Contentstack Launch Aims to Simplify Front-End Hosting: Interview with Dean Haddock, Senior Product Manager

It’s hard to avoid the rocket allusions, but with a product called “Launch,” it’s almost a requirement.
For Contentstack, a leading headless CMS and composable DXP, the liftoff of its new front-end hosting solution comes at a perfect time. As the market’s focus on composable accelerates at warp speed, organizations are looking for more complete ecosystems to simplify the challenges of building, deploying, and scaling their experiences.
This is where Contentstack Launch can take businesses orbital. The new solution, which is currently pre-GA, promises a MACH-compliant, low latency hosting solution with fully automated functionality from back-end to front-end.
I had a chance to connect with Dean Haddock, the Senior Product Manager at Contentstack who’s helping to pilot the Launch mission. We talked about the new offering and how it completes a vision to deliver everything needed for building composable experiences.
Dean is a fellow CMS journeyman. His story began in open source, working on the early frontier of APIs before they became native to platforms. That eventually led him to Contentstack, where he’s spent the last year focusing on cutting-edge products in the company’s evolving portfolio – which is now reaching beyond its core headless CMS and into middle layer tools like Contentstack’s Automation Hub and Marketplace.
“Contentstack is now a multi-product platform,” he said. “So a lot of my work is stitching together the fundamental and foundational parts of that architecture and infrastructure.”
This might sound like rocket science, but Dean and the team at Contentstack have been executing on a clear vision for quite some time. That’s led to some stellar investments – including an $80 million Series C that closed in November of 2022. To date, the company has raised $169 million.
Is it enough to reach the moon? Even in a highly competitive market, that’s one giant leap for a headless CMS. Compound it with the gravity of a softening economy – particularly in tech – and the escape velocity shifts.
But this is where Contentstack has a distinct advantage: they’re market leaders. The company is solid and expanding globally from its San Francisco headquarters. They’ve also cultivated a dynamic culture under CEO Neha Sampet and consistently demonstrated a commitment to innovation.
Couple all that with a solid multi-product strategy and you have the rocket fuel to blast off.
Bringing content creators and developers together
From the get-go, Dean wanted to focus our conversation on the critical relationship between content creators and developers, which he believes is the most interesting story around Launch. He was very enthusiastic about it, and I asked him what’s driving his passion.
“I couldn't be more excited about [Launch],” he said. “Because it's the front-end, putting the head on the headless with CMS and providing this end-to-end digital experience where we have the CMS, the automations, integrations, extensions. Things you can do in the middle layer of your content delivery. And now the front-end, where you can deliver to all to your audiences in a super-efficient, very delightful, easy breezy way.”
“Easy breezy” might be the operative terminology, and what Dean proceeded to share in his demo was exactly that: Launch is helping to eliminate the friction around completing the composable puzzle when building and deploying websites – making the entire process seamless and, well, easy breezy.
Deploying Launch with Next.js
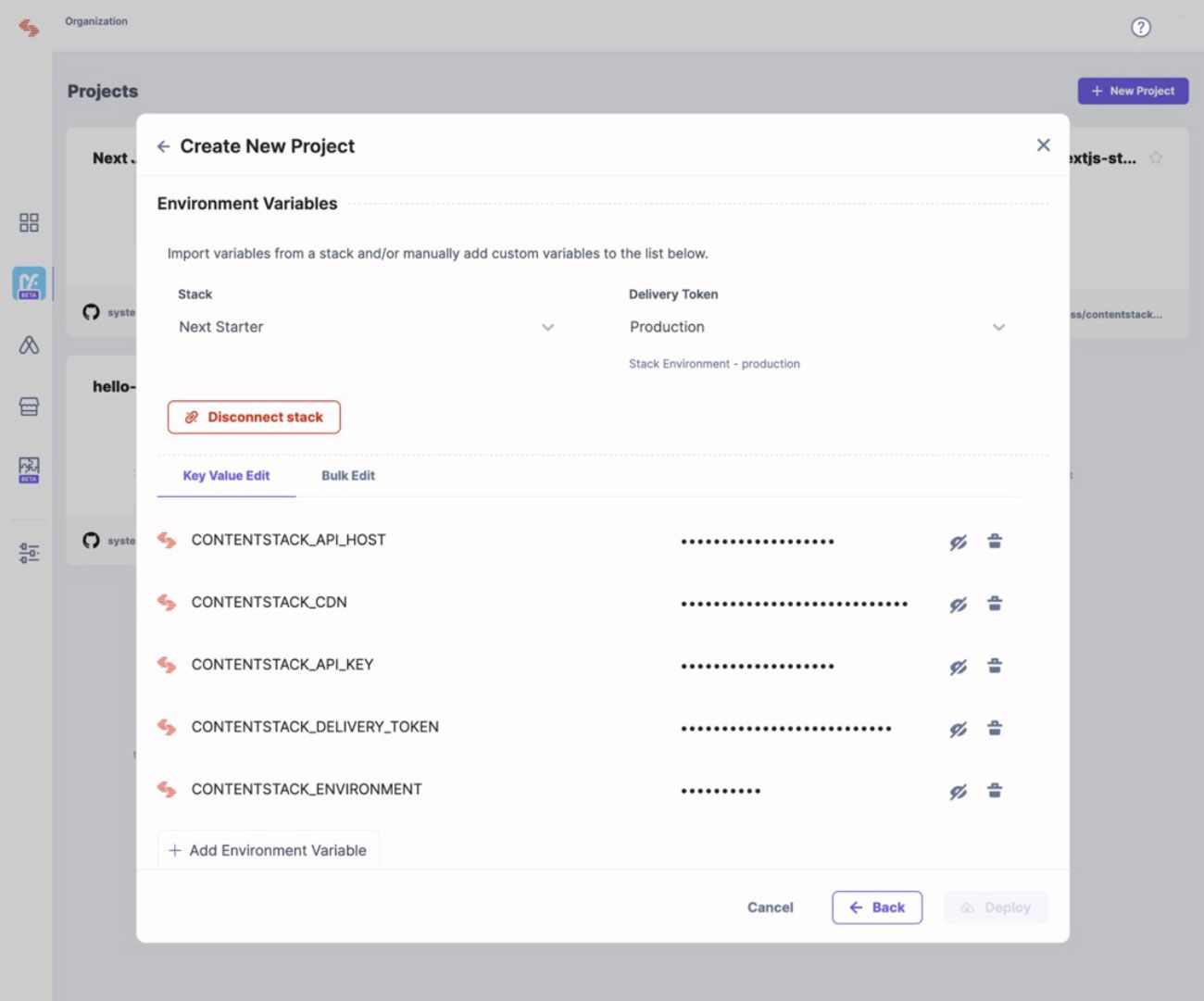
Dean took me through a typical deployment example, and as billed, it all felt smooth. He used a starter stack for Next.js, for which they provide tutorials and documentation. You can do this on your own, but Contentstack offers these flexible “launchpads” that use common rendering methods and auto-populate environment variables.
In seconds, we were able to deploy a staging and production environment with all the essentials – and this is where he notes the connective tissue between content creators and developers.

“You'll be able to see the opportunities to bring folks together on the same sides of a ‘walled garden’ instead of tossing things over the fence from content manager to developer using other platforms – and where we can get some efficiencies and scale,” Dean said.
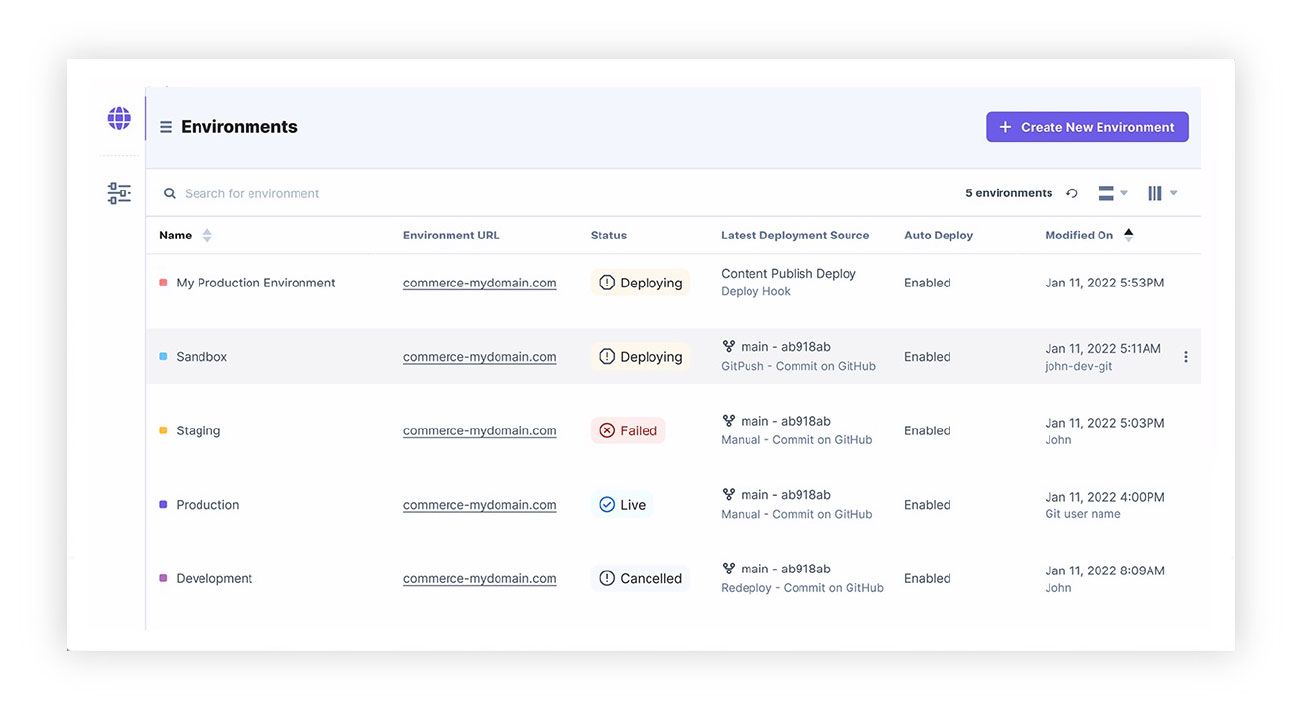
The staging and production environments use Contentstack’s CDN, which automatically triggers rebuilds. You can also schedule rebuilds to help reduce routine DevOps tasks, and there’s a nice Slack integration that allows you to message team members around your workflows.
What was really slick was the degree of visibility across the environments. With Launch, you can always see what’s deploying, what’s live, and what might have failed in the build process.

Launch is also framework agnostic, so developers have their choice of any common JavaScript front-end frameworks like Next.js and Gatsby. This fits squarely with the composable promise of enabling developers to work in the language they prefer.

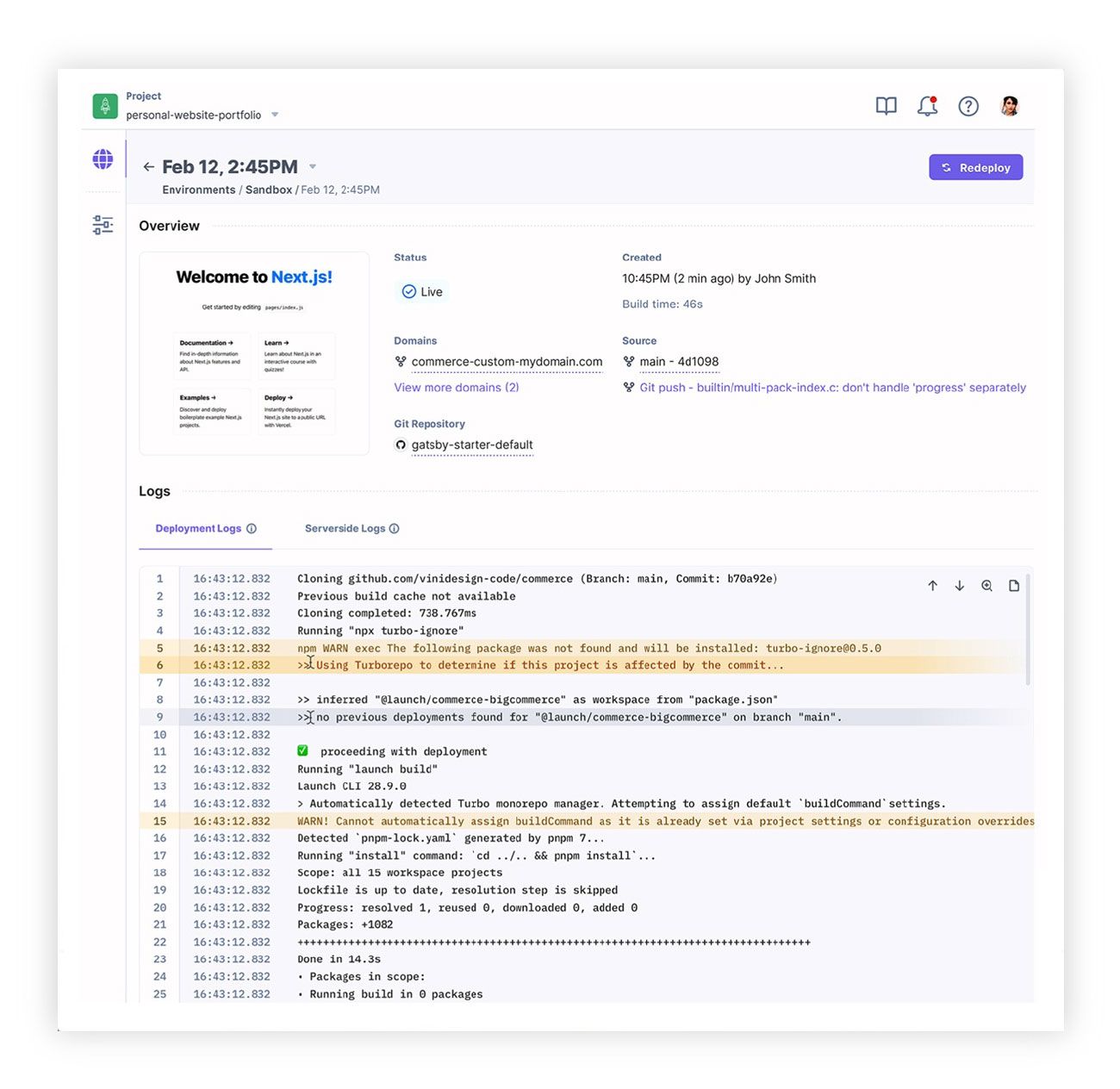
According to a video Dean hosted, Launch was originally conceived as a tool that developers would use. To that end, it’s effectively an active CI/CD system that builds and deploys your code immediately after pushing it. This reduces the cumbersome challenges with building CI/CD from scratch.
After our environment was in place, Dean brought us back to Github, where we selected the Next.js starter and gave it a name (aptly, “CMS Critic Demo”). Going back to the prod environment, we were able to pick a delivery token and import the variables. From there, it was as simple as clicking “Deploy” to start building the front-end site.
“So what [Launch] is doing here is going to Github, grabbing my code, downloading it onto our platform, running the build commands, and compiling the application,” he said, describing the automagical process. “When folks start accessing my content, it's going to be caching it on the CDN for super low latency, as you would expect for a front-end, headless hosting solution.”
Powering content creators
Deployment took a few minutes to complete, which included the SSL provisioning – yet another headache that Launch resolves. From there, we shifted to the content publisher’s realm and walked through the experience of our new homepage. With everything running off the same codebase, it was a snap to preview changes to any aspect of the page and then push to production in seconds.
"So I could say, ‘here's a production publishing environment where all my production content is going to go,’’ Dean said, narrating the use case. “I can also create lower-level environments, if I want to try out content or maybe write content that then needs to be approved by legal before it goes to publish on the web. The legal team can look quickly for any changes, hit approve, and then content could be delivered to environments as it’s promoted all the way up to production for a final approval.”
It's clear that this use case around governance and compliance is crucial for modern enterprises. While Contentstack’s CMS can certainly handle organizational permissions, the addition of Launch further simplifies vital workflows while accelerating the entire process – allowing content to be published faster and with greater control.
We played a little more with the staging and production sides of the flow, changing colors in headers and updating content elements – and it all felt easy breezy and lightning fast. As Dean explained, with this particular front-end, updates in the CMS were being automatically delivered to the presentation layer. With other packages that use SSG (such as Gatsby) it would require a quick rebuild.
The promise of Launch is greater freedom to build with clicks, not code. Modeling exists on both sides of the “walled garden,” where dev, staging, and prod are all handled in once place like cream cheese – so developers can focus on building while marketers push content and new experiences faster than ever.
“You could also create front-end templates, sites, and microsites that can be deployed from the content management side without ever really needing to engage the developer,” Dean said, codifying that promise of freedom. “So your developers set you up with a handful of different templates and you can just deploy front-ends for any kind of marketing purposes with a really quick turnaround time.”
Stacked for composable success
I asked Dean what the roadmap looks like for Contentstack in 2023. They’re now a multi-product vendor – so what does that mean in terms of market strategy?
“You should expect to see more products in the future, more innovations,” he eluded. “I got off a demo today and my mind is blown. I can just tell you that the product team, engineering team, design team – all the folks over here on our side – are doing some very, very cool stuff that will hopefully hit the market in the near future.”
I inquired about the expanding landscape of JS frameworks and how that might influence the Launch vector. “Right now, [Launch] has auto-detection for Gatsby and Next.js because those are two very, very popular frameworks that a lot of our customers and community work with. And there’s also the option to put your own custom build commands in the workflow. But you know, there are a couple dozen plus really popular frameworks out there and new ones every single day. So we'll be adding support for more of those.”
I also probed a bit more about the composable nature of their new multi-product approach and how this all fits with Contentstack’s commitment to MACH. It's worth noting that the company is a founding member of the MACH Alliance.
“Fundamentally, we are staying in the composable space, and it is extremely important for us. It’s a core value of Contentstack that you want to use our CMS and go omnichannel across lots of different screens and ways of delivering your content. This [Launch] is just one new tool in a toolbox to deliver your end-to-end digital experience. So if you don't want to use Launch, that's totally fine. You can bring your own front-end hosting service, build custom in AWS, or however you want to do it.”
With so much DIY in the equation, it's also good to see the presence of human service in the digital DNA. Case in point: Contentstack's Care Without Compromise Program, which establishes an agreement to work with other vendors with like-minded technologies to provide solutions to customers.
One thing Dean said that really resonated with me was how Contentstack’s multiple offerings represent a “supply chain” for your digital experiences. He mentioned it several times, and it really spoke to the idea of interdependence on the parts to deliver the whole. At the same time, the pieces can be interchanged in a composable way. But Launch – and its other products – are built with Contentstack in mind, which provides more features and flexibility.
“You can plug and play with other tools as you need them – or as you want to,” he said. “The fact of the matter is there are lots of different front-end hosting services out there, including the ones that you could build yourself. This one is designed to play very, very well with Contentstack specifically.”
And that’s what makes a composable DXP.
The countdown to Launch
If you’re interested in joining the mission, Contentstack Launch is in pre-GA and should be generally available in the next few months. According to Dean, they’re in an early adopter phase, and interested parties can request a demo or apply for early access on the Contentstack Launch product page.
“If you’re a good candidate for our program, we’ll bring you in, give you a nice bear hug of support, and make sure you have a really good experience.”
Sounds a bit like astronaut training. With "bear hug" service to boot.