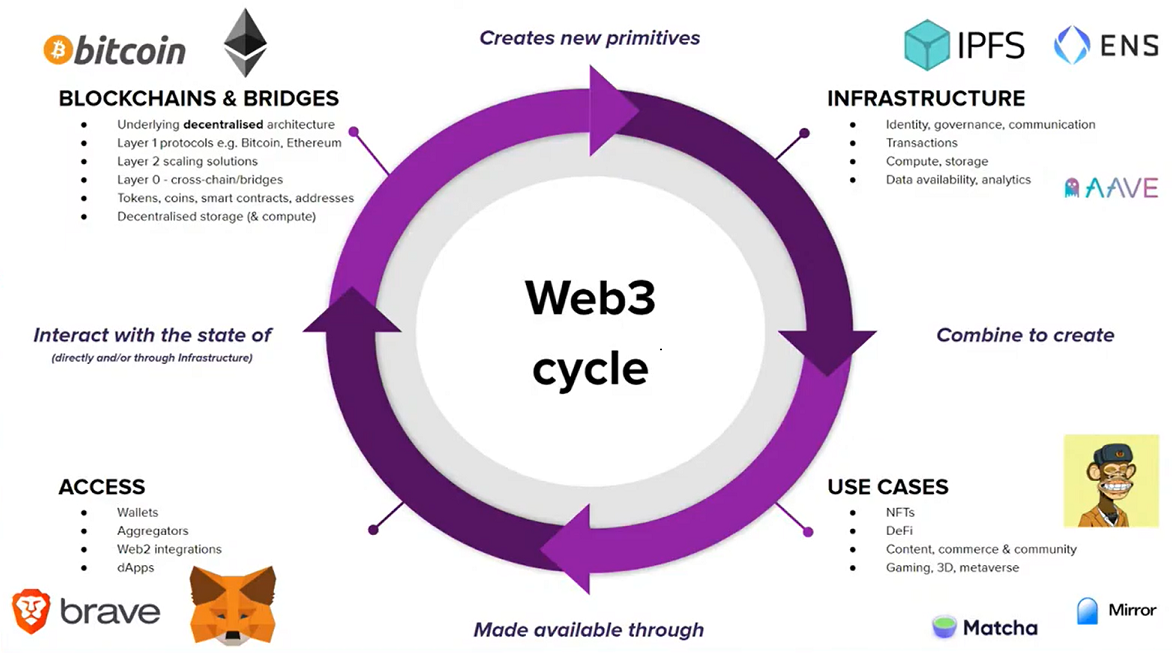
In his session, Lockie talked about the blossoming relationship and near-term roadmap for WordPress and Web3 – and what opportunities and challenges lay ahead. He first gave us a tour of the Web3 universe, which is still evolving:

One of the core WordPress oaths that Lockie brought up is: “We believe in democratizing publishing and the freedoms that come with open source." He believes Web3 can help with that mission and do it by giving people the freedom to transact alongside other freedoms – and give them the tools for borderless coordination.
Wallet-first = Ecommerce + publishing + community + loyalty + fandom + patronage
Lockie said Web3 presents a compelling future for WordPress and WooCommerce in particular because of the convergence and composability of their technologies. They both allow creators and communities to work and play together freely – decentralized from third parties and fully aligned with the WordPress open-source ethos. As Alain Schlesser talked about in his session on Day 1, it's getting harder and harder to defend against centralized interests; Web3 gives WordPress and WooCommerce users better pathways for becoming financially resilient and successful on their own.
According to Ethier, creators can thrive on WordPress and support each other outside the influence of corporate interests. For example, Squarespace and Shopify are all under pressure from shareholders to increase revenues and charge more for services. But in the WordPress community, everyone holds one another in check – and creators can achieve a fair yet profitable experience that can trickle down to the rest of the WordPress economy.
A Glimpse into the Future of WordPress from a Frontend Point of View
I don't have a crystal ball, but I do have a Magic 8-Ball. Unfortunately, the outlook isn't always clear - so that's why it's great to have people like Pablo Postigo helping us read the tea leaves.
Postigo is the co-founder & CEO of Frontity, which was acquired by Automattic in 2021. In his keynote, he talked about the lessons his company learned from building Frontity, an open-source React framework for WordPress.
In 2019, Frontity launched its open-source Frontity Framework as a way to ease the integration between WordPress and React for building websites. Frontity Framework enabled developers to build React front-ends, paving the way for WordPress to become a headless, decoupled CMS.
After the acquisition by Automattic, the Frontity team focused full-time on WordPress and the Gutenberg editor, improving blocks and themes while making WordPress sites more performant. The effort was designed to improve the full site editing experience in WordPress while enhancing front-end tooling, performance, and UX.
Using Frontity, Postigo and his team were able to build sites that were compatible with Gutenberg blocks. But things got progressively more complex and challenging with the introduction of FSE, and rightly so: it was a challenging goal to build a headless site with a React front-end that's compatible with FSE. By concentrating on improvements to the developer, visitor, and editor experiences via the Frontity framework, they managed to improve everything on their roadmap.
WordPress is now in a much better spot, thanks to FSE and the work of the Frontity team. It offers a great editing experience, to be sure – and thanks to the reusability of blocks, it's now much easier to build the kind of UI that delights users and allows developers to customize at will.
As Postigo postulated: for WordPress to become the best development platform, it needs to have the best developer experience.
How Headless WordPress Benefits Enterprises
By Ivan Popov
As an experienced designer and developer, I love hearing from agencies about their WordPress projects. That includes where things went right – and wrong.
In the final session of WordCamp Europe 2022, Ivan Popov, CEO of Vipe Studio, focused on the 500-pound WordPress gorilla: headless.
As an agency that builds custom web projects for SMEs and enterprise-level businesses, I was particularly interested in hearing his perspective on the headless conundrum – and how enterprise businesses can benefit from it.
With its 43% market share, WordPress is still the most popular CMS on the planet. With headless and MACH architectures becoming the bell of the digital experience ball, WordPress has been pressured to become a headless CMS. A telling sign of this transformation: last year, WP Engine, the world’s most trusted WordPress technology company, announced the launch of Atlas – its award-winning headless WordPress solution.
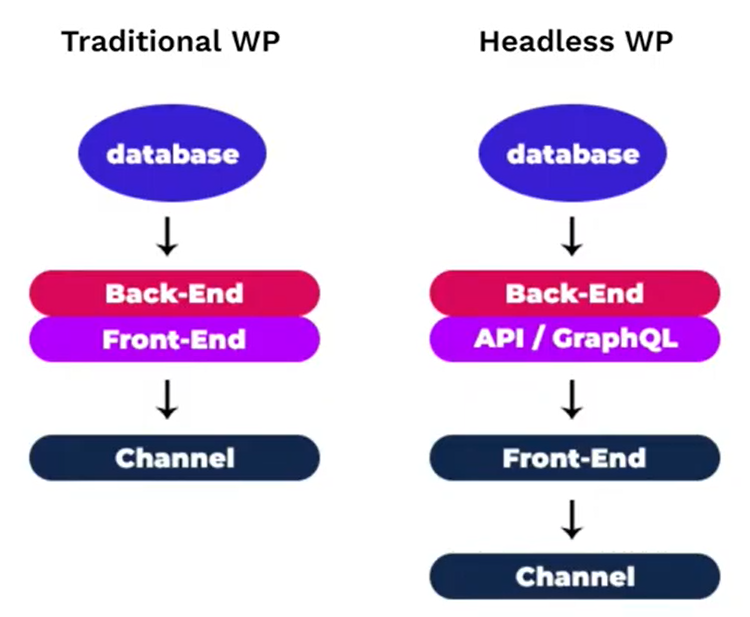
Popov shared how his team at Vipe developed a new headless solution, one where the database was still accessed by their backend installation of WordPress while passing data through an API or GraphQL – which then pushed the data to a front-end or other channel:

As Popov pointed out, a lot of modern developers are less interested in the age-old complexities of PHP, which WordPress is built on. Instead, they are pursuing Javascript – and that's changing the makeup of the WordPress community. In his view, a “headless” WordPress website will only prove its value if it can provide:
- Performance: With the PHP + MySQL method, every single visitor requires more and more load to a server. With a headless model, a deployment might still have one server that runs npm, but the visitor requires zero scripting because everything is pre-rendered.
- One source to feed many channels: With one headless WordPress instance, you can channel content to your entire network, including websites, mobile apps, and third-party apps.
- Higher website valuation: Coding in Javascript languages such as React and next.js costs more than coding in PHP. If you want your website to have a higher valuation – whether you're selling it, scaling it, or driving revenue – having it built on the latest stack of composable technologies will be more appealing to potential buyers.
Conclusion
If you made it this far, thanks for hanging on! Believe it or not, this was our "short" recap of the WordCamp Europe event...
Once again, this incredible community is proving why WordPress remains a relevant part of the CMS ecosystem. We saw more innovation emerging across the board, and we're looking forward to covering it again next year.
Stay tuned for more details on the WordCamp Europe 2023 conference, which will be taking place in a city known for 25 centuries of history and links antiquity to modernity in a unique fashion: Athens, Greece. Until next year, antio sas.
