Still the ‘Wiz’ of WYSIWYG: CKEditor keeps innovating with new Image Optimizer to improve CMS UX

The new feature – powered by Uploadcare – is a dynamic enhancement to the legendary tool, and promises to improve speed, SEO, and the aesthetics of the editing experience.
When it comes to UX, we tend to wizzywag around the value of the WYSIWYG.
It's true. Even though WYSIWYGs are a foundational part of so many software experiences, we take them for granted. Maybe it’s because they feel a little commoditized, offering similar features and functionality.
But is that true? Some WYSIWYG experiences are elegant and robust. Others? Not so much. And when it's the latter, you probably take notice.
The concept of “What You See Is What You Get” draws its origins back to Douglas Engelbert’s 1968 presentation, “The Mother of all Demos.” Xerox PARC picked up on the signals (well before Apple pilfered their UI), and a few years later, began developing the first WYSIWYG editor. It would take decades before they became a staple in word processors and content management systems.
Rich text editors have been an essential feature of CMSes since the beginning, providing portals for content. Some are designed to look and feel familiar, as if you’re working in Microsoft Word or Google Docs. Others are more visually equipped, enabling you to preview what your “stuff” looks like to a reader once it’s published.
Having a clear and intuitive rich text editor makes a CMS easier to use. A good WYSIWYG delivers a simple canvas to content creators, enabling them to do their job with ease while having access to code in the right places. But that’s if the editor is good.
This is where CKEditor has been focusing its superpowers. The modern, feature-rich JavaScript editor is infinitely customizable, enabling developers and organizations to build exactly what they need. It’s long been a staple of Drupal and other CMSes across modules, plugins, and other tools that help shape content for publishing on websites and across screens.
Of course, it’s not just CMSes. CKEditor is nearly ubiquitous, used in apps and experiences by leading global brands like Salesforce, Disney, IBM, and countless others across industries. It’s been downloaded a staggering 50 million times and is in use by 100,000+ customers, making it one of the most popular resources of its kind.
CK Editor’s flexibility is one key to its continued success. It offers native integrations with some of the most popular libraries, enabling builders to move quickly – whether they’re using React, Angular, Bootstrap, or other ultra-modern frameworks.
The company behind it all, CKSource, knows a thing or two about the editor game. Headquartered in Warsaw, Poland, they’ve been at it for a long time, springing out of the original CKEditor – which was first released in 2003 under the moniker “FCKEditor.”
One might assume that’s a blue reference, but it’s actually the initials of Frederico Caldeira Knabben, the founder of the original project. At the time, he considered the whole exploit a “passionate hobby.” 50 million downloads later, he’s notched his place in UX history.
Over the past two decades, CKSource has achieved a multitude of milestones, and its products are employed by hundreds of thousands of users around the globe. From CKEditor’s open source beginnings to its current foothold in products across the spectrum, the company became a target for Tiugo Technologies – part of the PSG equity portfolio – which acquired it in 2021 for an undisclosed amount.
The story gets more interesting. Tiugo has been consolidating a small cabal of developer-centric apps under its umbrella, building an ecosystem of content creation and collaboration tools. This includes ButterCMS, a headless content management system, and TinyMCE – an alternative WYSIWYG editor with numerous CMS customers.
While both tools perform similarly, there are some key differences. All of TinyMCE’s editor content is HTML-based, meaning it’s rendered in the editor the exact same way it is in the browser. It was also early to the GenAI phenom, adding GPT-powered content generation to its platform in 2023. I did a deep dive on the feature at the time it was launched.
CKEditor stores its data using a different methodology and structure. It also offers over 1,000 API methods, a modern composable architecture, and a host of collaborative features, making it robust and customizable for complex use cases. It also provides an AI assistant add-on and access to its CKBox file manager for assets.
Both products have pros and cons, and choice is important in the market. Regardless, the primary goal is to make the developer and end-user experience easier, richer, and more productive.
Again, these tools might go overlooked in the pantheon of product composition. But given their critical importance in the day-to-day workflow for dev and content professionals, it’s no wonder WYSIWYG editors are continuing to innovate – and CKEditor just pushed the boundaries again.
Bringing drop-in image uploading to the editing UI
CKEditor 5 – the tool’s most recent version, launched in 2017 – recently pushed a set of new features as part of its first major release of the year. The package includes enhanced source code editing, the ability to add emojis, a “track changes” preview capability, and a host of other improvements.
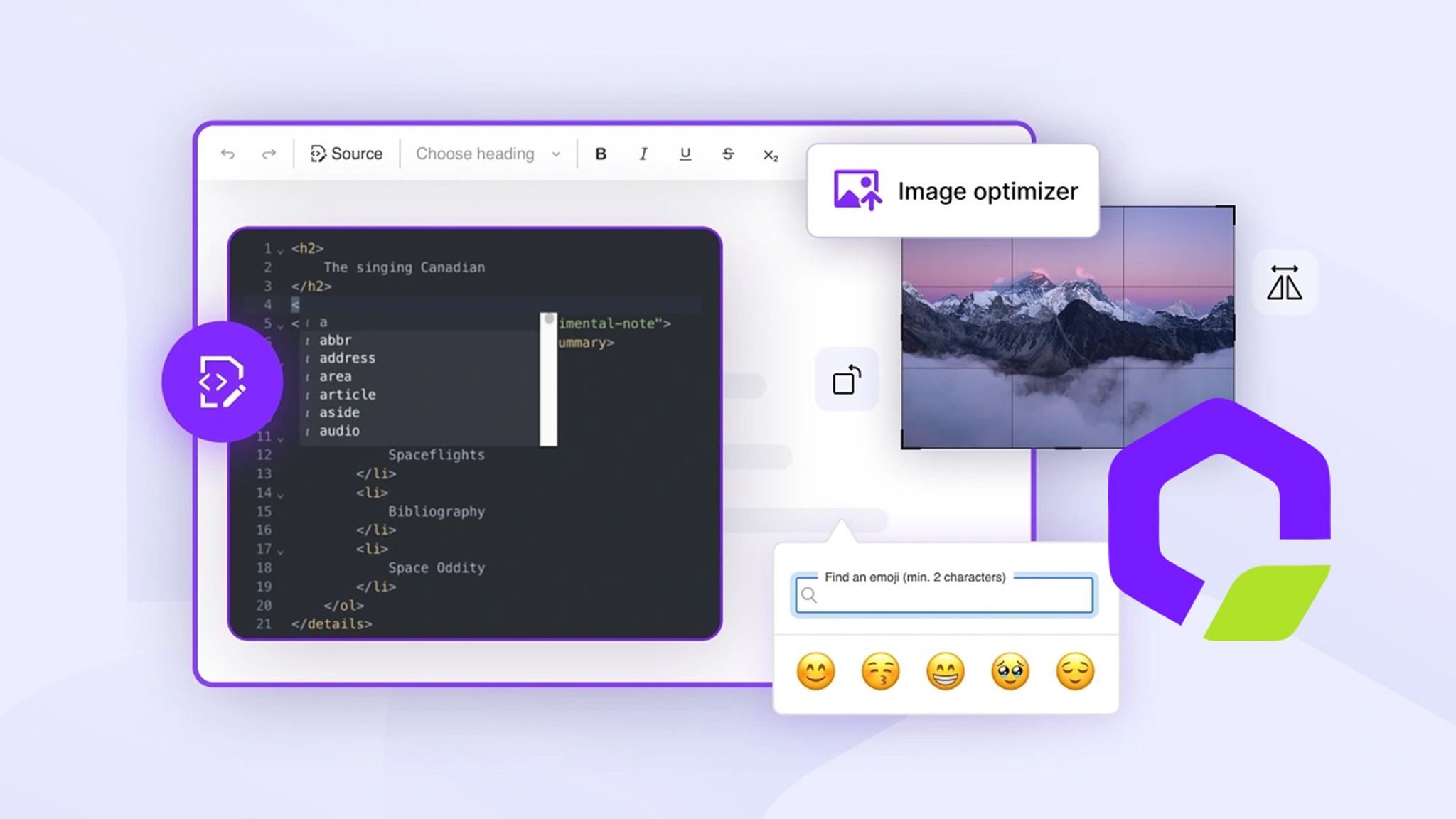
Among the updates is a hip new feature called Image Optimizer – a fully functional drop-in image upload solution that enables storing, transforming, optimizing, and delivering images at scale.
Image Optimizer “optimizes” your image performance, reducing the size and simplifying content creation for image-rich websites. This supports the needs of both developers and end users by easing the workflow and accelerating time to market.

Source: CKEditor website
How does it work? First, Image Optimizer is delivered as a plugin that handles its image optimization capabilities via CDN. Automating the compression and responsive image generation helps reduce latency with load times while battling the cost of higher bandwidth.
In addition to automatically resizing and streamlining formats, Image Optimizer can improve website speed, SEO rankings, and even help to ensure compliance with SOC2 and GDPR.
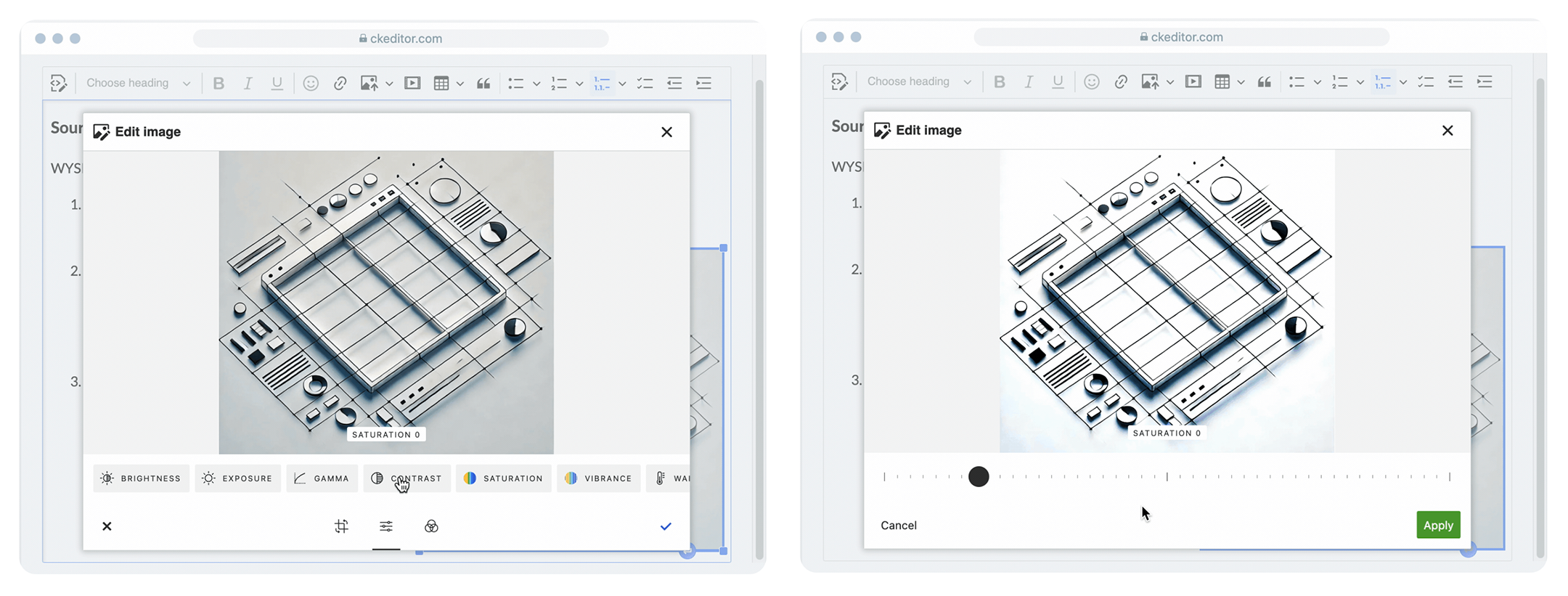
For content creators, there are some killer integrated editing tools with adaptive settings that handle optimization for less technical users. This includes resizing, cropping, and tuning parameters such as brightness, exposure, and contrast. You can also apply pre-built filters.

Source: CKEditor website
Behind the scenes, Image Optimizer’s secure, non-destructive editing preserves your original files, ensuring both flexibility and control. Additionally, it supports uploads from devices, URLs, social networks, and cloud storage sources, enhancing overall flexibility and productivity.
Powered by Uploadcare
Part of the secret sauce for Image Optimizer is how it leverages the CDN layer to perform its magic. This provides a fast, lightweight solution for executing and delivering a modified image while retaining the original at its source.
To harness this feature, Image Optimizer leverages Uploadcare, another tool in the Tiugo Technologies portfolio. I recently wrote about the company’s innovative video CDN capabilities, and how seamless uploading and streaming can now be added as a native CMS capability.
"In today's tech-driven world, speed and efficiency are everything," said Wiktor Walc, Chief Technology Officer at CKEditor. "Image Optimizer, powered by Uploadcare, equips content creators and developers with a seamless solution to enhance performance, streamline workflows and deliver visually stunning content – all while saving time and resources."
CDNs are an indispensable part of the expanding composable, API-first landscape. They significantly improve performance by distributing online content across a multitude of servers positioned across global geographies, allowing users to access data from the closest server. This translates into faster load times, reduced latency, and better overall UX.
While CDNs can also be used to manage high traffic spikes, they also distribute traffic loads across their independent networks, providing additional security features against nasty DDoS attacks.
CDNs have long been tied to content management systems, and as such, Uploadcare has worked closely with CMS and DXP platforms to leverage SDKs and develop extensions for WordPress, Contentful, and Decap CMS. Uploadcare even calls Webflow a customer.
Uploadcare is uniquely aligned with CKEditor’s capacity to further enhance the CMS UX. By streamlining image upload and optimization, users can experience significant benefits.
"Optimized images are crucial for performance and user experience," said Igor Debatur, CEO of Uploadcare. “Our partnership with CKEditor brings enterprise-grade image processing directly into their editing workflow, allowing users to create and upload high-quality visuals effortlessly.”
What’s next?
Image Optimizer is currently an add-on available with CKEditor’s Custom plan and will also be available with self-service plans later this year. You can contact CKEditor for more information, plans, and pricing details.
The Verdict
CKEditor will not be wizzywagged. After two decades, it continues to prove its undeniable value within the software experience stack. Developers and content creators rely on it to be performant every day, and it delivers on that promise.
Adding new and innovative features can certainly benefit the CMS UX, and the addition of its new Image Optimizer is a winning solution. It seems adaptable to a diverse range of needs, expanding creative freedom while enhancing operational efficiency.
On a granular level, the automated resizing will remove headaches for content practitioners, while organizations benefit from improved website performance around speed and even SEO. Additionally, the lightweight image enhancement tools within the editor deliver greater control and productivity. All positive outcomes.
To be sure, there are custom solutions in other platforms that provide image compression and editing at different layers in the workflow. Even CKEditor’s CKBox file manager provides some basic editing capabilities, allowing you to crop, resize, rotate, and flip images. But adding more expansive optimization features directly to the WYSIWYG editor is a smart evolution of a tool that exists at the publishing edge.
While the solution is non-destructive to the original source – and that’s a good thing – there could be some lingering questions about maintaining governance with manipulated images. As such, it might lend itself to very specific use cases. This is where CKEditor's flexibility and customizability are key assets for establishing control. Like any new feature, you should understand your team’s relationship to the functionality and establish best practices and appropriate guardrails.
One last point on the solution’s genesis: It seems that Tiugo Technologies is dogfooding its investments in CKEditor and Uploadcare to yield sweeter fruit. In this sense, it’s assembling a composable ecosystem for developers – one that now includes a headless CMS, a dynamic CDN, and rich editing tools. It will be interesting to see which direction the company evolves its portfolio to complete its vision.
BTW: If you’re interested in learning more about the history of WYSIWYG and CMS, let me recommend this article by Di Mace of Tiny. It’s incredibly deep and well-researched, chronicling the timeline along key chapters in the computing revolution.
Meanwhile, go check out this new feature from the “wiz” of WYSIWYG.
Upcoming Events

CMS Summit 25
May 13-14, 2025 – Frankfurt, Germany
Don't miss the first European edition of our prestigious international conference dedicated to the global content management community! CMS Summit 25 will bring together top-notch speakers, our renowned learning format, and engaging social events. Hear from leading practitioners like Deutsche Bahn, Dr. Oetker, and more – and join customers, agencies, and CMS vendors as we discuss current trends and what's ahead for the content and digital experience fields. Connect and network at the only vendor-neutral, in-person conference focused on CMS. Space is limited for this exclusive event, so book your seats today.

CMS Connect 25
August 5-6, 2025 – Montreal, Canada
We are delighted to present the second annual summer edition of our signature global conference dedicated to the content management community! CMS Connect will be held again in beautiful Montreal, Canada, and feature a unique blend of masterclasses, insightful talks, interactive discussions, impactful learning sessions, and authentic networking opportunities. Join vendors, agencies, and customers from across our industry as we engage and collaborate around the future of content management – and hear from the top thought leaders at the only vendor-neutral, in-person conference exclusively focused on CMS. Space is limited for this event, so book your seats today.
